Table of Contents
Understanding Requirements: Initiating the Development Journey
In the realm of software development, understanding requirements marks the cornerstone of a successful journey. It’s akin to deciphering a map before embarking on an expedition; without a clear understanding of where you’re headed and what you need, the journey becomes aimless and fraught with obstacles. Initiating the development journey demands a meticulous comprehension of requirements, laying the groundwork for a seamless transition from vision to reality.
Grasping the Essence of Requirements:
Requirements serve as the blueprint, outlining the functionalities, features, and objectives of the software to be developed. They encapsulate the needs of stakeholders, end-users, and the overarching goals of the project. However, deciphering requirements extends beyond surface-level comprehension; it delves deep into the intricacies of user expectations, business objectives, and technological feasibility.
Collaboration: The Key to Clarity:
Effective requirement gathering isn’t a solitary endeavor but a collaborative effort involving stakeholders, project managers, developers, and end-users. Each perspective contributes to a comprehensive understanding of the desired outcomes and constraints. Through active communication and feedback loops, ambiguities are clarified, and divergent viewpoints are reconciled, paving the way for a unified vision.
Unveiling the Layers:
Requirements are multifaceted, encompassing various dimensions that necessitate exploration:
- Functional Requirements: These delineate the specific functionalities and features expected from the software. They answer the question of “what” the system should do and form the backbone of its capabilities.
- Non-Functional Requirements: Beyond functionality, non-functional requirements encompass aspects such as performance, security, usability, and scalability. They define the qualitative attributes that contribute to user experience and system reliability.
- Business Requirements: Rooted in the organizational objectives, business requirements elucidate how the software aligns with strategic goals, enhances productivity, and delivers value to stakeholders.
- User Requirements: Central to user-centric design, user requirements articulate the needs, preferences, and pain points of end-users. They drive the development of intuitive interfaces and seamless workflows, optimizing user satisfaction.
The Iterative Nature of Requirements: Requirements gathering isn’t a one-time event but an iterative process that evolves throughout the development lifecycle. As insights are gained, priorities shift, and new challenges emerge, requirements undergo refinement and adaptation. Embracing agility and flexibility allows teams to respond to changing circumstances and deliver solutions that resonate with stakeholders.
Mitigating Risks Through Requirements: Clear and well-defined requirements serve as a bulwark against project risks and uncertainties. By aligning expectations, mitigating scope creep, and fostering a shared understanding, requirements reduce the likelihood of misunderstandings and minimize rework. Moreover, they provide a basis for accurate estimation, resource allocation, and progress tracking, facilitating project management and decision-making.
Research and Planning: Laying the Foundation for Success

In the vast landscape of business endeavors, from launching a startup to expanding an established corporation, one fundamental truth reigns supreme: success is built on a solid foundation of research and planning. These twin pillars serve as the bedrock upon which visionary ideas transform into tangible achievements. Whether you’re embarking on a new venture or seeking to optimize existing strategies, investing time and resources into comprehensive research and meticulous planning is not merely advisable—it’s imperative.
Understanding the Power of Research:
Research serves as the compass guiding your journey towards success. It’s the process of gathering, analyzing, and interpreting information to gain insights that inform decision-making. Effective research delves deep into various aspects relevant to your objectives, such as market dynamics, consumer behavior, industry trends, and competitor analysis.
By conducting thorough research, you gain a profound understanding of the landscape in which you operate. You identify untapped opportunities, anticipate potential challenges, and pinpoint areas for innovation. Moreover, research empowers you to make informed choices, mitigating risks and maximizing the likelihood of success.
The Art of Planning:
While research illuminates the path forward, planning provides the roadmap to reach your destination. Planning involves crafting a strategic framework that outlines goals, objectives, timelines, resources, and actionable steps. It’s the process of translating insights gained from research into a cohesive strategy designed to achieve desired outcomes.
A well-crafted plan serves as a blueprint for success, offering clarity and direction amidst uncertainty. It enables efficient allocation of resources, coordination of efforts, and measurement of progress. Moreover, planning fosters adaptability, allowing for course corrections in response to evolving circumstances.
