Table of Contents
Introduction to Dashboard Design
In today’s data-driven world, dashboards have become indispensable tools for businesses and organizations across various industries. They serve as visual interfaces that consolidate and display essential information, enabling users to monitor performance, track key metrics, and make data-driven decisions efficiently. However, designing an effective dashboard requires more than just arranging charts and graphs—it involves understanding user needs, data visualization principles, and best practices in UI/UX design.
Understanding the Purpose of Dashboards:
At its core, a dashboard is a user interface that presents key insights and metrics from multiple data sources in a consolidated view. Whether it’s monitoring sales performance, tracking website traffic, or analyzing financial trends, dashboards provide a snapshot of critical information at a glance. By presenting data in a visually engaging format, dashboards facilitate quick decision-making and help users identify patterns, trends, and outliers.
Key Elements of Dashboard Design:
- Clarity and Simplicity: A well-designed dashboard should convey information clearly and concisely. Avoid clutter and unnecessary distractions, and prioritize the most relevant metrics and visualizations.
- Hierarchy and Organization: Arrange dashboard elements in a logical hierarchy, with the most important information prominently displayed. Use layout and grouping to organize related data and guide users’ attention.
- Visualizations: Choose appropriate chart types and visualizations based on the nature of the data and the insights you want to convey. Use colors, shapes, and annotations effectively to enhance understanding and highlight key points.
- Interactivity: Incorporate interactive elements such as filters, drill-downs, and hover-over tooltips to enable users to explore data and gain deeper insights. However, ensure that interactivity enhances usability without overwhelming users.
- Consistency: Maintain consistency in design elements such as colors, fonts, and styling to create a cohesive visual identity. Consistency helps users navigate the dashboard more intuitively and improves overall user experience.
Best Practices in Dashboard Design:
- Know Your Audience: Understand the needs, preferences, and skill levels of your dashboard users. Tailor the design to cater to their specific requirements and expertise.
- Iterative Design Process: Designing an effective dashboard often requires iteration and refinement. Solicit feedback from users throughout the design process and incorporate their input to enhance usability and relevance.
- Performance Optimization: Pay attention to performance considerations such as data refresh rates, loading times, and scalability. Optimize queries and data connections to ensure smooth and responsive dashboard performance.
- Accessibility: Ensure that your dashboard is accessible to all users, including those with disabilities. Follow accessibility guidelines and provide alternative text for visual elements to accommodate screen readers and other assistive technologies.
- Mobile Responsiveness: With the increasing use of mobile devices, ensure that your dashboard is responsive and optimized for viewing on various screen sizes. Prioritize essential information and adapt the layout to fit smaller screens without sacrificing usability.
Introduction to Dashboard Design
In today’s data-driven world, businesses and organizations rely heavily on dashboards to make informed decisions, monitor performance, and gain insights into various aspects of their operations. A well-designed dashboard can be a powerful tool, providing users with a clear and concise overview of key metrics and trends. In this article, we’ll explore the fundamentals of dashboard design, including its importance, key principles, and best practices.
Understanding Dashboard Design
Dashboard design refers to the process of creating visually appealing and user-friendly interfaces that display relevant data and information in a concise manner. Whether it’s a business intelligence dashboard tracking sales performance or a health monitoring dashboard displaying patient vitals, the goal remains the same: to present complex data in a way that is easy to understand and interpret.
Importance of Dashboard Design
Effective dashboard design is crucial for several reasons:
- Enhanced Decision-Making: Well-designed dashboards allow users to quickly identify trends, patterns, and outliers, enabling them to make informed decisions in real-time.
- Improved User Experience: A user-friendly interface with intuitive navigation and visually appealing graphics enhances the overall user experience, increasing adoption rates and user satisfaction.
- Increased Productivity: By centralizing key information in one location, dashboards eliminate the need to sift through multiple reports and datasets, saving time and improving efficiency.
- Facilitates Communication: Dashboards serve as a communication tool, enabling stakeholders to share insights and findings with others in a clear and concise manner.
Key Principles of Dashboard Design
When designing a dashboard, it’s essential to adhere to certain principles to ensure its effectiveness:
- Clarity and Simplicity: Keep the design clean and uncluttered, focusing only on the most relevant information. Avoid unnecessary elements that may distract or confuse users.
- Consistency: Maintain consistency in terms of layout, color scheme, and typography across all components of the dashboard to create a cohesive look and feel.
