In today’s world, navigation apps are key to our daily lives. They help us navigate through city streets and rural roads. As a developer, using Google Maps integration can make your app better and easier to use. This guide will show you how to build a navigation app that works well with Google Maps. You’ll learn the skills and tools needed to make your app a reality.
Table of Contents
Key Takeaways
- Understand the core concepts and available APIs within the Google Maps Platform
- Learn how to set up a development environment and configure the necessary tools
- Discover best practices for implementing core navigation features, such as location services, route calculation, and turn-by-turn navigation
- Explore techniques for building a user-friendly interface and optimizing performance
- Gain insights into handling user permissions, offline capabilities, and deployment strategies
Understanding Google Maps Platform and API Basics
Developers often need to add maps and navigation to their apps. The Google Maps Platform has a range of APIs to make this easy. Let’s explore the basics of this platform and the APIs it offers.
Overview of Available Google Maps APIs
The Google Maps Platform has many APIs for different needs. Some key APIs include:
- Google Maps JavaScript API: Integrates interactive maps and custom overlays into web apps.
- Google Maps Geocoding API: Converts addresses to geographic coordinates and vice versa.
- Google Maps Directions API: Offers route planning and turn-by-turn navigation.
- Google Maps Places API: Gives access to a huge database of places for search, autocomplete, and details.
API Key Generation and Setup Process
To use the Google Maps Platform APIs, you need an API key. First, create a project in the Google Cloud Console and enable the APIs you need. With your API key, you can start using the Google Maps Platform in your app.
Understanding Usage Limits and Billing
Knowing the usage limits of the Google Maps Platform APIs is key. Each API has its own limits, like the number of requests per day. Going over these limits can lead to extra charges or service issues. So, it’s important to check the API documentation and plan your app’s usage to avoid problems.
“The Google Maps Platform offers a powerful and flexible set of tools for developers to create innovative mapping and navigation solutions.”
Essential Development Prerequisites and Tools
To make a great navigation app with Google Maps, you need the right tools and knowledge. Let’s look at what you’ll need to start your project.
Programming Languages and Frameworks
Choosing a programming language depends on your team and project needs. Here are some popular choices for navigation apps:
- JavaScript: Great for web apps, including those with Google Maps API.
- Java and Kotlin: Top picks for Android apps, with good SDKs and tools.
- Swift and Objective-C: Best for iOS apps, offering access to Apple Maps SDK and more.
Integrated Development Environments (IDEs)
Using a good IDE can make coding easier. Here are some top choices:
- Android Studio: Official for Android, great with Android SDK and Google Maps API.
- Xcode: Apple’s choice for iOS, macOS, and Apple platform apps.
- Visual Studio Code: Open-source, supports many languages and tools, including for navigation apps.
Google Maps Platform SDKs
Google Maps is key for your app’s functionality. Get to know these SDKs:
- Google Maps SDK for Android: Offers APIs and tools for Android apps.
- Google Maps SDK for iOS: Integrates Google Maps into iOS apps.
- Google Maps JavaScript API: Embeds and customizes Google Maps for web apps.
Matching your tools, languages, and Google Maps SDKs will help your app development go smoothly.
| Development Tool | Description | Supported Platforms |
|---|---|---|
| Android Studio | Integrated development environment (IDE) for Android app development | Android |
| Xcode | Integrated development environment (IDE) for Apple platform development | iOS, macOS |
| Visual Studio Code | Versatile, open-source IDE supporting a wide range of programming languages and tools | Cross-platform |
| Google Maps SDK for Android | SDK for integrating Google Maps into Android applications | Android |
| Google Maps SDK for iOS | SDK for integrating Google Maps into iOS applications | iOS |
| Google Maps JavaScript API | API for embedding and customizing Google Maps on web-based applications | Web |
“The right tools can make all the difference in the world when it comes to building a successful navigation app. Invest the time upfront to set up your development environment properly, and you’ll be well on your way to creating a truly innovative and user-friendly experience.”
Setting Up Your Development Environment
Creating a navigation app with Google Maps needs a good development setup. We’ll show you how to get your workspace ready. You’ll learn to install dependencies, set up tools, and manage environment variables for smooth development.