Synergy Between Research and Planning:
Research and planning are not isolated activities but rather interconnected elements of a cyclical process. Research informs planning by providing the foundation of knowledge upon which strategies are built. Conversely, planning guides research by identifying key questions and objectives to pursue.
The synergy between research and planning is characterized by continuous iteration and refinement. As new information emerges and circumstances evolve, the cycle repeats, ensuring that strategies remain relevant and effective. This dynamic interplay fosters agility and resilience, enabling organizations to thrive in an ever-changing landscape.
Key Principles for Effective Research and Planning:
- Define Clear Objectives: Clearly articulate the goals and objectives of your research and planning efforts to maintain focus and alignment.
- Utilize Diverse Sources: Draw insights from a wide range of sources, including market data, consumer surveys, industry reports, and expert opinions, to gain comprehensive perspectives.
- Embrace Data-Driven Insights: Leverage data analytics and quantitative research methods to derive actionable insights and make informed decisions.
- Engage Stakeholders: Involve key stakeholders, including employees, customers, partners, and investors, in the research and planning process to foster collaboration and ownership.
- Remain Agile: Stay flexible and adaptable in response to changing market dynamics and emerging opportunities or threats.
Designing Wireframes: Blueprinting User Experience
In the intricate web of user experience (UX) design, wireframing stands tall as the blueprint, the very scaffolding upon which seamless digital experiences are constructed. It’s the initial step, the foundation where ideas take shape and functionality meets form. Let’s delve into the realm of wireframes and explore how they serve as the guiding light in blueprinting user experiences.
Understanding Wireframes:
Wireframes are the skeletal framework of a website, app, or any digital interface. They outline the structure and layout of the interface, without getting into intricate design elements like colors, fonts, or imagery. Think of it as the bare bones – focusing solely on functionality and user flow.
Importance of Wireframing in UX:
- Clarity of Vision: Wireframes provide a clear visual representation of the interface, allowing designers and stakeholders to align on the structure and functionality early in the design process.
- User-Centric Design: By focusing on functionality and user flow, wireframes ensure that the design caters to the needs and preferences of the end-users, enhancing usability and overall satisfaction.
- Efficient Iteration: Since wireframes are relatively easy and quick to create, they facilitate rapid iteration and experimentation, enabling designers to explore multiple concepts and refine ideas efficiently.
- Cost-Effective Solution: Identifying and addressing usability issues at the wireframing stage is far more cost-effective than making changes during later stages of development or post-launch.
Best Practices for Designing Wireframes:
- Start with Research: Understand the target audience, their needs, behaviors, and pain points. This knowledge forms the foundation for designing effective wireframes.
- Focus on Functionality: Prioritize functionality over aesthetics. Keep the wireframes simple and clutter-free, emphasizing user flow and interactions.
- Iterate and Refine: Wireframing is an iterative process. Solicit feedback from stakeholders and users, and be prepared to iterate and refine the wireframes based on insights gathered.
- Maintain Consistency: Ensure consistency in layout, navigation, and interaction patterns across all wireframes to provide a cohesive user experience.
- Prototype for Validation: Once the wireframes are finalized, create interactive prototypes to validate the design with real users, identifying any usability issues before proceeding to the next stage.
UI/UX Design: Crafting Aesthetically Pleasing Interfaces

In the realm of digital design, where first impressions can make or break user engagement, the significance of crafting aesthetically pleasing interfaces cannot be overstated. UI/UX design, often hailed as the marriage of art and science, goes beyond mere functionality. It delves into the realm of human emotions, perceptions, and preferences, aiming to create experiences that are not just usable but delightful. In this article, we’ll explore the intricate art of UI/UX design and uncover the key principles behind crafting interfaces that captivate and inspire.
Understanding the Essence of UI/UX Design
At its core, UI (User Interface) design focuses on the look and feel of digital products, encompassing everything from visual aesthetics to interactive elements. On the other hand, UX (User Experience) design delves into the overall experience of users as they interact with a product, emphasizing ease of use, accessibility, and satisfaction. While UI deals with the surface-level aesthetics, UX delves deeper into the user’s journey, ensuring a seamless and intuitive experience.
