Table of Contents
Enhanced User Experience How PWAs Revolutionize User Interaction
In today’s digital landscape, user experience reigns supreme. From seamless navigation to engaging interfaces, businesses strive to captivate their audience and foster lasting relationships. In this pursuit, Progressive Web Apps (PWAs) emerge as game-changers, reshaping the way users interact with online platforms.
The Essence of Enhanced User Experience
User experience encompasses every touchpoint a customer has with a brand, from the first visit to ongoing engagement. It’s not just about functionality; it’s about creating an emotional connection through intuitive design and fluid interactions. PWAs embody this ethos by combining the best of web and app experiences.
Breaking Down PWAs
Progressive Web Apps are web applications that leverage modern web capabilities to provide a native app-like experience. Unlike traditional websites, PWAs offer features like offline functionality, push notifications, and device hardware access. They load instantly, respond swiftly, and feel natural across devices, regardless of the network conditions.
The Revolution in User Interaction
1. Seamless Accessibility: PWAs break the barriers of traditional apps by eliminating the need for downloads and installations. Users can simply access them through a web browser, making them instantly available across devices. This seamless accessibility ensures that users can engage with the app effortlessly, leading to higher adoption rates.
2. Enhanced Performance: Speed is paramount in today’s fast-paced digital world. PWAs are designed to load instantly, even on slow or unreliable networks, thanks to service workers and caching mechanisms. This enhanced performance translates into a smoother user experience, reducing bounce rates and keeping users engaged.
3. Offline Functionality: One of the most revolutionary aspects of PWAs is their ability to work offline. By caching essential resources, PWAs can continue functioning even when the user is offline or experiencing network disruptions. This ensures uninterrupted access to content and functionality, enhancing user satisfaction and loyalty.
4. Engaging Push Notifications: Push notifications are powerful tools for re-engaging users and driving conversions. PWAs leverage push notification APIs to deliver timely and relevant updates, keeping users informed and engaged even when they’re not actively using the app. This direct communication channel fosters stronger connections with users and increases retention rates.
5. Cross-Platform Compatibility: With PWAs, businesses can reach users across various platforms and devices without the need to develop separate apps for each platform. PWAs adapt seamlessly to different screen sizes and resolutions, delivering a consistent user experience across desktops, tablets, and smartphones. This cross-platform compatibility simplifies development and maintenance efforts while expanding the app’s reach.
Embracing the PWA Revolution
As the digital landscape continues to evolve, embracing PWAs is no longer a choice but a necessity for businesses seeking to thrive in the online space. By prioritizing enhanced user experience through PWAs, businesses can drive engagement, increase conversions, and build long-lasting relationships with their audience.
Offline Functionality Exploring the Power of PWAs Without Internet Connectivity
In today’s fast-paced digital world, where connectivity seems almost ubiquitous, there’s a silent revolution happening in the realm of web applications. Progressive Web Applications (PWAs) are not just changing the way we interact with websites but are also redefining the boundaries of offline functionality. These innovative applications leverage modern web capabilities to deliver native-app-like experiences, even in the absence of internet connectivity.
Understanding PWAs:
Progressive Web Applications are a fusion of the best features of both websites and native mobile applications. They are built using web technologies like HTML, CSS, and JavaScript but offer functionalities traditionally associated with native apps, such as offline support, push notifications, and access to device hardware.
Offline Functionality: The Game-Changer:
One of the most remarkable features of PWAs is their ability to function seamlessly even when the user is offline or has a poor internet connection. This is made possible through the clever utilization of service workers – scripts that run in the background, intercepting network requests and enabling the caching of resources.
How Offline Functionality Works:
When a user accesses a PWA for the first time, the service worker downloads and caches essential assets, such as HTML, CSS, JavaScript, and media files. These cached resources are then available for subsequent visits, allowing the application to load quickly and provide basic functionality, irrespective of the network status.