- Hierarchy: Prioritize information based on its importance, placing the most critical metrics and KPIs front and center while relegating less important data to secondary sections.
- Interactivity: Incorporate interactive elements such as filters, drill-downs, and hover-over tooltips to allow users to explore the data and customize their viewing experience.
- Visualizations: Choose appropriate chart types and visualization techniques based on the nature of the data being presented. Use charts, graphs, and infographics to convey information quickly and effectively.
Best Practices for Dashboard Design
To create a high-quality dashboard, consider the following best practices:
- Understand User Needs: Conduct thorough research to understand the needs and preferences of your target audience, designing the dashboard accordingly.
- Iterative Design Process: Adopt an iterative approach to design, gathering feedback from users and stakeholders at each stage to refine and improve the dashboard.
- Responsive Design: Ensure that the dashboard is responsive and accessible across different devices and screen sizes, allowing users to access it anytime, anywhere.
- Performance Optimization: Optimize the performance of the dashboard by minimizing loading times and optimizing data queries to provide a seamless user experience.
- Regular Updates: Keep the dashboard up-to-date by regularly updating data sources and refreshing content to reflect the latest information.
Creating a Clean and Intuitive Layout
In today’s digital landscape, where attention spans are short and competition is fierce, creating a clean and intuitive layout for your website or application is crucial. A well-designed layout not only enhances the aesthetic appeal of your platform but also plays a pivotal role in improving user experience (UX), driving engagement, and ultimately, achieving your business goals. Let’s delve into the key principles and strategies for crafting a layout that captivates visitors and keeps them coming back for more.
- Simplicity is Key: When it comes to layout design, less is often more. A cluttered interface overwhelms users and makes it difficult for them to navigate your site or app. Embrace white space and streamline your design elements to create a clean and uncluttered look. Prioritize the most important content and features, and eliminate any unnecessary distractions that could dilute the user experience.
- Consistent Design Language: Consistency breeds familiarity, which is essential for usability. Establish a cohesive design language across all pages and screens, including consistent color schemes, typography, and navigation patterns. This coherence not only enhances the visual appeal but also helps users intuitively understand how to interact with your platform.
- Clear Hierarchy: A well-defined visual hierarchy guides users’ attention and directs them towards the most relevant content or actions. Utilize visual cues such as size, color, and placement to emphasize important elements and create a logical flow of information. By organizing content in a hierarchical manner, you make it easier for users to digest information and accomplish their goals efficiently.
- Mobile Responsiveness: With the increasing prevalence of mobile devices, ensuring that your layout is responsive across various screen sizes is non-negotiable. Adopt a mobile-first approach to design, prioritizing the mobile experience and then scaling up for larger screens. Implement fluid layouts, flexible images, and scalable typography to provide a seamless experience regardless of the device being used.
- Intuitive Navigation: Navigation is the backbone of user experience. Design intuitive navigation menus that are easy to locate and navigate. Use descriptive labels and logical categorization to help users find what they’re looking for effortlessly. Incorporate breadcrumbs, search functionality, and clear calls-to-action to guide users through your platform and encourage exploration.
- Accessibility: Accessibility should be at the forefront of your design considerations. Ensure that your layout is inclusive and usable for all users, including those with disabilities. Follow accessibility guidelines such as providing alternative text for images, implementing keyboard navigation, and optimizing contrast ratios for readability. By making your platform accessible to everyone, you not only expand your audience but also demonstrate a commitment to inclusivity.
- User Testing and Iteration: Finally, never underestimate the power of user feedback. Conduct regular usability testing with real users to identify pain points and areas for improvement in your layout. Analyze user behavior through heatmaps, session recordings, and analytics data to gain insights into how users interact with your platform. Use this feedback to iterate and refine your design continuously, ensuring that it evolves to meet the changing needs and preferences of your audience.
Utilizing Consistent Design Elements
In the realm of design, consistency isn’t just a virtue; it’s the cornerstone of effective branding. Whether you’re crafting a website, developing marketing materials, or designing a product, the strategic use of consistent design elements can elevate your brand identity and create a lasting impression on your audience.
Consistency in design encompasses various elements, including color schemes, typography, imagery, and overall aesthetic. When these elements are harmoniously integrated across all touchpoints, they reinforce brand recognition, foster trust, and convey professionalism. Here’s how you can harness the power of consistent design elements to strengthen your brand presence:
- Establish Brand Guidelines: Begin by defining comprehensive brand guidelines that outline the usage of colors, fonts, logos, and other visual assets. These guidelines serve as a roadmap for maintaining consistency across different mediums and ensure that every design element aligns with your brand’s identity and values.