The Importance of Aesthetics in Design
Aesthetics play a pivotal role in UI/UX design, influencing user perception and behavior. A visually appealing interface not only attracts users but also instills a sense of trust and credibility. Colors, typography, imagery, and whitespace are all elements that contribute to the overall aesthetic appeal of a design. By carefully balancing these elements, designers can create interfaces that resonate with users on an emotional level.
Principles of Aesthetic UI/UX Design
- Simplicity: The mantra of “less is more” holds true in UI/UX design. Simplifying complex interfaces not only enhances usability but also improves aesthetic appeal. By eliminating clutter and focusing on essential elements, designers can create interfaces that are both elegant and intuitive.
- Consistency: Consistency breeds familiarity, making it easier for users to navigate through an interface. By maintaining uniformity in design elements such as color schemes, typography, and layout, designers can create cohesive experiences that feel seamless across different screens and devices.
- Visual Hierarchy: Guiding users’ attention through a clear visual hierarchy is crucial for effective communication. By strategically organizing elements based on their importance, designers can lead users through the interface in a logical manner, ensuring that key information stands out.
- Color Psychology: Colors evoke emotions and can profoundly impact user perception. Understanding the psychological effects of different colors allows designers to evoke specific moods and convey brand identity effectively. However, it’s essential to use colors thoughtfully and ensure accessibility for all users, including those with visual impairments.
- Typography: Typography is more than just choosing fonts; it’s about creating a visual rhythm that enhances readability and communicates brand personality. By selecting appropriate typefaces, font sizes, and spacing, designers can evoke the desired tone and establish hierarchy within the interface.
The Role of User Feedback
In the iterative process of UI/UX design, user feedback plays a pivotal role in refining and enhancing the aesthetic appeal of interfaces. By soliciting feedback through user testing, surveys, and analytics, designers can gain valuable insights into user preferences and pain points. This feedback loop allows for continuous improvement, ensuring that the design remains relevant and engaging.
Frontend Development: Translating Designs into Interactive Web Pages
Frontend development is the bridge that transforms static designs into dynamic and interactive web pages. It’s the realm where creativity meets functionality, where user experience is crafted with precision. As technology evolves, so do the tools and techniques of frontend development. In this article, we’ll delve into the art of translating designs into captivating and interactive web experiences.
Understanding the Design: Before diving into code, it’s crucial to thoroughly understand the design. Analyze every element, from the layout and typography to the color scheme and imagery. Pay close attention to the user journey envisioned by the designer. Understanding the design’s purpose and target audience will guide your development process.
Choosing the Right Tools: Selecting the right tools is essential for efficient frontend development. Popular choices include HTML, CSS, and JavaScript frameworks like React, Angular, or Vue.js. These frameworks offer reusable components and streamlined workflows, speeding up the development process without sacrificing quality. Additionally, tools like Adobe XD, Sketch, or Figma facilitate collaboration between designers and developers, ensuring seamless integration of design assets.
Translating Designs into HTML and CSS: Once you’ve grasped the design’s intricacies, it’s time to bring it to life using HTML and CSS. Start by structuring the webpage with HTML, using semantic tags to enhance accessibility and SEO. Next, translate the design’s aesthetics into CSS, applying styles to elements to achieve visual consistency. Leverage CSS preprocessors like Sass or Less to maintain clean and organized stylesheets, making it easier to manage complex designs.
Implementing Interactivity with JavaScript: While HTML and CSS lay the foundation, JavaScript adds the interactive layer to your web pages. Whether it’s animations, form validations, or dynamic content, JavaScript empowers you to create engaging user experiences. Utilize JavaScript libraries and frameworks to streamline development and leverage pre-built solutions for common functionalities. Remember to optimize performance by minimizing DOM manipulation and employing techniques like lazy loading and code splitting.