Benefits of Offline Functionality in PWAs:
- Enhanced User Experience: By enabling offline functionality, PWAs ensure that users can access critical features and content even when they’re in a low or no-connectivity environment. This leads to higher user satisfaction and engagement.
- Improved Performance: With resources cached locally, PWAs load faster and respond quickly to user interactions, offering a smoother and more responsive experience compared to traditional web applications.
- Increased Reach: Offline functionality eliminates the barrier of internet connectivity, making PWAs accessible to users in remote areas or regions with limited network infrastructure. This expands the potential user base for businesses and organizations.
- Cost Savings: For users, offline functionality means reduced data usage and lower reliance on expensive data plans, especially in regions where internet access is costly. This affordability factor can drive adoption and usage of PWAs.
Real-World Applications:
The impact of offline functionality in PWAs extends across various industries and use cases:
- E-commerce: Users can browse products, add them to cart, and even make purchases offline, ensuring uninterrupted shopping experiences.
- Education: Students can access learning materials, lectures, and quizzes offline, enabling continuous learning regardless of internet availability.
- Travel: Travel-related PWAs can provide essential information like itineraries, maps, and local recommendations offline, assisting travelers during their journeys.
Fast Loading Speeds: The Need for Speed in Progressive Web Apps
In today’s digital age, where users expect instantaneous access to information and services, the speed at which a website or application loads can make or break the user experience. This is particularly true for Progressive Web Apps (PWAs), which combine the best of web and mobile applications to deliver seamless experiences across various devices and platforms.
Fast loading speeds have emerged as a critical factor in the success of PWAs, and for good reason. Users have little patience for sluggish loading times, with research indicating that even a few seconds of delay can lead to increased bounce rates and diminished engagement. Therefore, optimizing loading speeds is not just a matter of convenience but a strategic necessity for businesses seeking to thrive in the competitive digital landscape.
One of the key advantages of PWAs is their ability to load almost instantly, regardless of network conditions or device capabilities. Unlike traditional web apps, PWAs leverage service workers to cache content and assets, allowing them to function offline and deliver a consistent experience even in low-connectivity environments. This means that users can access PWA content quickly, regardless of whether they’re on a fast Wi-Fi connection or a spotty cellular network.
Furthermore, fast loading speeds play a crucial role in improving user retention and satisfaction. Studies have shown that users are more likely to return to a website or app that loads quickly and responds promptly to their interactions. By reducing friction and streamlining the user journey, fast-loading PWAs can foster loyalty and drive repeat visits, ultimately translating into higher conversion rates and increased revenue for businesses.
Moreover, speed is not just a user-centric concern; it also has significant implications for search engine optimization (SEO). Major search engines like Google consider page speed as a ranking factor, with faster-loading sites often receiving preferential treatment in search results. Therefore, by prioritizing fast loading speeds, PWAs can improve their visibility and attract more organic traffic, leading to enhanced discoverability and greater reach.
Achieving fast loading speeds in PWAs requires a holistic approach that addresses various factors impacting performance. This includes optimizing code for efficiency, minimizing the size of assets, leveraging browser caching mechanisms, and employing techniques such as lazy loading to defer the loading of non-essential resources. Additionally, implementing progressive enhancement strategies can ensure that PWAs deliver a baseline experience quickly, with advanced features loading progressively as resources become available.
Cross-Platform Compatibility: Bridging Gaps Across Devices with PWAs
In today’s digital age, where technology is omnipresent, businesses are continually striving to deliver seamless experiences across various devices. Enter Progressive Web Apps (PWAs), the game-changer in the realm of cross-platform compatibility. These innovative web applications bridge the gaps between different devices, offering users a consistent and immersive experience regardless of the platform they choose.
Understanding PWAs: Progressive Web Apps combine the best of both web and native applications. They are built using web technologies such as HTML, CSS, and JavaScript but offer functionalities traditionally exclusive to native apps. This fusion results in applications that are fast, reliable, and engaging, blurring the lines between web and native experiences.
