Table of Contents
What Are Core Web Vitals?
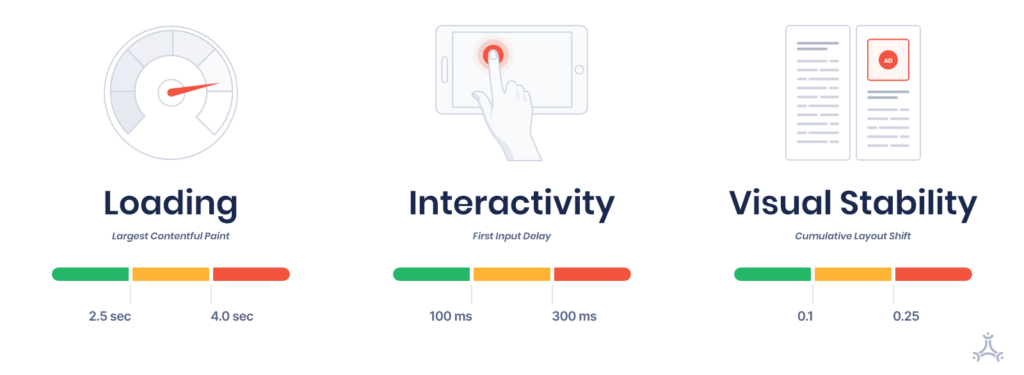
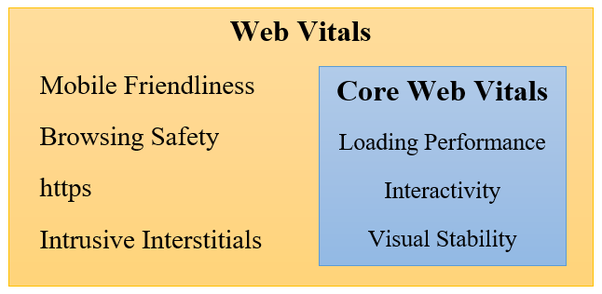
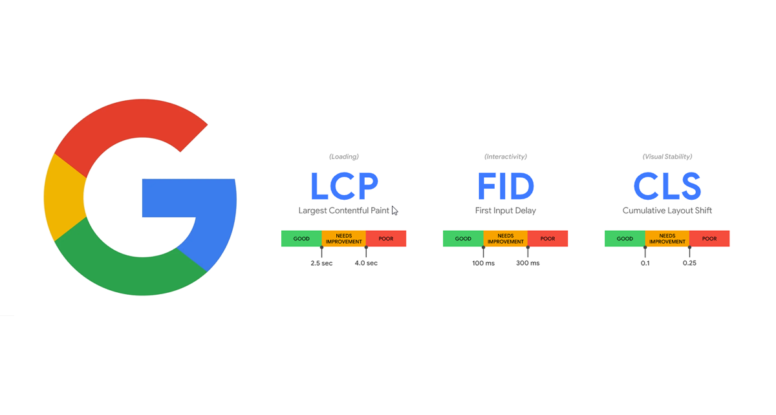
Core Web Vitals are a bunch of explicit elements that Google considers significant in a website page’s general client experience. Core Web Vitals are comprised of three explicit page speed and client connection estimations: largest contentful paint, first input delay, and cumulative layout shift.
So, Core Web Vitals are a subset of components that will be important for Google’s “page insight” score. Core Web Vitals are an intriguing issue in the SEO people group at this moment. In light of current circumstances: further developing them makes for a superior client experience, and furthermore, they will presently be a positioning variable for Google Search as a feature of the new page experience signals. The progressive roll-out started as of mid-June 2021 and is relied upon to be finished before the finish of August.
All through this article prepared by the SEO experts, we’ll habitually discuss field information and lab information. Since these are frequently misjudged, we need to clarify the distinction immediately:
- Field information is assembled from genuine clients through the Chrome User Experience Report.
- Lab information is assembled inside a controlled climate with no inclusion from genuine clients.
- Note that Core Web Vitals—both field information and lab information measurements—will be a moving objective: they’re an intermediary for estimating client experience, and in light of the fact that the web and its clients are continually advancing, it’s just regular for Core Web Vitals to advance as well.
Importance Of Core Web Vitals for Your Business
Here are the three primary reasons why should you think often about Core Web Vitals:
Guests love quick sites that are simple and wonderful to use, on any gadget, from any area. The primary concern is: you’ll get more cash flow in case you’re giving an extraordinary client experience.
As referenced, Core Web Vitals have become a positioning variable as of mid-June 2021. While we don’t anticipate seeing a major shift immediately and significance stays considerably more important(opens in another tab), we anticipate that its importance should be developing over the long haul.
Passing the Core Web Vitals appraisal is probably going to bring about fewer clients withdrawing back to the SERP on the grounds that you’re giving a decent client experience—and Google has implied they may begin showing a “Great Page Experience” identification in their indexed lists. We call these “roundabout positioning elements,” since they impact searcher conduct (for example more snaps for pages that have this identification), which is taken care of once more into Google’s calculations.
