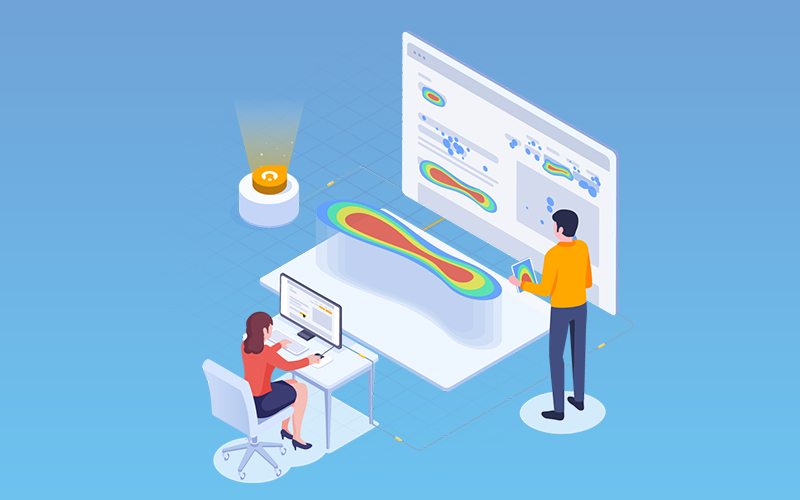
The designs based on the user’s experience focus on the interface with which people connect emotionally and cognitively. Heatmaps hold an important place in that. They are basically a rich visual interpretation of responses that are influenced by interactions within digital systems. A typical feature of visual interpretation is the abstraction of large bundles that quantify data interaction in action form. It is combined with major clicks, pages with the deepest scroll depths, and interface areas with the highest density of mouse movements.
The designers of the top User Experience company in India are getting powerful consequences quantitively. Different tools help them understand the user’s behavior and further lead to better designs. It also helps you to identify the difference between user interaction of male and female users. These factors can be drilled down further to consider age and location.
Table of Contents
Examples defining uses of heat maps
Today, heat maps are considered the most effective method that helps you increase website conversions. Several other areas of heat maps include Navigation, Layout, Content, Buttons, Images, etc.
1.For instance, while redesigning your website and performing a heat map analysis of your existing website before crafting an interactive prototype, you can learn the part of the website that grabs your user’s attention along with the call to action that gets the major clicks. Remember, a lot of content tells you just how much of that content is getting read.
2.While writing a product overview and getting 2000 words on the page, most of the people zone out by 800 words. It helps you cut up the content into smaller, more digestible chunks. Remember, a high bouncing rate helps you understand how users interact with your website’s navigation along with the search functions.
Also Read: Website Redesign: Effective tips to increase lead generation opportunities
How do heat maps define user’s behavior?
A heat map is beneficial in telling you how people behave usually. By knowing their behavior, UX Designers in India can create something that drives up conversions. Moreover, it helps you understand the call-to-actions that require improvement or move around to accommodate where people are clicking.
Heat maps are important to tell you some major factors like how people interact with your site’s content, how far your users scroll down your page, how your users interact with your website, or more.
Also Read: UI Design Requirements in an Order Booking App
Ways to match heat maps with the prototyping process
Heat maps are one UX design research method that can be used to create better user experiences today. They are considered as the valuation method that determines how different elements can be engaged on your websites. For instance, CrazyEgg or Lucky Orange. It influences the designers to get up and match heat maps in less or no time. It is an inexpensive and quick way of getting data and lets you prototype your solutions in a prototyping tool easily.
Conclusion
Heat maps should not always be the only source of information. The decisions of designers are based on the research. Thus, they combine a heat map analysis with other robust user testing methodologies and make informed decisions.
Thanks for reading our post “How heat maps can improve the UX designs of your website? “, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.