Breaking Down Cross-Platform Compatibility: Cross-platform compatibility refers to the ability of an application to run smoothly on various operating systems and devices, including smartphones, tablets, and desktops. Traditionally, achieving cross-platform compatibility required developing separate applications for each platform, leading to increased development time, costs, and maintenance efforts. However, PWAs revolutionize this landscape by offering a single codebase that adapts seamlessly to different devices and screen sizes.
Bridging the Gaps: PWAs leverage responsive design principles and adaptive layouts to ensure optimal performance across devices. Whether accessed on a smartphone, tablet, or desktop, users can enjoy a consistent interface and functionality tailored to their device’s capabilities. This unified approach eliminates the need for platform-specific development, streamlining the deployment process and reducing overheads for businesses.
Enhancing User Experience: The primary goal of any application is to provide a delightful user experience, and PWAs excel in this aspect. By harnessing the capabilities of modern web browsers, PWAs offer features such as offline functionality, push notifications, and smooth animations, akin to native apps. Moreover, they load instantly, ensuring minimal friction for users and encouraging higher engagement and retention rates.
Empowering Businesses: For businesses, PWAs represent a cost-effective solution to reach a broader audience without compromising on user experience. By consolidating their web and mobile strategies into a single platform, businesses can streamline development, maintenance, and updates. Furthermore, PWAs are discoverable via search engines, eliminating the need for app store submissions and approvals, thus accelerating time to market.
Embracing the Future: As the demand for seamless digital experiences continues to grow, PWAs are poised to play a pivotal role in shaping the future of web development. Their ability to transcend device boundaries and deliver consistent performance positions them as the go-to choice for businesses looking to stay ahead in a competitive landscape.
SEO Advantages: Unraveling the Impact of PWAs on Search Engine Rankings
In the digital landscape, staying ahead of the curve is paramount, especially when it comes to enhancing your online presence and search engine rankings. With the rapid evolution of technology, Progressive Web Apps (PWAs) have emerged as a game-changer, revolutionizing the way websites are built and experienced. But what exactly is the impact of PWAs on search engine rankings, and how can businesses leverage this technology to maximize their SEO advantages?
Understanding Progressive Web Apps (PWAs)
Before delving into their SEO impact, let’s grasp the essence of PWAs. PWAs are web applications that utilize modern web capabilities to provide users with an app-like experience directly through their web browsers. They offer seamless performance, offline functionality, and the ability to receive push notifications, blurring the lines between web and native mobile applications.
Enhanced User Experience Equals Improved SEO
One of the primary factors search engines consider for ranking websites is user experience. PWAs excel in this aspect by offering lightning-fast loading times, smooth navigation, and offline accessibility. Since user experience directly correlates with metrics like bounce rate, session duration, and user engagement, search engines tend to favor websites that provide a superior UX.
Mobile-First Indexing and PWAs
With Google’s shift towards mobile-first indexing, the mobile-friendliness of a website has become crucial for SEO success. PWAs, being inherently mobile-friendly, align perfectly with Google’s mobile-first approach. They ensure a consistent and optimized experience across all devices, eliminating the need for separate mobile and desktop versions of a website. Consequently, websites with PWAs are more likely to rank higher in mobile search results.
Speed and Performance
Page speed is not just a ranking factor; it significantly impacts user satisfaction and conversion rates. PWAs leverage techniques like caching and preloading to deliver blazing-fast performance, even on slower networks. Since search engines prioritize websites that load quickly, PWAs have a clear advantage over traditional websites in search engine rankings.
Indexability and Discoverability
Another aspect where PWAs shine is indexability. Unlike native mobile apps, PWAs are fully indexable by search engines, allowing all content to be crawled and indexed. This enhances the discoverability of PWAs in search results, driving organic traffic and improving overall visibility.
Push Notifications and Engagement
Engagement metrics, such as returning visitors and dwell time, are pivotal for SEO. PWAs leverage push notifications to re-engage users, prompting them to revisit the website and interact with new content or updates. This continuous engagement signals to search engines that the website is valuable and relevant, thus positively impacting its rankings.