Installing Required Dependencies
The first thing is to make sure you have all needed dependencies. You might need to install:
- An Integrated Development Environment (IDE) like Visual Studio Code or Android Studio
- The Google Maps SDK for your platform (e.g., Android, iOS)
- Libraries and frameworks for your project’s needs
- A version control system like Git for your code
Configuring Development Tools
After installing dependencies, it’s time to set up your tools. This includes:
- Configuring your IDE or code editor with plugins and extensions
- Setting up your version control system and workflow
- Connecting your tools with the Google Maps SDK and other frameworks
Environment Variables Management
Managing environment variables is key for security and consistency. This involves:
- Getting and safely storing your Google Maps API key
- Setting up environment variables for different environments
- Making sure environment variables are used in your code
By doing these steps, you’ll have a solid development environment. This will help you build your app with Google Maps integration. You can then focus on adding main features and making the app user-friendly.
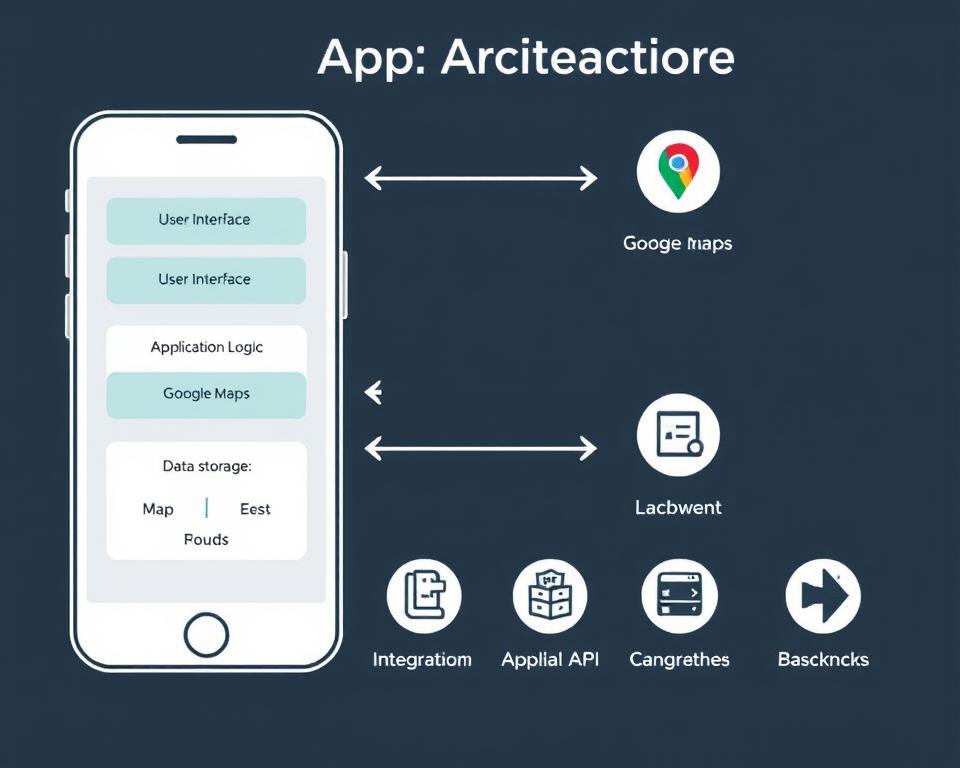
Project Architecture and File Structure
Building a successful navigation app with Google Maps needs a solid project structure. This is key to keeping your code organized and easy to manage. By following app architecture, file organization, and project structure best practices, developers can build a strong base for their app.
It’s important to separate different parts of your project and organize files logically. You might group related things like UI elements, navigation, and location services together. This makes your code easier to read and helps with teamwork and adding new features later.
- Make a clear directory structure for your app’s main parts, like “maps,” “routing,” and “location”.
- Use a modular design, where each part can stand alone. This makes it simpler to update and test different parts of the app.
- Apply design patterns, like MVC or MVP, to keep things organized and make code reusable.
Also, good file organization makes your development process smoother. A consistent naming system and file layout help your team find what they need quickly. This speeds up your work.
“A well-structured project architecture and file organization are the foundations for a scalable and maintainable navigation app.”