- Maintain Uniformity in Color Palette: Select a cohesive color palette that reflects your brand’s personality and resonates with your target audience. Whether it’s through vibrant hues or muted tones, consistency in color usage creates visual harmony and reinforces brand association. Stick to these designated colors across all platforms to maintain brand coherence.
- Opt for a Distinctive Typography: Typography plays a crucial role in conveying brand voice and personality. Choose a set of fonts that not only complement your brand aesthetic but also enhance readability and legibility. Whether it’s a bold sans-serif for headlines or a sleek serif for body text, consistency in typography reinforces brand recognition and professionalism.
- Create a Unified Visual Identity: Visual elements such as logos, icons, and imagery are integral components of brand identity. Develop a distinctive logo that encapsulates your brand essence and use it consistently across all marketing collateral. Additionally, employ a consistent style of imagery and graphics that align with your brand’s tone and messaging.
- Ensure Cohesion Across Platforms: Whether it’s your website, social media profiles, or printed materials, consistency should prevail across all platforms. Maintain uniformity in design elements, layout, and messaging to provide a seamless brand experience to your audience. This ensures that your brand remains recognizable and reinforces trust and credibility.
- Adaptability Without Sacrificing Consistency: While consistency is paramount, it’s also essential to adapt your design elements to different mediums and contexts. Whether it’s resizing graphics for various platforms or adjusting layouts for different formats, strive to maintain consistency while accommodating specific requirements.
- Regularly Audit and Evolve: As your brand evolves, so should your design elements. Conduct regular audits of your branding materials to ensure that they remain aligned with your brand’s vision and objectives. Embrace feedback and trends to refine your design elements and stay relevant in a dynamic market landscape.
Optimizing Performance for Fast Loading
In today’s fast-paced digital world, where every second counts, the speed at which your website loads can make or break user experience and engagement. Slow-loading websites not only frustrate visitors but also adversely affect search engine rankings. Therefore, optimizing performance for fast loading is crucial for the success of any website. Here are seven essential tips to ensure your website loads quickly and efficiently:
- Optimize Images: Large image files are one of the primary culprits behind slow-loading websites. Compressing images without compromising quality using tools like Photoshop, ImageOptim, or plugins like Smush for WordPress can significantly reduce loading times. Additionally, consider using next-gen image formats like WebP, which offer superior compression without sacrificing quality.
- Minimize HTTP Requests: Each element on a web page, including images, scripts, and stylesheets, requires a separate HTTP request. Minimizing the number of requests by combining multiple files into one, using CSS sprites for icons, and reducing unnecessary elements can drastically improve loading times.
- Enable Browser Caching: Leveraging browser caching allows website visitors to store static files like images, CSS, and JavaScript locally on their devices. This means that when users revisit your website, their browsers can retrieve these files from the cache rather than downloading them again, resulting in faster load times. Implementing cache-control headers and setting expiration dates for different types of content can help maximize caching efficiency.
- Utilize Content Delivery Networks (CDNs): CDNs distribute your website’s content across multiple servers worldwide, reducing latency by serving content from the server closest to the user’s location. By delivering static files such as images, CSS, and JavaScript from a CDN, you can accelerate load times and improve overall performance, especially for global audiences.
- Minify CSS and JavaScript: Minification involves removing unnecessary characters, whitespace, and comments from CSS and JavaScript files to reduce their size. Smaller file sizes mean faster downloads, leading to quicker page rendering. Use automated tools or plugins to minify your website’s CSS and JavaScript files effortlessly.
- Optimize Server Response Time: A slow server response time can significantly impact website performance. Ensure that your web hosting provider offers adequate resources and utilizes technologies like caching, content compression, and server-side optimization to minimize response times. Regularly monitor server performance and optimize configurations as needed.
- Implement Lazy Loading: Lazy loading is a technique that defers the loading of non-critical resources, such as images or videos, until they are needed. Instead of loading all content simultaneously, lazy loading loads content progressively as the user scrolls down the page, reducing initial load times and improving perceived performance.
Balancing Flexibility with Simplicity
In a world characterized by rapid change and complexity, finding the delicate balance between flexibility and simplicity has become more crucial than ever. Whether in personal life or professional endeavors, the ability to navigate this equilibrium can significantly impact success and well-being. Let’s delve into the intricacies of this balance and explore strategies for achieving harmony in our lives.