Responsive Design for Multi-Device Compatibility: In today’s multi-device landscape, responsive design is non-negotiable. Ensure your web pages adapt seamlessly to various screen sizes and orientations, providing users with a consistent experience across devices. Employ CSS media queries to adjust layouts and styles based on viewport dimensions, prioritizing content hierarchy for smaller screens. Test your designs rigorously on different devices and browsers to identify and resolve any compatibility issues.
Accessibility and SEO Best Practices: Accessibility and SEO should be integrated into the development process from the outset. Follow web accessibility standards such as WCAG (Web Content Accessibility Guidelines) to ensure your web pages are usable by all users, including those with disabilities. Implement semantic HTML, descriptive alt attributes for images, and keyboard navigation support to enhance accessibility. Similarly, adhere to SEO best practices by optimizing metadata, using meaningful headings, and creating crawlable site structures to improve search engine visibility.
Backend Development: Building the Engine of Functionality

In the realm of web development, the backend serves as the beating heart, the powerhouse that fuels the functionality of every digital experience. It’s the invisible force that empowers websites, applications, and software to perform their myriad of tasks seamlessly. From managing databases to processing user requests, backend development is the silent hero behind the scenes, ensuring everything runs smoothly. In this article, we’ll delve into the intricacies of backend development, exploring its significance, methodologies, and best practices.
Understanding Backend Development
Backend development refers to the process of creating and maintaining the server-side of web applications. Unlike frontend development, which focuses on the user interface and experience, backend development deals with the server, application logic, databases, and APIs. It’s responsible for handling data storage, security, user authentication, and the overall functionality of an application.
The Significance of Backend Development
Imagine a website as a house—the frontend is the façade, the design, and aesthetics that visitors see, while the backend is the foundation, the plumbing, and electrical wiring that ensure everything works as intended. Without a robust backend, even the most visually stunning frontend would crumble under the weight of user interactions and data management.
Backend development lays the groundwork for dynamic content generation, user authentication, database management, and server configuration. It enables applications to handle multiple concurrent users, process complex transactions, and scale effortlessly as demand grows. In essence, the backend is the backbone of any digital platform, enabling it to evolve, adapt, and thrive in the ever-changing landscape of the internet.
Building the Engine of Functionality
- Choosing the Right Technology Stack: Backend development encompasses a variety of technologies and frameworks, including programming languages like Python, JavaScript (Node.js), Ruby, and PHP, along with frameworks such as Django, Flask, Express.js, Ruby on Rails, and Laravel. Selecting the appropriate technology stack depends on factors like project requirements, scalability, performance, and developer expertise.
- Database Design and Management: Databases are the cornerstone of backend development, serving as repositories for storing, retrieving, and manipulating data. Developers must design efficient database schemas, choose the right database management system (e.g., MySQL, PostgreSQL, MongoDB), and implement strategies for data indexing, querying, and optimization.
- API Development: Application Programming Interfaces (APIs) enable communication between different software components, allowing frontend interfaces to interact with backend services. RESTful APIs, GraphQL, and SOAP are common protocols used for building APIs, facilitating data exchange and integration with external systems.
- Security and Authentication: Protecting sensitive data and preventing unauthorized access is paramount in backend development. Implementing robust authentication mechanisms, encryption protocols, and access control measures (e.g., OAuth, JSON Web Tokens) helps safeguard user information and maintain data integrity.
- Scalability and Performance Optimization: As applications grow in complexity and user base, backend systems must be scalable and performant. Techniques like load balancing, caching, asynchronous processing, and horizontal scaling ensure optimal performance under varying workloads and traffic conditions.
- Testing and Debugging: Thorough testing is essential to identify and rectify errors, vulnerabilities, and performance bottlenecks in backend code. Unit tests, integration tests, and end-to-end testing frameworks like Jest, PyTest, and Mocha facilitate comprehensive testing coverage, ensuring the reliability and stability of backend systems.