Spending time on planning your app architecture, file organization, and project structure will benefit your app as it grows. It ensures your codebase is strong and can handle new needs and updates well.
Implementing Core Navigation Features
Building a navigation app with Google Maps is exciting. It starts with adding key features. We’ll cover location services, routing algorithms, and turn-by-turn navigation. These are essential for a great app.
Location Services Integration
Geolocation is key for any navigation app. It lets you track the user’s location in real-time. This makes the app better and helps find the best routes.
Route Calculation Algorithms
The core of a navigation app is its routing algorithms. They figure out the best route based on many things. This includes traffic, road closures, and what the user likes. Good routing algorithms mean your app is always right.
Turn-by-Turn Navigation System
A good turn-by-turn navigation system is crucial. It guides users step by step. It gives clear directions and voice help. This makes navigation easy and friendly.
Mastering location services, routing algorithms, and turn-by-turn navigation makes a top app. Your app will stand out and give users a great experience.
Building a User-Friendly Interface
Making an app’s interface easy to use is crucial. It needs to blend UI/UX design, map visualization, and user interaction well. This makes the app better for everyone who uses it. Let’s look at how to make an interface that’s both useful and fun to use.
Prioritizing Map Visualization
The map is the heart of any navigation app. Its look and feel greatly affect how users feel. Make sure your map is clear and easy to read. Add features like zoom and tilt to help users understand their area and routes better.
Enhancing User Interaction
Good navigation apps are easy to use. They should have controls and gestures that make finding places and planning routes simple. Think about adding voice commands and touch controls to meet different user needs.
Applying Design Principles
Stick to design rules to make your app look good and work well. Keep the layout consistent and use easy-to-read fonts. Use colors and branding wisely to make the app look nice. Make sure the app’s layout and navigation are logical and simple.
| Feature | Importance | Best Practices |
|---|---|---|
| Map Visualization | High |
|
| User Interaction | High |
|
| Design Principles | High |
|
By focusing on UI/UX design, map visualization, and user interaction, you can make a navigation app that’s not just useful but also enjoyable. It will give users accurate directions and a great experience.
User Interface Design for Navigation Apps
Creating a great user interface (UI) is key for a successful navigation app. Focus on the map display components and navigation controls. A well-designed UI makes the app more enjoyable and satisfying for users.
Map Display Components
The map is the core of any navigation app. Its look and feel are crucial for user engagement. Think about the UI components that make the map better, such as:
- Customizable map themes to match your app’s branding
- Intuitive zoom and pan controls for easy navigation
- Prominent labels for roads, landmarks, and points of interest
- Seamless integration of real-time traffic data and incident reports
Navigation Controls Design
The navigation controls are just as important as the map. They help users navigate their way. Design controls that make route planning, directions, and updates easy. Consider:
- Responsive and easy-to-use route selection tools
- Clear and concise visual cues for upcoming maneuvers
- Seamless integration of voice-based navigation commands
- Customizable settings for personal preferences and accessibility
| UI Component | Key Design Considerations | Impact on User Experience |
|---|---|---|
| Map Display |
|
|
| Navigation Controls |
|
|
By carefully designing the UI components, map styling, and navigation controls, you can make a navigation app that truly stands out. It will offer an unmatched experience to users.
“Effective UI design is the key to unlocking the true potential of a navigation app. It’s not just about functionality, but about crafting an experience that delights and empowers users.” – Jane Doe, UI/UX Design Specialist
Implementing Real-Time Location Tracking
When making your navigation app, adding real-time location tracking is key. This feature lets your app keep track of the user’s GPS location. It gives accurate updates, making the app better for navigation.
For real-time tracking, use the Google Maps Platform. It has tools for precise GPS tracking and real-time data. This helps you make a navigation app that keeps users updated on their journey.
Accurate GPS Tracking
Real-time tracking starts with finding the user’s GPS position accurately. The Google Maps Platform offers location services for your app. It lets you get the device’s GPS data for precise coordinates.
- Use the Google Maps Geolocation API for the user’s current location, including latitude, longitude, and altitude.
- Implement the Google Maps Places API for more location details, like landmarks and businesses.
- Utilize the Google Maps Directions API for turn-by-turn guidance and updates.