Flexibility is often lauded as a key attribute in adapting to evolving circumstances. It entails being open-minded, adaptable, and willing to embrace change. In today’s dynamic world, where unpredictability is the norm, flexibility empowers individuals and organizations to pivot swiftly in response to challenges and opportunities. It fosters innovation, resilience, and growth, enabling us to thrive amidst uncertainty.
However, excessive flexibility can lead to complexity overload. When processes, systems, or routines become too malleable, they may lose coherence and efficiency. This can result in confusion, inefficiency, and a lack of clarity in goals and priorities. Moreover, constantly changing course without a clear direction can breed indecision and undermine long-term progress.
On the other hand, simplicity offers clarity, focus, and ease of understanding. By streamlining processes, eliminating unnecessary complexities, and prioritizing essential elements, simplicity enables us to cut through the noise and concentrate on what truly matters. It promotes efficiency, enhances productivity, and reduces stress by providing clear guidelines and minimizing distractions.
However, an overly simplistic approach can stifle innovation and hinder adaptability. In a rapidly changing landscape, rigid adherence to simplicity may lead to stagnation and missed opportunities. It’s essential to strike a balance wherein simplicity serves as a guiding principle without sacrificing the necessary flexibility to adapt to evolving circumstances.
So, how can we achieve this delicate balance between flexibility and simplicity?
- Define Core Principles: Establish clear core principles and values that serve as a foundation for decision-making. These principles should embody the essence of simplicity while allowing for flexibility in implementation.
- Focus on Essentialism: Embrace the philosophy of essentialism by identifying and prioritizing the vital few over the trivial many. Streamline processes, eliminate redundant tasks, and focus on activities that align with your core objectives.
- Adaptive Planning: Adopt agile methodologies that promote iterative planning and adaptive execution. Break down projects into manageable increments, continuously reassess priorities, and adjust course based on feedback and changing circumstances.
- Open Communication: Foster a culture of open communication and collaboration where ideas can flow freely, and feedback is valued. Encourage dialogue among team members to explore innovative solutions while keeping discussions focused and concise.
- Continuous Learning: Cultivate a growth mindset that embraces lifelong learning and adaptation. Stay curious, seek out new experiences, and remain receptive to alternative perspectives. Embrace failure as an opportunity for growth and learning.
- Simplicity in Design: Whether designing products, processes, or experiences, prioritize simplicity without sacrificing functionality. Strive for intuitive designs that enhance user experience and minimize cognitive load.
- Mindful Decision-Making: Practice mindfulness and self-awareness to make intentional decisions aligned with your values and goals. Pause and reflect before reacting impulsively, and consider the long-term implications of your choices.
Incorporating Interactive Elements for Engagement
In today’s fast-paced digital world, capturing and retaining the attention of your audience is more challenging than ever. With countless distractions vying for their time and interest, simply presenting information in a static format often falls short. This is where the incorporation of interactive elements into your content becomes invaluable. Not only do these elements enhance engagement, but they also foster a deeper connection with your audience, driving meaningful interactions and conversions.
So, what exactly are interactive elements, and how can they be integrated into your content strategy? Let’s delve into the key components and strategies for leveraging them effectively.
- Interactive Infographics: Infographics are a popular way to present complex information in a visually appealing format. By making them interactive, you can allow users to explore data points further, zoom in on specific sections, or even manipulate variables to see different outcomes. This not only enhances comprehension but also encourages active participation.
- Quizzes and Polls: Human beings have an innate desire to express their opinions and test their knowledge. Incorporating quizzes and polls into your content provides an opportunity for users to engage directly with your brand. Whether it’s a personality quiz related to your product or a poll asking for feedback on a recent initiative, these interactive elements encourage participation and facilitate valuable insights.
- Interactive Videos: While traditional videos are passive in nature, interactive videos take engagement to the next level by allowing viewers to make choices that affect the narrative or outcome. This interactive storytelling not only keeps viewers invested but also makes the content more memorable and shareable.
- Virtual Tours and 360-Degree Views: For businesses in industries such as real estate, tourism, or retail, offering virtual tours or 360-degree views can provide a compelling way to showcase products or destinations. By allowing users to explore environments from different angles, you create a more immersive experience that sparks curiosity and encourages further exploration.