Push Notifications: Harnessing Real-Time Engagement with PWAs
In today’s fast-paced digital landscape, staying connected with your audience is paramount. Push notifications have emerged as a potent tool for businesses to engage users in real-time, offering instant communication and driving user interaction. When coupled with Progressive Web Apps (PWAs), push notifications become even more dynamic, delivering seamless experiences across devices and platforms. Let’s delve into the synergy between push notifications and PWAs, and how businesses can harness this combination to elevate user engagement.
Understanding Push Notifications:
Push notifications are brief messages that pop up on a user’s device, delivering timely updates, reminders, or alerts from applications or websites. They serve as a direct communication channel between businesses and users, cutting through the noise to grab attention instantly. Whether it’s notifying users about new content, promotions, or personalized messages, push notifications offer unparalleled immediacy and relevance.
The Rise of Progressive Web Apps (PWAs):
PWAs represent a fusion of the best features of websites and native applications. They leverage modern web capabilities to deliver an app-like experience directly through a web browser. PWAs are fast, reliable, and responsive, offering seamless offline functionality and smooth performance across devices. With no need for installation or updates, PWAs simplify user access and eliminate the barriers associated with traditional apps.
The Power of Push Notifications in PWAs:
When integrated with PWAs, push notifications become a game-changer for user engagement. PWAs enable push notifications to reach users across various devices, including desktops, smartphones, and tablets, ensuring consistent and uninterrupted communication. Unlike traditional apps, PWAs don’t require users to keep them installed, yet they can still receive push notifications, enhancing accessibility and user reach.
Benefits of Push Notifications in PWAs:
- Instant Communication: Push notifications enable businesses to deliver time-sensitive information instantly, keeping users informed and engaged.
- Personalization: With the ability to send targeted and personalized messages, businesses can tailor push notifications to individual user preferences, driving higher engagement and conversion rates.
- Increased Retention: Push notifications serve as gentle reminders, prompting users to revisit the PWA and explore new content or features, thus improving user retention and loyalty.
- Re-Engagement: Push notifications can re-engage dormant users by enticing them with relevant content, offers, or updates, revitalizing their interest in the PWA.
Best Practices for Harnessing Push Notifications in PWAs:
- Segmentation: Divide your audience into segments based on demographics, behavior, or preferences to deliver targeted and relevant push notifications.
- Timing: Send push notifications at optimal times to maximize engagement and avoid annoying users. Consider factors such as time zone and user activity patterns.
- Compelling Content: Craft concise and compelling messages that pique user interest and encourage action. Use clear language and compelling visuals to convey your message effectively.
- A/B Testing: Experiment with different message formats, timings, and content to identify what resonates best with your audience and refine your push notification strategy accordingly.
Security Features: Safeguarding Data and Privacy in Progressive Web Apps
In today’s digital age, where online interactions are increasingly becoming the norm, ensuring the security and privacy of user data is paramount. Progressive Web Apps (PWAs) have emerged as a popular choice for businesses aiming to provide seamless web experiences across various devices while prioritizing data protection. These innovative applications combine the best features of websites and native mobile apps, offering users a fast, reliable, and engaging experience. However, to gain users’ trust and meet regulatory requirements, implementing robust security features is crucial. Let’s delve into the key security features that safeguard data and privacy in Progressive Web Apps.
- HTTPS Encryption: PWAs operate over HTTPS protocol, ensuring that all data exchanged between the user’s device and the server is encrypted. This encryption prevents unauthorized access and protects sensitive information from interception by malicious actors.
- Service Workers: Service workers, a core feature of PWAs, enable offline functionality by caching assets and data. While enhancing user experience, service workers also play a vital role in security by controlling network requests and intercepting potential threats. They can validate responses from the server, mitigating risks associated with compromised connections.