Database Design and Implementation: Structuring Data for Efficiency
In the digital era, where data reigns supreme, the art of database design and implementation stands as the cornerstone of efficient information management. Whether it’s a small-scale application or a sprawling enterprise system, the way data is structured profoundly impacts its accessibility, reliability, and performance. In this article, we delve into the intricacies of database design and implementation, exploring how to structure data for maximum efficiency.
Understanding the Essence of Database Design:
At its core, database design is about organizing and structuring data in a way that facilitates easy retrieval, manipulation, and storage. A well-designed database ensures data integrity, minimizes redundancy, and optimizes performance. The process typically involves defining the data model, selecting appropriate data types, establishing relationships between entities, and devising efficient indexing strategies.
Data Modeling: Building a Blueprint for Efficiency:
Data modeling serves as the blueprint for database design, outlining the structure and relationships between various data entities. Whether employing the relational, NoSQL, or hybrid approach, the key lies in understanding the nature of the data and its usage patterns. By identifying entities, attributes, and relationships, data modelers can create a logical representation of the database that aligns with the organization’s requirements.
Normalization: Streamlining Data for Efficiency:
Normalization is a crucial concept in database design aimed at reducing redundancy and dependency. By organizing data into well-defined tables and eliminating data anomalies, normalization enhances data integrity and simplifies maintenance. Through progressive normalization stages, from 1NF to 5NF, designers can achieve optimal data structure while minimizing storage space and improving query performance.
Indexing: Enhancing Query Performance:
Indexing plays a pivotal role in optimizing database performance by accelerating data retrieval operations. By creating indexes on frequently queried columns, database systems can swiftly locate relevant data without scanning the entire dataset. However, excessive indexing can lead to overhead and maintenance challenges, necessitating a balanced approach to index selection and usage.
Denormalization: Balancing Performance and Maintainability:
While normalization promotes data integrity and efficiency, there are scenarios where denormalization becomes necessary to meet performance requirements. Denormalization involves reintroducing redundancy into the database to reduce the complexity of queries and enhance performance. However, it’s essential to weigh the trade-offs between performance gains and potential data inconsistencies, ensuring a judicious approach to denormalization.
Scaling Strategies: Ensuring Scalability and Performance:
As data volumes grow and user demands evolve, scalability becomes a critical consideration in database design. Horizontal and vertical scaling strategies enable databases to accommodate increasing workloads while maintaining optimal performance. Whether through sharding, replication, or cloud-based solutions, scalability ensures that the database remains responsive and reliable in the face of expanding requirements.
Integration of Third-Party Services: Enhancing Functionality with APIs

In today’s dynamic digital landscape, businesses are constantly seeking innovative ways to enhance their functionality, streamline operations, and deliver exceptional user experiences. One effective strategy gaining momentum is the integration of third-party services through Application Programming Interfaces (APIs). This approach not only unlocks a world of possibilities but also fosters seamless connectivity between diverse platforms, ultimately empowering businesses to thrive in a competitive market.
The Rise of Third-Party Services Integration:
Third-party services encompass a wide array of applications, tools, and resources developed by external providers to address specific business needs. From payment gateways and social media platforms to analytics tools and cloud services, these offerings offer valuable functionalities that businesses can leverage to augment their own products or services.
Understanding APIs:
At the heart of third-party service integration lies the API, which serves as the intermediary that enables different software systems to communicate and interact with each other. APIs define the methods and data formats that applications can use to request and exchange information, allowing seamless integration without the need for complex custom coding.
Enhancing Functionality:
By integrating third-party services via APIs, businesses can significantly enhance their functionality in various ways:
- Expanded Capabilities: Integrating third-party services allows businesses to tap into a broader range of features and functionalities without having to build them from scratch. Whether it’s incorporating advanced payment processing options, adding social media sharing capabilities, or integrating powerful data analytics tools, businesses can enrich their offerings to better meet customer needs.
- Improved Efficiency: APIs enable automated data exchange and streamlined processes, leading to improved efficiency and productivity. For example, integrating a customer relationship management (CRM) system with an email marketing platform via API can automate the synchronization of customer data, enabling targeted and personalized marketing campaigns.
