Table of Contents
How To Create Mobile App Interface Design services
In today’s digital age, mobile applications have become indispensable tools for businesses and individuals alike. With the ever-increasing demand for user-friendly and visually appealing apps, the importance of mobile app interface design services cannot be overstated. A well-designed interface can significantly enhance user experience, increase engagement, and ultimately drive success for your app. In this guide, we’ll walk you through the process of creating a standout mobile app interface design.
- Understand Your Audience: Before diving into the design process, it’s crucial to have a deep understanding of your target audience. Who are your users? What are their needs, preferences, and pain points? Conduct thorough research, gather user feedback, and create user personas to guide your design decisions.
- Define Clear Objectives: Outline the goals and objectives of your mobile app interface design. Whether it’s to increase user engagement, streamline navigation, or improve brand perception, clearly define what you aim to achieve through your design efforts. These objectives will serve as a roadmap throughout the design process.
- Conduct Competitive Analysis: Study the interface designs of competitors and industry leaders to identify trends, best practices, and areas for differentiation. Analyze what works well and what doesn’t in existing apps, and use this insight to inform your own design approach.
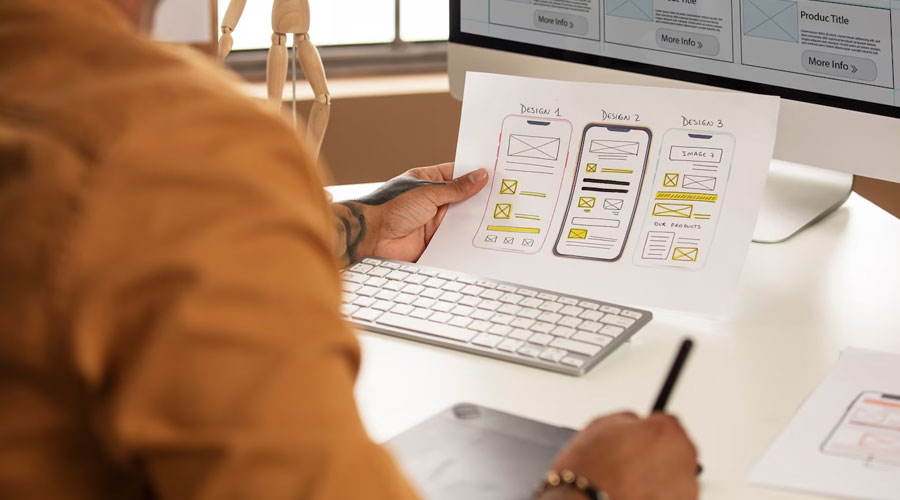
- Sketch Wireframes and Prototypes: Begin the design process by sketching wireframes and creating prototypes of your app interface. Focus on layout, navigation flow, and key elements such as buttons, menus, and content placement. Prototyping tools like Adobe XD, Sketch, or Figma can help bring your ideas to life quickly and iteratively.
- Prioritize User Experience (UX): User experience should be at the forefront of your design strategy. Ensure that your app interface is intuitive, easy to navigate, and seamlessly guides users towards their goals. Incorporate user feedback and usability testing to refine and improve the UX design iteratively.
- Embrace Responsive Design: In today’s multi-device world, it’s essential to design interfaces that are responsive and adaptable to various screen sizes and resolutions. Adopt a mobile-first approach and prioritize designing for smaller screens while ensuring a consistent experience across devices.
- Focus on Visual Design (UI): The visual design of your app interface plays a significant role in attracting and retaining users. Pay attention to typography, color schemes, imagery, and iconography to create a visually appealing and cohesive UI design. Maintain consistency in design elements to reinforce brand identity and enhance usability.
- Iterate and Refine: Design is an iterative process, so don’t be afraid to iterate and refine your designs based on feedback and user testing. Continuously evaluate the effectiveness of your interface design in achieving your objectives and make adjustments as needed to optimize user experience.
- Collaborate with Developers: Collaboration between designers and developers is crucial for bringing your interface design to life. Work closely with developers to ensure that your design is feasible, scalable, and seamlessly implemented within the app’s functionality.
- Test, Launch, and Iterate: Before launching your app interface to the public, conduct thorough testing across different devices and user scenarios to identify any bugs or usability issues. Once launched, monitor user feedback and analytics closely, and iterate on your design based on real-world usage data to continuously improve the user experience.
How To Create a Mobile App Interface Design
In the fast-paced digital landscape of today, creating a mobile app with an intuitive and visually appealing interface is paramount for success. As users increasingly turn to mobile devices for their everyday tasks, the importance of a well-designed interface cannot be overstated. Whether you’re a seasoned designer or a newcomer to the field, mastering the art of mobile app interface design is a skill worth cultivating. In this comprehensive guide, we’ll walk you through the step-by-step process of creating a stunning mobile app interface that captivates users and enhances their overall experience.
- Define Your Objectives: Before diving into the design process, it’s essential to have a clear understanding of your app’s objectives and target audience. What problem does your app solve? Who are your target users? Understanding these fundamental aspects will help shape the direction of your interface design.