- Interactive Assessments and Calculators: Whether it’s a fitness calculator, a budget planner, or a risk assessment tool, interactive assessments and calculators offer practical value to your audience. By helping them solve specific problems or make informed decisions, you position your brand as a trusted resource while keeping users engaged with your content.
- Gamification: Incorporating elements of gamification into your content strategy can make the user experience more enjoyable and addictive. Whether it’s earning points, unlocking achievements, or competing against other users, gamified elements tap into our natural inclination for competition and reward, driving sustained engagement over time.
- Interactive Webinars and Live Q&A Sessions: In a world where virtual events have become increasingly common, incorporating interactive elements into webinars and live Q&A sessions can elevate the attendee experience. Polls, chatbots, and interactive whiteboards not only keep participants engaged but also enable real-time interaction and feedback.
Testing and Iterating for Continuous Improvement
In the dynamic landscape of business, staying stagnant is simply not an option. To thrive, organizations must embrace a culture of continuous improvement. At the heart of this ethos lies testing and iterating—a process that allows companies to refine their strategies, products, and services over time. In this comprehensive guide, we delve into the principles, methodologies, and best practices of testing and iterating for continuous improvement.
Understanding Testing and Iterating
Testing and iterating involve the systematic process of experimenting with various ideas, features, or strategies, gathering data on their performance, and using that data to inform further iterations. This iterative approach allows organizations to evolve and adapt in response to changing market conditions and customer needs.
The Importance of Continuous Improvement
Continuous improvement is more than just a buzzword—it’s a strategic imperative for businesses looking to stay competitive in today’s fast-paced world. By continually refining their offerings based on real-world feedback, companies can enhance customer satisfaction, drive innovation, and increase operational efficiency.
Key Principles of Testing and Iterating
- Set Clear Objectives: Before embarking on any testing and iteration process, it’s crucial to define clear, measurable objectives. Whether you’re aiming to boost conversion rates, enhance user experience, or optimize processes, clearly articulating your goals will guide your experimentation efforts.
- Start Small: Instead of making sweeping changes all at once, start small by testing minor variations or tweaks. This approach allows you to mitigate risks and gradually assess the impact of each change before committing to broader implementation.
- Collect Meaningful Data: Effective testing relies on accurate and relevant data. Utilize analytics tools, user feedback, and other sources of information to gather insights into user behavior, preferences, and pain points.
- Iterate Based on Results: Once you’ve collected data from your tests, analyze the results to identify patterns, trends, and areas for improvement. Use these insights to inform your next round of iterations, continually refining and optimizing your strategies.
Best Practices for Testing and Iterating
- A/B Testing: A/B testing involves comparing two versions of a webpage, email, or other marketing asset to determine which performs better. By testing variables such as headlines, images, or calls-to-action, companies can optimize their content for maximum impact.
- User Feedback Loops: Soliciting feedback from users through surveys, interviews, or usability testing provides invaluable insights into their needs and preferences. Incorporating user feedback into the iteration process ensures that your solutions are aligned with customer expectations.
- Iterative Development: In software development, adopting an iterative approach allows teams to release smaller, more frequent updates rather than waiting to unveil a complete product. This enables faster iteration cycles and ensures that the product remains responsive to evolving requirements.
- Cross-Functional Collaboration: Effective testing and iteration require collaboration across different departments and disciplines. By bringing together stakeholders from marketing, product development, customer support, and other areas, organizations can leverage diverse perspectives and expertise to drive meaningful improvements.
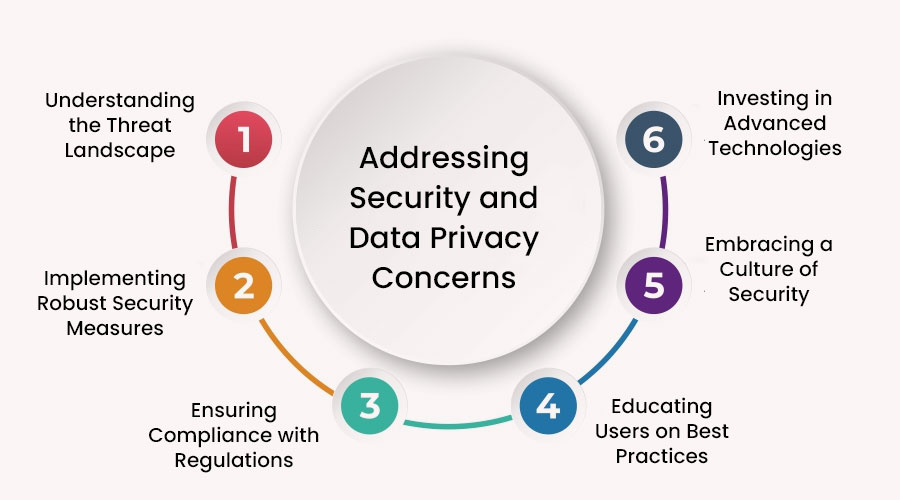
Addressing Security and Data Privacy Concerns

- Understanding the Threat Landscape: Before addressing security and data privacy concerns, it’s essential to understand the evolving threat landscape. Cybercriminals employ various tactics, including phishing, malware, ransomware, and social engineering, to exploit vulnerabilities and gain unauthorized access to sensitive information. Moreover, as technology advances, so do the methods used by malicious actors, making it imperative for individuals and organizations alike to stay vigilant and informed.