- Content Security Policy (CSP): CSP allows developers to specify the trusted sources from which resources can be loaded, such as scripts, stylesheets, and fonts. By implementing CSP headers, PWAs can mitigate risks related to cross-site scripting (XSS) attacks and unauthorized data loading from third-party sources.
- Data Encryption: PWAs can utilize client-side encryption techniques to encrypt sensitive data before transmitting it to the server. End-to-end encryption ensures that even if data is intercepted during transit, it remains unintelligible to unauthorized parties, bolstering data confidentiality.
- User Authentication and Authorization: Implementing robust authentication mechanisms, such as multi-factor authentication (MFA) and OAuth, strengthens user identity verification in PWAs. Additionally, role-based access control (RBAC) ensures that users only have access to the data and features relevant to their roles, minimizing the risk of unauthorized access.
- Regular Security Audits and Updates: Continuous monitoring and auditing of PWA security are essential to identify and mitigate emerging threats promptly. Regular software updates, including security patches, help address vulnerabilities and ensure that the application remains resilient against evolving cyber threats.
- Privacy by Design: Adhering to the principles of privacy by design involves integrating privacy considerations into every stage of PWA development. By default, PWAs should prioritize user privacy, limit data collection to what is necessary for functionality, and provide transparent privacy policies to users.
- Compliance with Regulatory Standards: PWAs must comply with relevant data protection regulations, such as the General Data Protection Regulation (GDPR) and the California Consumer Privacy Act (CCPA). Implementing features such as data anonymization, consent management, and user data rights fulfillment demonstrates a commitment to compliance and user privacy.
Seamless Updates: The Simplicity of Keeping PWAs Up-to-Date
In the ever-evolving digital landscape, Progressive Web Applications (PWAs) have emerged as a game-changer, offering a seamless blend of web and native app experiences. One of the most significant advantages of PWAs lies in their ability to stay up-to-date effortlessly through seamless updates. Let’s delve into the intricacies of this feature and understand why it’s crucial for modern web applications.
Embracing Seamlessness:
Seamless updates refer to the automatic process of updating PWAs without requiring user intervention. Unlike traditional native apps, where users have to manually download and install updates, PWAs simplify this process by seamlessly updating themselves in the background. This ensures that users always have access to the latest features, bug fixes, and security enhancements without any hassle.
The Technical Mechanism:
Behind the scenes, seamless updates in PWAs are powered by service workers. Service workers act as proxy servers that run in the background, intercepting network requests and enabling features like offline functionality and push notifications. They also play a crucial role in managing the update process.
When a user accesses a PWA, the service worker checks for updates in the background. If a new version of the PWA is available, the service worker downloads and caches the updated files while the user continues to interact with the app. Once the update is ready, the service worker activates the new version, ensuring a smooth transition without interrupting the user experience.
Benefits for Developers:
Seamless updates offer several benefits for developers:
- Consistent User Experience: By keeping PWAs up-to-date automatically, developers can ensure that all users have access to the latest features and improvements, regardless of their device or platform.
- Simplified Maintenance: Developers can focus on building and enhancing their applications without worrying about manual update processes. This streamlines maintenance efforts and allows teams to allocate resources more efficiently.
- Enhanced Security: Timely updates are crucial for addressing security vulnerabilities and protecting user data. With seamless updates, developers can deploy patches and security fixes rapidly, reducing the risk of exploitation.
User Experience Matters:
From a user perspective, seamless updates enhance the overall experience of using PWAs:
- No Interruptions: Users can continue using the app without interruptions, even during the update process. This ensures a seamless and uninterrupted experience, enhancing user satisfaction.
- Always Up-to-Date: With seamless updates, users are always on the latest version of the app, ensuring they benefit from new features and improvements as soon as they’re available.
- Improved Reliability: By automatically applying bug fixes and performance enhancements, seamless updates contribute to the reliability and stability of PWAs, fostering trust and loyalty among users.