- Research and Inspiration: Next, immerse yourself in research and draw inspiration from existing mobile apps. Analyze successful apps within your niche and identify design elements that resonate with your objectives. Pay attention to user feedback, industry trends, and emerging technologies to stay ahead of the curve.
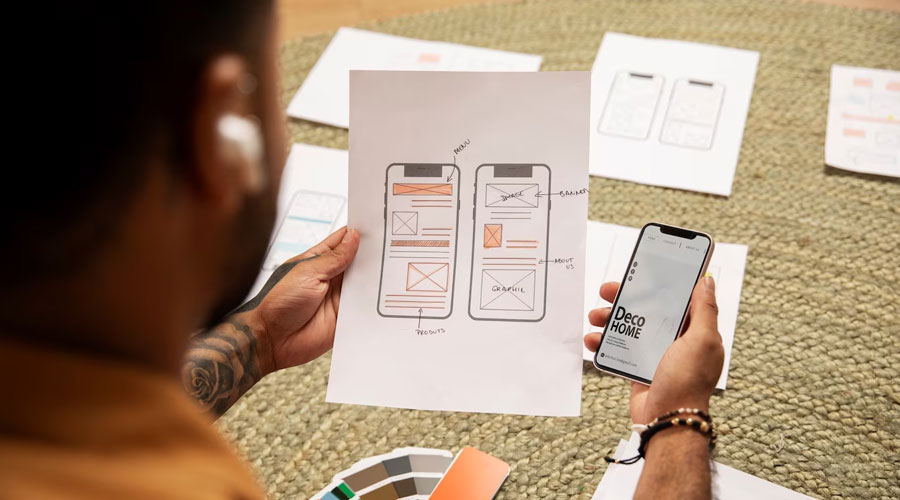
- Sketching and Wireframing: Armed with insights from your research, start sketching out your ideas on paper or using digital tools. Focus on layout, navigation, and key features. Once you have a rough concept in place, create wireframes to visualize the structure and flow of your app. Wireframing helps streamline the design process and allows for early feedback from stakeholders.
- Prototyping: With wireframes finalized, it’s time to create interactive prototypes to test the usability of your design. Tools like Adobe XD, Figma, or Sketch allow you to create clickable prototypes with minimal effort. Solicit feedback from potential users and iterate on your design based on their input.
- Visual Design: Now comes the fun part – adding visual flair to your interface. Pay attention to typography, color scheme, iconography, and imagery to create a cohesive and visually pleasing design. Ensure consistency across all screens and elements to maintain a seamless user experience.
- Usability Testing: Once your visual design is complete, conduct usability testing to identify any potential pain points or areas for improvement. Observing how users interact with your app can uncover valuable insights and help refine your design further.
- Iteration and Refinement: Design is an iterative process, so don’t be afraid to iterate and refine your interface based on user feedback and testing results. Continuously seek ways to enhance usability, accessibility, and overall user satisfaction.
- Finalizing and Implementation: After several rounds of iteration, finalize your mobile app interface design and prepare it for implementation. Work closely with developers to ensure that your design is faithfully translated into code while maintaining its integrity and functionality.
- Launch and Gather Feedback: Finally, launch your app into the wild and gather feedback from real users. Monitor analytics, conduct surveys, and encourage user reviews to gain valuable insights into how your interface performs in the real world. Use this feedback to inform future updates and iterations.
Why Should You Go for How To Create Mobile App Interface Design
In today’s fast-paced digital world, mobile applications have become an integral part of our daily lives. From ordering food to managing finances, there seems to be an app for everything. However, behind every successful mobile app lies an exceptional interface design. So, why should you consider delving into the intricacies of crafting a top-notch mobile app interface design? Let’s explore.
- First Impressions Matter: Just like meeting someone for the first time, your mobile app’s interface creates a lasting impression on users. A well-designed interface instantly grabs attention and communicates professionalism and credibility. It sets the stage for a positive user experience, enticing users to explore further.
- Enhanced User Experience (UX): The primary goal of any mobile app is to provide value to its users. A thoughtfully designed interface enhances user experience by making navigation intuitive and tasks seamless. From clear and concise layouts to user-friendly controls, every element contributes to a smooth and enjoyable interaction.
- Boosts Engagement and Retention: An engaging interface keeps users coming back for more. By focusing on user-centric design principles, such as simplicity and consistency, you can create an immersive experience that captivates users and encourages prolonged usage. Additionally, a visually appealing interface reduces bounce rates and fosters user loyalty.
- Differentiation in a Crowded Market: With millions of apps vying for attention in app stores, standing out from the crowd is crucial. A unique and aesthetically pleasing interface sets your app apart, making it memorable amidst competition. By investing in quality design, you not only attract users but also elevate your brand image.
- Facilitates Task Completion: The ultimate measure of a successful interface design is its ability to facilitate task completion efficiently. Whether it’s making a purchase, booking a service, or accessing information, users should accomplish their goals effortlessly. Streamlining workflows and eliminating unnecessary steps through effective design simplifies the user journey.