- Enhanced User Experience: By integrating third-party services that complement their core offerings, businesses can deliver a more comprehensive and seamless user experience. For instance, an e-commerce platform that integrates with a shipping logistics API can provide real-time shipping quotes and tracking information, enhancing transparency and convenience for customers.
- Scalability and Flexibility: APIs facilitate modular development, allowing businesses to easily scale their operations and adapt to changing requirements. Whether it’s adding new features, accommodating growing user bases, or expanding into new markets, integrating third-party services through APIs provides the flexibility to evolve and innovate rapidly.
Overcoming Challenges:
While the integration of third-party services through APIs offers numerous benefits, it also presents some challenges that businesses must address:
- Security Concerns: Integrating third-party services may expose businesses to security vulnerabilities, particularly if proper authentication and authorization mechanisms are not implemented. It’s crucial to prioritize security measures and adhere to best practices to mitigate potential risks.
- Compatibility Issues: Differences in APIs, data formats, and protocols can pose compatibility challenges during integration. Thorough testing and validation are essential to ensure seamless interoperability between systems and minimize disruptions to operations.
- Dependency Risks: Relying heavily on third-party services for critical functionalities can introduce dependency risks. Businesses should evaluate the reliability and stability of service providers and have contingency plans in place to mitigate the impact of service outages or disruptions.
Testing and Quality Assurance: Ensuring a Bug-Free Experience
In the ever-evolving landscape of software development, ensuring a seamless and bug-free experience for users is paramount. With the rapid pace of technological advancement, the need for robust testing and quality assurance (QA) processes has become more crucial than ever. In this article, we delve into the importance of testing and QA in delivering a superior product and explore strategies to achieve a bug-free experience.
The Significance of Testing and Quality Assurance
Testing and QA play a pivotal role in the software development lifecycle. They are the cornerstones of delivering a product that meets user expectations in terms of functionality, performance, and reliability. Here’s why they are indispensable:
- Enhanced User Satisfaction: A bug-free experience translates to happier users. By detecting and rectifying issues before deployment, testing and QA ensure that the software meets user needs and functions smoothly.
- Cost Efficiency: Identifying and fixing bugs during the development phase is far more cost-effective than addressing them post-deployment. Testing and QA help in minimizing rework and avoiding costly repercussions associated with bugs in production.
- Maintaining Reputation: Quality issues can tarnish a company’s reputation. Ensuring a high-quality product through rigorous testing and QA safeguards the brand image and fosters trust among users.
- Regulatory Compliance: In certain industries, adherence to regulatory standards is mandatory. Testing and QA help in ensuring that the software complies with relevant regulations, thus mitigating legal risks.
Strategies for Ensuring a Bug-Free Experience
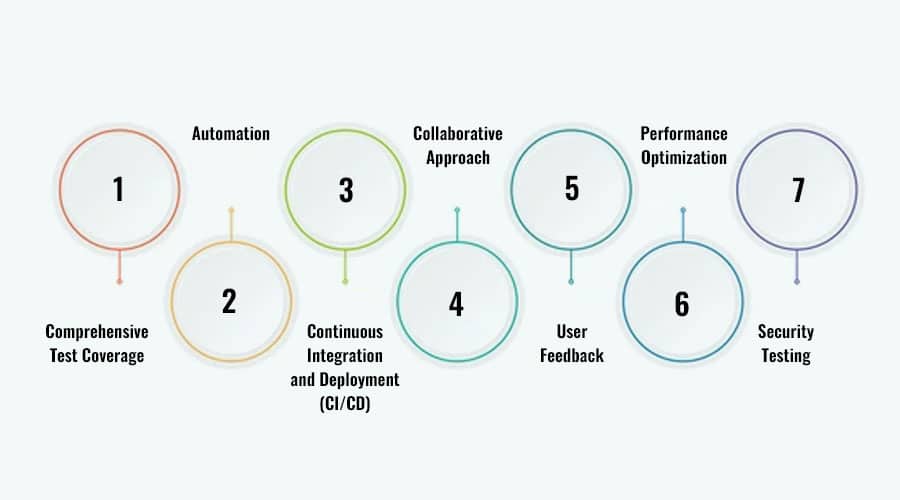
Achieving a bug-free experience requires a systematic approach encompassing various testing methodologies and QA practices. Here are some strategies to consider:

- Comprehensive Test Coverage: Adopt a comprehensive testing strategy that covers all aspects of the software, including functional, non-functional, and edge cases. This ensures thorough validation of the system under different scenarios.