- Implementing Robust Security Measures: To protect against cyber threats, implementing robust security measures is crucial. This includes deploying firewalls, antivirus software, encryption protocols, and intrusion detection systems to fortify digital defenses. Additionally, regular software updates and patches help address known vulnerabilities and strengthen overall resilience against cyber attacks. Moreover, adopting multi-factor authentication (MFA) and strong password policies adds an extra layer of security, reducing the risk of unauthorized access.
- Ensuring Compliance with Regulations: In recent years, governments worldwide have enacted stringent regulations to enhance data privacy and security standards. For instance, the General Data Protection Regulation (GDPR) in the European Union and the California Consumer Privacy Act (CCPA) in the United States aim to protect individuals’ rights and hold organizations accountable for data protection practices. Complying with these regulations not only helps mitigate legal risks but also fosters trust among customers and stakeholders.
- Educating Users on Best Practices: Human error remains one of the leading causes of security breaches. Therefore, educating users on best practices for safeguarding their data is essential. This includes raising awareness about the importance of strong passwords, recognizing phishing attempts, and exercising caution when sharing sensitive information online. Furthermore, providing regular training sessions and simulations helps reinforce security awareness and empower individuals to make informed decisions when navigating the digital landscape.
- Embracing a Culture of Security: Security is not just a technology issue; it’s a cultural one. Creating a culture of security within an organization involves fostering a mindset where every individual prioritizes data protection and actively contributes to maintaining a secure environment. This includes promoting transparency, accountability, and collaboration across departments to ensure that security is integrated into every aspect of operations.
- Investing in Advanced Technologies: As cyber threats evolve, so must our defensive capabilities. Investing in advanced technologies such as artificial intelligence (AI), machine learning (ML), and behavioral analytics can enhance threat detection and response capabilities. These technologies enable organizations to identify suspicious patterns, predict potential threats, and respond proactively to emerging risks, thereby staying one step ahead of cyber attackers.
Top Dashboard Design Best Practices for Web Application Companies
In the dynamic world of web application development, creating user-friendly and visually appealing dashboards is essential for engaging users and providing them with meaningful insights. A well-designed dashboard not only enhances the user experience but also improves productivity and decision-making. In this article, we will delve into the top dashboard design best practices that web application companies should adopt to create exceptional user experiences.
-
-
Next Big Technology:

Focus Area
- Mobile App Development
- App Designing (UI/UX)
- Software Development
- Web Development
- AR & VR Development
- Big Data & BI
- Cloud Computing Services
- DevOps
- E-commerce Development
Industries Focus
- Art, Entertainment & Music
- Business Services
- Consumer Products
- Designing
- Education
- Financial & Payments
- Gaming
- Government
- Healthcare & Medical
- Hospitality
- Information Technology
- Legal & Compliance
- Manufacturing
- Media
-
- Keep it Simple and Intuitive: Simplicity is key to effective dashboard design. Avoid cluttering the interface with unnecessary elements. Keep the layout clean and intuitive, with a logical flow of information. Use familiar design patterns and terminology to make navigation effortless for users. Remember, the goal is to provide quick access to relevant data without overwhelming the user.
- Prioritize Information Hierarchy: Arrange elements on the dashboard based on their importance and relevance to the user. Use visual cues such as size, color, and position to indicate hierarchy. Place critical metrics prominently, while less important information can be presented in secondary areas or through drill-down options. This ensures that users can quickly focus on what matters most.