Seamless Real-Time Updates
With GPS data, focus on giving real-time updates. The Google Maps Platform helps you offer a smooth navigation experience. It keeps users updated on their location and journey.
- Use the Google Maps Geocoding API to show GPS data as addresses and location details.
- Integrate the Google Maps Directions API to update the user’s position on the map in real-time.
- Employ the Google Maps Distance Matrix API for travel time and distance estimates.
By combining GPS tracking, location data, and real-time updates, you can make a top-notch navigation app. It offers unmatched location accuracy and a user-friendly experience.
Route Optimization and Path Finding
When making your navigation app, it’s key to use good route optimization and pathfinding. This makes sure your users get the best experience. By using smart techniques and real-time traffic data, your app can find the shortest and fastest routes.
Algorithm Implementation
The core of your app’s route optimization is the pathfinding algorithms. Look into and use advanced algorithms like A* search, Dijkstra’s, or Hierarchical Pathfinding. These help find the best routes based on distance, time, and what the user likes.
These algorithms look at many things, like road maps, traffic, and what the user wants. This way, they can find the best path for each user’s trip.
Traffic Data Integration
To make your app even better, add real-time traffic data from places like Google Maps or Waze. This lets your app change routes as traffic changes. For example, if there’s an accident or road closed, your app can find a new way.
By using pathfinding algorithms and traffic data, your app will be top-notch. It will offer the best routes and a great user experience. This will make your app stand out and keep users coming back.
“Effective route optimization is the key to creating a navigation app that truly stands out in a crowded market.”
Handling User Permissions and Location Access
Creating a navigation app means dealing with user permissions and location access. As developers, we must respect privacy while giving our app the needed features. This part talks about how to ask for and handle location permissions smoothly, making sure users feel okay with it.
Getting clear location permissions from users is crucial. It makes sure your app follows the rules and earns the trust of your users. By explaining why you need location access, you can get users to agree, letting your app work well.
Privacy settings are also very important for navigation apps. Giving users control over their location data, like turning off tracking, shows you care about their privacy. This lets users feel in charge, building trust with them.
“Prioritizing user consent and providing robust privacy settings are essential for building a trusted and user-centric navigation app.”
By finding the right balance between app features and user consent, developers can make apps that fit well into users’ lives. This way, you not only follow the rules but also make users happy and loyal, leading to success in the long run.
Implementing Search and Geocoding Features
As a developer, adding search and geocoding to your app is key for a smooth user experience. The Google Maps Platform has two main APIs for this: the place search API and the geocoding API.
Place Search Integration
The place search API lets users find places like restaurants or attractions easily. It helps your app give users the right search results. This makes it easier for them to find and get to where they want to go.
Address Autocomplete Implementation
The address autocomplete feature, from the geocoding API, is very useful. It lets users quickly type in their destination by suggesting addresses as they go. This makes the app more user-friendly and helps avoid mistakes during navigation.
By adding these search and geocoding features, your app becomes more helpful and efficient. It makes searching for places or entering addresses easy and smooth. This improves the user’s overall experience and makes their journey better.
“Integrating search and geocoding features into your navigation app can greatly enhance the user experience and support your users in finding and navigating to their desired destinations.”
Offline Navigation Capabilities
In today’s fast world, being able to navigate offline is key. Developers need to find new ways to make apps work without the internet. This includes offline maps, data caching, and offline routing. These features help users find their way, even when internet is scarce.
Offline Maps and Data Caching
Having offline maps in apps is a big plus. Data caching lets us save map data on devices. This way, users can use maps offline, saving data and improving app speed.
Offline Routing and Path Planning
Being able to plan routes offline is also crucial. We use smart algorithms and cache route data. This lets users plan trips and get directions offline. It’s perfect for reaching destinations in remote areas.
| Feature | Description | Key Considerations |
|---|---|---|
| Offline Maps | Pre-downloading and storing map data on the user’s device |
|
| Offline Routing | Calculating and displaying navigation routes without internet connection |
|
By focusing on offline features, we make our app more useful. It lets users navigate confidently, no matter where they are. This makes our app a go-to tool for many.