Increased Conversion Rates: How PWAs Drive Business Growth
In the digital age, businesses are constantly seeking innovative ways to enhance user experience and drive conversions. One such solution gaining traction is Progressive Web Applications (PWAs). These dynamic web apps offer a myriad of benefits, including increased engagement, improved performance, and ultimately, higher conversion rates. Let’s delve into how PWAs are revolutionizing the digital landscape and propelling business growth.
Understanding PWAs: Progressive Web Applications combine the best of both worlds – the reach of the web and the functionality of native mobile apps. They leverage modern web capabilities to deliver an app-like experience across various devices and platforms. Unlike traditional apps, PWAs are accessible via web browsers, eliminating the need for users to download and install them from an app store.
Enhanced User Experience: PWAs prioritize user experience, offering fast loading times and smooth navigation. With features like offline functionality and push notifications, they ensure seamless interaction, even in low-connectivity environments. This enhanced experience fosters user engagement and encourages prolonged interactions with the application.
Improved Performance: Speed is paramount in the digital realm, and PWAs excel in this aspect. By leveraging service workers and caching strategies, PWAs deliver swift performance, reducing friction and dropout rates. Users no longer have to endure sluggish load times or cumbersome interfaces, leading to increased satisfaction and retention.
Cross-Platform Compatibility: One of the key advantages of PWAs is their cross-platform compatibility. Whether accessed via desktop, mobile, or tablet, PWAs adapt seamlessly to different screen sizes and resolutions. This universality ensures a consistent user experience across devices, eliminating the need for businesses to develop separate apps for each platform.
Driving Conversion Rates: The ultimate goal of any business is to convert leads into loyal customers, and PWAs play a pivotal role in achieving this objective. By providing a frictionless user experience and reducing barriers to entry, PWAs increase the likelihood of conversion. Whether it’s making a purchase, signing up for a newsletter, or completing a form, PWAs streamline the process, resulting in higher conversion rates.
SEO Benefits: In addition to driving conversions, PWAs offer significant SEO benefits. Their responsive design and fast-loading nature contribute to improved search engine rankings. Moreover, PWAs can be indexed by search engines, enhancing discoverability and driving organic traffic to the application. This increased visibility translates into more opportunities for engagement and conversion.
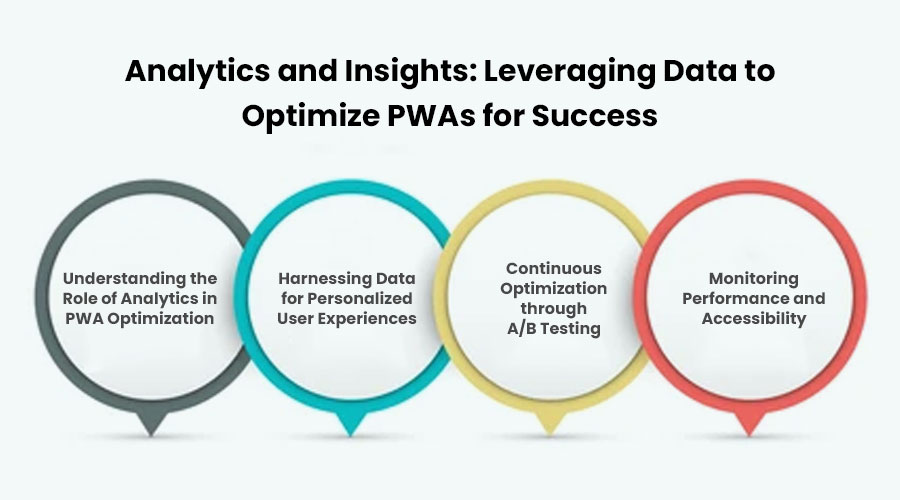
Analytics and Insights: Leveraging Data to Optimize PWAs for Success
In today’s fast-paced digital landscape, Progressive Web Applications (PWAs) have emerged as a game-changer for businesses aiming to enhance user engagement and drive conversions. With their ability to combine the best of web and mobile app experiences, PWAs offer unparalleled accessibility and performance. However, to truly harness their potential, it’s imperative to leverage analytics and insights effectively.