Also Read: How Implementing SEO Strategies Can Be Helpful for Your Business?
What are Core Web Vitals? Different Types Highlighted!
We would already be able to hear you presenting the popular Top Gun quote “I want to… the requirement for speed!” in your mind, yet the Core Web Vitals measurements are about something beyond speed.
-
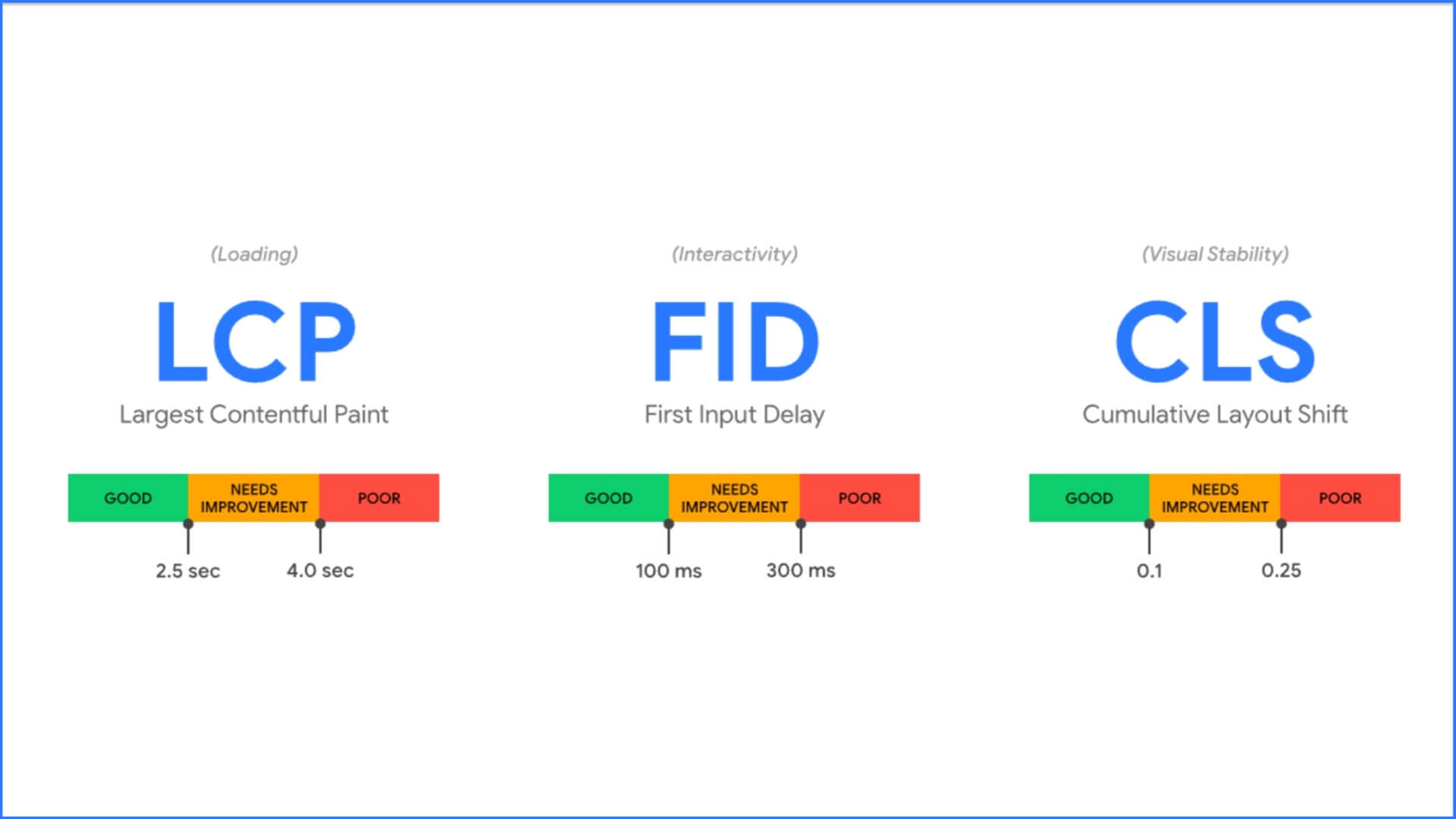
Largest Contentful Paint (LCP)
LCP is the manner by which long it takes a page to stack according to the perspective of a genuine client. All in all: it’s the time from tapping on a connection to seeing most of the substance on-screen. LCP is unique in relation to other page speed estimations. Numerous other page speed measurements (like TTFB and First Contextual Paint) don’t really address what it’s anything but’s a client to open up a site page. Then again, LCP Cores around the main thing with regards to page speed: having the option to see and interface with your page.
-
First Input Delay (FID)
Then, we should investigate Google’s subsequent Core Web Vital: First Input Delay. So now, your page has accomplished FCP. Be that as it may, the inquiry is: would users be able to connect with your page?
Indeed, that is by and large what FID measures: the time it’s anything but a client to really communicate with your page.