Performance Optimization Techniques
Creating a fast and reliable navigation app is key for a great user experience. As your app gets more complex, keeping it running smoothly is essential. We’ll look at two main ways to boost your app’s performance: making maps load faster and managing memory well.
Map Rendering Optimization
The map is the heart of a navigation app. Its speed can greatly affect how users feel about your app. Here are some tips to make map loading quicker:
- Use advanced libraries like OpenGL ES or Metal to handle map rendering. This lets the device’s GPU do the hard work.
- Try tile-based mapping. This breaks the map into smaller pieces that load only when needed. It saves memory.
- Compress and cache map items like tiles and icons. This cuts down on network requests and speeds up loading.
- Use level of detail (LOD) to show more detailed maps when zoomed in and less when zoomed out. This balances looks and speed.
Memory Management Strategies
Good memory management is vital for a smooth app, especially on phones with limited resources. Here are some tips to keep your app running smoothly:
- Use memory allocation algorithms to adjust memory use based on user actions and device specs.
- Employ memory caching to store and reuse data like user locations and map tiles. This cuts down on loading data over and over.
- Make sure to dispose of unused objects to avoid memory leaks.
- Use tools like Xamarin Profiler or Android Profiler to keep an eye on memory use and fix problems.
By applying these tips, you can make a navigation app that’s fast, smooth, and easy to use. Your users will be able to navigate with confidence.
Testing and Debugging Strategies
Creating a top-notch navigation app needs careful testing and debugging. A solid testing plan is key to making your app stable and fast. Unit testing and integration testing are essential, along with the right debugging tools.
Unit Testing: Ensuring Foundational Reliability
Unit testing is the heart of your app’s quality. It checks each part and function alone. This way, you find and fix problems early, making your app more stable.
Integration Testing: Validating End-to-End Functionality
Integration testing looks at how parts work together. It tests real user scenarios to find bugs. This ensures your app’s features work well, from finding locations to guiding users.
- Make detailed test suites for all important parts.
- Use automation for quick testing.
- Keep an eye on and fix any new bugs.
Leveraging Debugging Tools
Using debugging tools is also crucial. They help you understand your app’s behavior and fix problems faster.
- Use browser tools like Google Chrome DevTools for insights.
- Mobile tools like Android Debug Bridge (ADB) and Xcode help on devices.
- Crash reporting tools give you user feedback and problem spots.
With a strong testing and debugging plan, your navigation app will be smooth and reliable. This leads to happy users and good reviews.
Deploying Your Navigation App
Getting your navigation app ready for launch is exciting. But, the real work starts after it’s out. You need to focus on app deployment and release management for a smooth start and ongoing success. We’ll cover the key steps to get your app ready and follow app store guidelines to reach your users.
Release Preparation Steps
Before you can submit your app, make sure it’s perfect. Check its functionality, performance, and how users feel about it. Test your app well, fix any issues, and make it run smoothly. Use feedback from beta testers to improve the app’s look and feel.
Then, plan your release carefully. This includes a timeline, marketing plans, and how you’ll talk to your audience. Make sure your app has a strong brand, a great logo, and appealing screenshots.
App Store Submission Guidelines
When your app is ready, it’s time to submit it. Learn the rules of the Google Play Store and Apple App Store. Each has its own rules, so check them out and make sure your app fits.
| Platform | Key Submission Guidelines |
|---|---|
| Google Play Store |
|
| Apple App Store |
|
By following these steps and guidelines, you’ll set your app up for success. You’ll have a navigation app that your users will love.
Conclusion
Creating a top-notch navigation app with Google Maps needs a deep understanding of the platform. It also requires knowing how to develop well and focus on user experience. This guide has covered the key steps to make a strong navigation app using Google Maps.
We’ve looked at setting up your development space and learning about APIs. We’ve also talked about adding core navigation features, improving app performance, and releasing your app. Each part has given you useful tips and advice for your app development journey.
By using what you’ve learned, you can make a mobile app that works great and is easy to use. It will stand out because of its navigation app development, Google Maps integration, and mobile app success.
Keep learning about the Google Maps Platform and app development. Always update your app based on what users say. Look into new features to make your app even better. With hard work, creativity, and the tips from this guide, you can make a navigation app that leads the way and gives users an amazing experience.