- Automation: Leverage automation tools for repetitive and time-consuming tests such as regression testing and performance testing. Automation not only accelerates the testing process but also enhances accuracy and repeatability.
- Continuous Integration and Deployment (CI/CD): Implement CI/CD pipelines to facilitate continuous testing and deployment. This ensures that changes are validated early and frequently, reducing the likelihood of introducing bugs into the codebase.
- Collaborative Approach: Foster collaboration between development, testing, and operations teams. Encourage open communication and feedback loops to identify issues promptly and address them collaboratively.
- User Feedback: Solicit feedback from users through beta testing, usability testing, and surveys. User feedback provides valuable insights into real-world usage scenarios and helps in fine-tuning the product to meet user expectations.
- Performance Optimization: Pay attention to performance optimization during testing. Identify and eliminate bottlenecks that could degrade the user experience, such as slow response times or excessive resource utilization.
- Security Testing: Incorporate security testing into your QA process to identify vulnerabilities and ensure data protection. With cybersecurity threats on the rise, robust security testing is essential for safeguarding user data and maintaining trust.
Top Web Development Companies
In the digital era, where an online presence is paramount for business success, the role of web development companies cannot be overstated. These companies are the architects behind the virtual landscapes that shape our online experiences, and choosing the right one can make all the difference in establishing a robust digital footprint. In this article, we delve into the realm of web development to unveil the top companies that excel in crafting digital excellence.
-
-
Next Big Technology:

Focus Area
- Mobile App Development
- App Designing (UI/UX)
- Software Development
- Web Development
- AR & VR Development
- Big Data & BI
- Cloud Computing Services
- DevOps
- E-commerce Development
Industries Focus
- Art, Entertainment & Music
- Business Services
- Consumer Products
- Designing
- Education
- Financial & Payments
- Gaming
- Government
- Healthcare & Medical
- Hospitality
- Information Technology
- Legal & Compliance
- Manufacturing
- Media
-
- Toptal: Renowned for its network of elite software developers, Toptal offers unparalleled expertise in web development. From frontend frameworks like Angular and Vue.js to backend technologies like Node.js and Django, Toptal provides tailored solutions to meet the unique needs of each client.
- DockYard: Specializing in Ember.js and Elixir, DockYard is a trailblazer in building innovative web applications. Their commitment to craftsmanship and attention to detail have earned them a stellar reputation among clients seeking cutting-edge digital solutions.
- Rangle.io: As champions of JavaScript and modern web development practices, Rangle.io delivers transformative digital experiences for leading brands worldwide. Their proficiency in frameworks like Angular, React, and Vue.js ensures the development of high-performance web applications that redefine industry standards.
- Fingent: Combining expertise in frontend technologies with robust backend systems, Fingent offers comprehensive web development services tailored to diverse business requirements. Whether it’s e-commerce platforms, enterprise portals, or custom web applications, Fingent delivers solutions that drive tangible results.
- Netguru: Renowned for its full-stack development capabilities, Netguru empowers businesses to thrive in the digital landscape. With a focus on collaboration and continuous improvement, Netguru crafts web solutions that are not only visually stunning but also functionally robust and scalable.
- Devbridge: With a client-centric approach and a passion for innovation, Devbridge has emerged as a leader in custom web development. From concept to execution, their multidisciplinary teams leverage the latest technologies to deliver bespoke web solutions that exceed client expectations.
- Chop Dawg: Recognized for its agility and creativity, Chop Dawg specializes in rapid prototyping and MVP development. Their collaborative approach and commitment to transparency make them the go-to choice for startups and entrepreneurs looking to bring their web ideas to life.