Understanding the Role of Analytics in PWA Optimization
Analytics serve as the cornerstone of PWA optimization, providing invaluable data-driven insights into user behavior, preferences, and interactions. By implementing robust analytics tools such as Google Analytics or Firebase Analytics, businesses can gain a comprehensive understanding of how users engage with their PWAs.
Key metrics such as user sessions, page views, bounce rates, and conversion rates offer valuable insights into the effectiveness of various PWA elements. For instance, analyzing user flow can help identify friction points in the PWA experience, allowing for targeted optimization efforts.
Harnessing Data for Personalized User Experiences
One of the most significant advantages of PWAs is their ability to deliver personalized experiences tailored to individual user preferences. By leveraging data collected through analytics, businesses can implement dynamic content strategies and personalized recommendations, enhancing user engagement and satisfaction.
For example, analyzing user demographics and browsing history can enable the customization of product recommendations or content suggestions, leading to higher conversion rates and increased user retention.
Continuous Optimization through A/B Testing
A/B testing is a powerful technique that allows businesses to compare two or more variations of a PWA element and determine which performs better in terms of user engagement and conversion rates. By conducting A/B tests on different features such as UI layouts, CTAs, or navigation menus, businesses can iteratively optimize their PWAs for maximum effectiveness.
Analytics play a crucial role in A/B testing by providing quantitative data to evaluate the performance of each variation objectively. By measuring key metrics such as click-through rates or conversion rates, businesses can make informed decisions about which design or feature changes are most effective in driving desired outcomes.
Monitoring Performance and Accessibility
In addition to user engagement metrics, analytics also help monitor the performance and accessibility of PWAs across various devices and network conditions. Metrics such as page load times, time to interactive, and device distribution offer insights into the user experience and identify areas for optimization.
Furthermore, accessibility analytics can ensure that PWAs adhere to web accessibility standards, making them inclusive and accessible to users with disabilities. By prioritizing accessibility considerations based on analytics data, businesses can enhance the usability and reach of their PWAs.
Top Benefits of Progressive Web App Development Companies
In the realm of digital innovation, Progressive Web Apps (PWAs) have emerged as a game-changer, revolutionizing the way businesses interact with their customers online. As the demand for seamless and engaging user experiences continues to rise, progressive web app development companies are at the forefront of this transformation, offering a myriad of benefits that traditional web solutions simply can’t match. Let’s delve into the top advantages of partnering with these forward-thinking entities.
-
-
Next Big Technology:

Focus Area
- Mobile App Development
- App Designing (UI/UX)
- Software Development
- Web Development
- AR & VR Development
- Big Data & BI
- Cloud Computing Services
- DevOps
- E-commerce Development
Industries Focus
- Art, Entertainment & Music
- Business Services
- Consumer Products
- Designing
- Education
- Financial & Payments
- Gaming
- Government
- Healthcare & Medical
- Hospitality
- Information Technology
- Legal & Compliance
- Manufacturing
- Media
-
- Cross-Platform Compatibility: Unlike native apps that require separate development for each platform, PWAs are built using web technologies like HTML, CSS, and JavaScript, ensuring seamless compatibility across various devices and operating systems. This not only streamlines the development process but also enables businesses to reach a wider audience without additional investment.
- Improved Performance: Speed is paramount in today’s digital landscape, and PWAs excel in this aspect. By leveraging techniques like caching and preloading, PWAs deliver lightning-fast load times, even on slower networks. This instantaneous responsiveness enhances user retention and encourages frequent visits, ultimately driving conversions and revenue.
- Cost-Effectiveness: Traditional app development can be prohibitively expensive, especially for small and medium-sized businesses. In contrast, PWAs offer a more cost-effective solution, requiring less time and resources to develop and maintain. With a single codebase for multiple platforms, businesses can significantly reduce development costs while maximizing their return on investment.