- Instances of collaborations include:
- Picking an alternative from a menu
- Tapping on a connection in the site’s route
- Entering your email into a field
- Opening up “accordion text” on cell phones
-
Combined Layout Shift (CLS)
Combined Layout Shift (CLS) is the manner by which stable a page is as it loads (otherwise known as “visual solidness”). At the end of the day: assuming components on your page move around as the page loads, you have a high CLS. Which is awful. All things being equal, you need your page components to be genuinely steady as it stacks up. That way, clients don’t need to re-realize where connections, pictures, and fields are found when the page is completely stacked. Or then again click on something unintentionally.
Also Read: Amazing SEO Techniques That Will Help You Stay on Tops of SERPs in 2021
Major Tools to Gauge Your Core Web Vitals
Since we’ve clarified the Web Vitals measurements and the contrasts between field information and lab information, and work area and portable information, we should go through the most mainstream apparatuses and see what our Web Vitals resemble through:
- ContentKing
- PageSpeed Insights
- dev Measure
- Google Search Console
Also Read: 6 SEO Trends That Will Make a Difference in Ranking in 2021
Future Of Core Web Vitals
We’ve covered what the Core Web Vitals are at the present time, however, what does the future hold for us? We’re probably going to see a ton of changes throughout the following, not many years, as Google will keep on tweaking them.
This is what we know up until now:
Point 1 – The Core Web Vital Set Will Develop After Some Time:
While Google needs to keep the measure of Core Web Vitals as low as could be expected, and the Web Vitals as straightforward and measure as could really be expected, it’s possible the set will develop over the long haul.
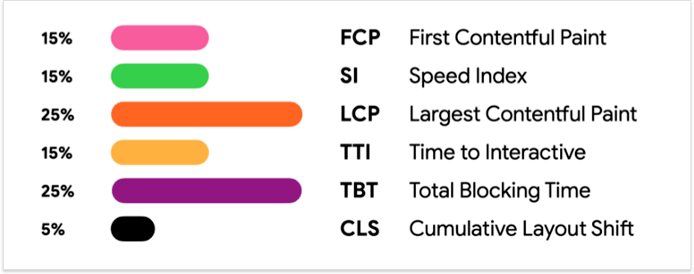
Point 2 – First Contentful Paint (FCP) –
It is an excellent contender to be added for instance; see the Chrome Dev Summit recording from Feb 12 2021 and the “Investigating the eventual fate of Core Web Vitals recording from Dec 14, 2020.
Point 3 – Expanded load of Cumulative Layout Shift (CLS) and changes:
The heaviness of CLS is probably going to be increased, and they’re hoping to work on the treatment of enduring pages, as format moves presently keep on being added to the CLS score after cooperation.
Point 4 – Backing for estimating liveliness execution:
Client experience goes past starting page load, so Google’s investigating adding measurements that action activity execution.
Point 5 – First Input Delay (FID) could get stricter:
Bringing the FID time down to 50-75ms could gauge the client experience more accurately(opens in another tab).
Point 6 -Better help for Single Page Applications (SPAs):
When utilizing SPAs, the application advances don’t have execution measurements since they don’t have exceptional URLs. For instance, First Input Delay (FID) and Largest Contentful Paint (LCP) are just estimated upon introductory burden, however, the Cumulative Layout Shift continues to increment with each connection. In this manner, Google is investigating ways(opens in another tab) to all the more likely measure Web Vitals in SPAs.
Also Read: Tips for implementing local SEO to your business
How to Improve Core Web Vitals
When you know where your image’s site remains with Core Web Vitals, it tends to be difficult to tell how to fix these issues and even where to begin. As a rule, engineers are generally useful in actioning fixes.
Tips for Improving LCP
Guarantee that all pictures are compacted and are served in cutting edge design, implying that the picture documents are around 100 KB or less and don’t need a ton of exertion to completely stack. Scaling pictures and characterizing their size can likewise assist with further developing issues with LCP, guaranteeing that pictures are stacking just as enormous or little as wanted.
Tips for Improving FID
To further develop FID, consider conveying more modest JavaScript payloads so as not to drive programs to execute an excessive number of enormous errands immediately. Also, limiting render hindering JavaScript can assist with FID issues. Limiting pointless JavaScript and CSS, periodically extra from the subject that was utilized to assemble the site or from outsider gadgets or modules that are presently unused, assists with further developing FID.
Tips for Improving CLS
Scaling pictures appropriately and characterizing their sizes assists with battling CLS. At the point when the elements of pictures are indistinct, the program stacking them is uncertain what size they ought to be—so they may be delivered far bigger or more modest than planned and could be stacking quicker than above-overlap content. Keep away from any events of CLS by guaranteeing that no substance loads above effectively stacked substance except if actioned by the client.
This is what you need to know about core web vitals. So, if your business also needs help with the same, feel free to get in touch with NBT, the best SEO company in India. Our team of experienced SEO experts is there to serve you round-the-clock. Feel free to get in touch with us at any hour of the day.
Thanks for reading our post “Core Web Vitals: What Is It & Why Should Your Business Care About It?”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.