- Cleveroad: Leveraging a diverse skill set encompassing frontend, backend, and mobile development, Cleveroad offers end-to-end web solutions that drive business growth. Their emphasis on innovation and quality ensures that clients receive best-in-class web applications that stand the test of time.
- Algoworks: With a focus on emerging technologies like blockchain and AI, Algoworks pushes the boundaries of web development to deliver next-generation solutions. Their deep industry expertise and strategic insights enable clients to stay ahead of the curve in a rapidly evolving digital landscape.
FAQs On Web Development
In the rapidly evolving digital landscape, having a robust web presence is essential for businesses and individuals alike. However, navigating the intricacies of web development can often feel like entering a labyrinth of technical jargon and complex processes. To demystify this realm, let’s explore some frequently asked questions (FAQs) on web development and provide concise, insightful answers.
What is Web Development?
Web development encompasses the creation and maintenance of websites and web applications. It involves various disciplines, including coding, designing, content creation, and server management, to deliver functional and visually appealing digital experiences.
What are the Key Technologies Used in Web Development?
Several technologies play pivotal roles in web development:
- HTML (Hypertext Markup Language): The backbone of web pages, HTML defines the structure and content of a webpage.
- CSS (Cascading Style Sheets): CSS enhances the visual presentation of HTML elements, enabling developers to control layout, colors, and fonts.
- JavaScript: JavaScript adds interactivity and dynamic behavior to web pages, allowing for features like animations, form validation, and responsive design.
- Backend Technologies: These include server-side languages like PHP, Python, and Ruby, along with frameworks such as Node.js, which handle data processing and server operations.
What are the Different Types of Websites?
Websites can serve various purposes and cater to diverse audiences. Some common types include:
- Static Websites: These consist of fixed content and do not change unless manually updated.
- Dynamic Websites: Dynamic sites fetch content from a database, enabling personalized user experiences and real-time updates.
- E-commerce Websites: Designed for online buying and selling of products or services.
- Content Management Systems (CMS): Platforms like WordPress, Joomla, and Drupal facilitate easy content creation and website management.
How Long Does it Take to Develop a Website?
The timeline for website development depends on factors such as complexity, features, and client requirements. While a simple static website might take a few days to build, larger projects with custom functionalities could span several weeks or months.
What is Responsive Web Design?
Responsive web design ensures that a website adapts seamlessly to various screen sizes and devices, providing optimal viewing and interaction experiences. This approach is crucial in today’s mobile-centric world, where users access the web from a multitude of devices.
How Can I Optimize My Website for Search Engines (SEO)?
SEO (Search Engine Optimization) involves techniques to improve a website’s visibility and ranking in search engine results. Key strategies include:
- Keyword Research: Identifying relevant keywords and integrating them strategically into website content.
- Quality Content: Publishing informative, engaging content that meets user intent and encourages organic traffic.
- On-Page Optimization: Optimizing page titles, meta descriptions, headings, and image alt text for search engines.
- Mobile-Friendliness: Ensuring that the website is responsive and performs well on mobile devices.
What is Web Hosting?
Web hosting involves storing website files and data on servers that are accessible via the internet. Hosting services offer various plans and features to accommodate different needs, ranging from shared hosting for small websites to dedicated servers for high-traffic applications.
How Can I Ensure the Security of My Website?
Website security is paramount to protect against cyber threats and data breaches. Best practices include:
- Regular Updates: Keeping software, plugins, and frameworks up-to-date to patch vulnerabilities.
- SSL Encryption: Implementing SSL (Secure Sockets Layer) certificates to encrypt data transmitted between the user’s browser and the server.
- Strong Passwords: Using complex, unique passwords and enabling two-factor authentication where possible.
- Backup and Recovery: Regularly backing up website files and databases to mitigate the impact of potential attacks or data loss.
Thanks for reading our post “Web Development Process – A Guide to Complete Web Development Life Cycle”. Please connect with us to learn more about Best Web Development.