- Seamless Updates: Updating native apps can be a cumbersome process, often requiring users to download and install new versions manually. PWAs, however, update automatically in the background, ensuring that users always have access to the latest features and security patches without any hassle. This seamless update mechanism not only improves user experience but also enhances security and stability.
- Discoverability and SEO Benefits: PWAs are web-based, making them discoverable by search engines and easily shareable via URLs. This inherent discoverability, coupled with their responsiveness and fast load times, can significantly boost search engine rankings and drive organic traffic to the application. Additionally, PWAs can be indexed by search engines, allowing users to find them through traditional web searches, further expanding their reach.
- Engagement and Retention: With features like push notifications, PWAs enable businesses to re-engage users even when they’re not actively using the application. Whether it’s sending personalized offers, reminders, or updates, push notifications help businesses stay top-of-mind and foster long-term relationships with their audience. This increased engagement translates into higher retention rates and lifetime customer value.
FAQs On Benefits of Progressive Web App Development
In the ever-evolving landscape of digital technology, Progressive Web Apps (PWAs) have emerged as a promising solution, offering a blend of web and native app experiences. As businesses strive to enhance user engagement and provide seamless interactions, PWAs have gained significant traction. However, navigating the realm of PWA development can raise numerous questions. Let’s address some of the most common FAQs surrounding the benefits of Progressive Web App development:
1. What exactly is a Progressive Web App (PWA)? A Progressive Web App is a type of application software that is delivered through the web and built using common web technologies such as HTML, CSS, and JavaScript. What sets PWAs apart is their ability to provide users with a native app-like experience, including offline functionality, push notifications, and access to device hardware, all while being accessible directly through a web browser.
2. How do PWAs benefit businesses? PWAs offer a plethora of benefits for businesses looking to expand their digital presence. Firstly, they provide a seamless user experience across various devices and platforms, eliminating the need for separate development for different operating systems. This results in cost savings and faster time-to-market.
Moreover, PWAs are highly discoverable, as they can be indexed by search engines and shared via URLs, enabling easier acquisition of new users. Additionally, their ability to work offline ensures uninterrupted access to content, enhancing user engagement and satisfaction.
3. Are PWAs beneficial for SEO? Yes, absolutely! PWAs leverage modern web technologies to deliver fast and responsive experiences, which are crucial factors in search engine rankings. Furthermore, since PWAs are web-based, they can be easily crawled and indexed by search engines, improving visibility and driving organic traffic to your app.
4. How do PWAs improve user engagement? PWAs are designed to provide a frictionless user experience, leading to higher engagement rates. Their fast loading times and smooth performance contribute to reduced bounce rates and increased session durations. Additionally, features like push notifications enable businesses to re-engage users and drive repeat visits, ultimately fostering brand loyalty.
5. Can PWAs help increase conversions? Absolutely! PWAs offer a streamlined user journey, from discovery to conversion. With features like add-to-home screen prompts and push notifications, businesses can effectively guide users through the conversion funnel. Furthermore, the ability to work offline ensures that users can make purchases or complete tasks even in low-connectivity environments, reducing drop-offs and boosting conversion rates.
6. Are PWAs cost-effective compared to native apps? Yes, PWAs are often more cost-effective than native apps. Since PWAs are built using web technologies, developers can leverage their existing skills and tools, reducing development costs significantly. Additionally, maintaining a single codebase for multiple platforms saves both time and resources compared to developing separate native apps for each platform.
7. How scalable are PWAs? PWAs are highly scalable, making them suitable for businesses of all sizes. Whether you’re a startup looking to establish your online presence or a large enterprise seeking to enhance user engagement, PWAs can scale seamlessly to accommodate your growing needs. Their flexibility and adaptability ensure that they can evolve alongside your business.
Thanks for reading our post “Benefits of Progressive Web Apps”. Please connect with us to learn more about Best Progressive Web Apps.