- Utilize Visualizations Effectively: Visualizations are powerful tools for presenting complex data in a digestible format. Choose the right type of charts and graphs based on the nature of the data and the insights you want to convey. Avoid cluttering charts with unnecessary details and use color strategically to highlight key information. Interactive elements such as tooltips and filters can enhance the user’s ability to explore data dynamically.
- Ensure Responsiveness and Accessibility: With the increasing prevalence of mobile devices, it’s essential to design dashboards that are responsive and accessible across different screen sizes and devices. Prioritize responsive design principles to ensure optimal viewing experiences on desktops, tablets, and smartphones. Additionally, consider accessibility guidelines to accommodate users with disabilities and ensure inclusivity.
- Maintain Consistency and Branding: Consistency in design elements such as colors, fonts, and layouts helps establish a cohesive brand identity and enhances usability. Maintain a unified design language across all parts of the dashboard and align it with your company’s branding guidelines. Consistency fosters familiarity and builds trust with users, making it easier for them to navigate the dashboard.
- Allow Customization and Personalization: Recognize that different users may have varying preferences and requirements. Provide options for customization, allowing users to personalize their dashboard based on their specific needs and preferences. This could include the ability to rearrange widgets, customize dashboard themes, or set personalized alerts and notifications.
- Iterate and Gather Feedback: The design process is iterative, and gathering feedback from users is essential for continuous improvement. Conduct usability testing sessions to gather insights into how users interact with the dashboard and identify areas for enhancement. Incorporate user feedback into future iterations to refine the design and ensure it meets evolving user needs.
FAQs On Dashboard Design Best Practices for Web Application
In the realm of web application development, dashboard design stands as a cornerstone for user engagement and functionality. A well-crafted dashboard not only enhances user experience but also ensures efficiency in navigating complex data. However, delving into the nuances of dashboard design can be daunting. To demystify the process, let’s address some frequently asked questions regarding dashboard design best practices for web applications.
1. What Constitutes an Effective Dashboard Design?
An effective dashboard design seamlessly combines usability, aesthetics, and functionality. It should provide users with quick access to relevant information while maintaining clarity and visual appeal. Striking the right balance between simplicity and comprehensiveness is key. Moreover, employing intuitive navigation and meaningful data visualization techniques enhances user understanding and engagement.
2. How Can I Determine the Key Metrics to Include in My Dashboard?
Identifying the key metrics depends on the specific goals and requirements of your web application. Start by understanding the needs of your target users and the objectives of the application. Conduct user research and gather feedback to ascertain which metrics are most relevant and valuable to them. Additionally, consider incorporating metrics that align with your business objectives and help measure success criteria effectively.
3. What are the Dos and Don’ts of Dashboard Layout?
Dos:
- Prioritize important information: Place crucial metrics and data prominently for easy accessibility.
- Maintain consistency: Follow a cohesive layout structure throughout the dashboard to enhance user familiarity.
- Utilize white space: Allow sufficient breathing room between elements to prevent clutter and improve readability.
- Incorporate interactive elements: Implement interactive features such as filters and drill-down options for enhanced user interaction.
Don’ts:
- Overcrowd the dashboard: Avoid cramming too much information onto a single screen, as it can overwhelm users.
- Neglect responsiveness: Ensure the dashboard layout is responsive across various devices and screen sizes.
- Sacrifice clarity for aesthetics: While visual appeal is important, prioritize clarity and readability over flashy design elements.
- Overcomplicate navigation: Keep navigation intuitive and straightforward to prevent users from getting lost or confused.
4. What Role Does Data Visualization Play in Dashboard Design? Data visualization plays a crucial role in dashboard design by transforming raw data into meaningful insights. Choose appropriate visualization techniques such as charts, graphs, and tables to effectively communicate trends, patterns, and relationships within the data. However, avoid unnecessary embellishments that could obscure the underlying information. Remember, clarity should always take precedence over visual flair.
5. How Can I Ensure Accessibility and Inclusivity in Dashboard Design? Accessibility and inclusivity are paramount considerations in dashboard design to accommodate users with diverse needs and preferences. Incorporate features such as alternative text for images, keyboard navigation support, and color contrast adjustments to ensure accessibility for users with disabilities. Additionally, design with scalability in mind to accommodate users accessing the dashboard across various devices and assistive technologies.
Thanks for reading our post “Dashboard Design Best Practices for Web Application”. Please connect with us to learn more about Best Dashboard Design.