- Adaptability Across Devices: With the multitude of devices available in the market, including smartphones, tablets, and wearables, designing a responsive interface is imperative. A responsive design adapts seamlessly to various screen sizes and orientations, ensuring a consistent experience across devices and platforms.
- Data-Driven Iteration: Designing a mobile app interface is an iterative process that involves gathering feedback and analyzing user behavior. By incorporating analytics tools and user feedback mechanisms into your design strategy, you can iteratively refine the interface based on real-world usage data, ultimately enhancing user satisfaction and retention.
Market Prospects of Custom How To Create Mobile App Interface Design and Platforms
In the ever-evolving landscape of mobile technology, creating a captivating and user-friendly interface for mobile applications is paramount. As businesses increasingly recognize the significance of a seamless user experience, the demand for custom mobile app interface design and platforms continues to surge. This article delves into the market prospects of these services, highlighting the trends, challenges, and opportunities in this dynamic sector.
Rising Demand for Customization: With the proliferation of mobile devices and applications across various industries, there is a growing need for personalized solutions that cater to specific user preferences and business requirements. Off-the-shelf templates often fail to address the unique branding, functionality, and user experience goals of businesses. Custom mobile app interface design offers the flexibility to tailor every aspect of the user interface, from layout and navigation to color schemes and interactive elements, ensuring a cohesive and memorable user experience.
Emerging Technologies Driving Innovation: The rapid advancement of technologies such as artificial intelligence (AI), augmented reality (AR), and Internet of Things (IoT) has opened up new avenues for innovation in mobile app interface design. Businesses are leveraging these technologies to create immersive and intuitive interfaces that engage users on a deeper level. For example, AI-powered chatbots can enhance user interaction by providing personalized assistance, while AR features can overlay digital information onto the physical world, enhancing the user experience in gaming, retail, and other domains.
Challenges and Opportunities: While the market for custom mobile app interface design and platforms is brimming with opportunities, it also presents several challenges. One such challenge is the need to stay abreast of rapidly evolving design trends and technologies. Designers must continually update their skill sets to remain competitive in the fast-paced industry. Additionally, ensuring compatibility across multiple devices and operating systems poses a significant challenge, requiring thorough testing and optimization processes.
However, these challenges also present opportunities for innovation and differentiation. Companies that can stay ahead of the curve by embracing emerging technologies and adopting agile design methodologies stand to gain a competitive edge in the market. Moreover, as businesses increasingly recognize the importance of user experience as a key differentiator, the demand for high-quality custom interface design services is expected to continue growing.
Future Outlook: Looking ahead, the market prospects for custom mobile app interface design and platforms appear promising. As smartphones become increasingly integrated into every aspect of daily life, from communication and entertainment to productivity and commerce, the demand for intuitive and visually appealing mobile interfaces will only intensify. Furthermore, the proliferation of wearable devices, smart home technology, and connected cars presents new opportunities for innovative interface design solutions.
Essential Features of a How To Create Mobile App Interface Design
In today’s digital age, mobile applications have become an integral part of our daily lives. Whether it’s for communication, entertainment, or productivity, the success of a mobile app heavily relies on its interface design. A well-crafted interface can enhance user experience, increase engagement, and ultimately drive success for your app. To help you navigate the intricate world of mobile app interface design, let’s explore the essential features you need to consider when creating one.
- User-Centric Design: The foundation of any successful mobile app interface design is putting the user first. Understand your target audience, their needs, preferences, and behavior patterns. Conduct thorough research, user interviews, and usability testing to gain insights that will guide your design decisions.
- Intuitive Navigation: A seamless navigation flow is crucial for users to easily find what they’re looking for within your app. Utilize familiar navigation patterns such as tab bars, side menus, or bottom navigation bars to ensure effortless exploration throughout the app.
- Responsive Layout: With the plethora of mobile devices available, it’s imperative to design for responsiveness. Your interface should adapt fluidly to various screen sizes and orientations, providing a consistent and optimized experience across all devices.
- Visual Consistency: Establishing a cohesive visual language enhances usability and brand recognition. Maintain consistency in typography, color schemes, iconography, and UI elements throughout the app to create a harmonious and polished interface.
- Clear Hierarchy: Guide users’ attention by creating a clear hierarchy of information. Prioritize essential content, use visual cues such as size, color, and spacing to differentiate between elements, and employ intuitive gestural interactions for a seamless user experience.
- Accessible Design: Ensure inclusivity by designing with accessibility in mind. Consider users with disabilities by implementing features such as scalable text, high contrast interfaces, and alternative text for images to make your app usable by a wider audience.
- Feedback and Affordance: Provide immediate feedback for user actions to create a responsive and interactive experience. Incorporate visual cues, animations, and micro-interactions to convey system status, confirmations, and error messages, enhancing user understanding and engagement.
- Performance Optimization: Optimize your interface for speed and performance to minimize loading times and maximize responsiveness. Compress images, reduce unnecessary animations, and streamline code to create a smooth and efficient user experience.
- Scalability and Flexibility: Design your interface with scalability in mind to accommodate future updates, features, and content expansion. Utilize modular components, flexible layouts, and scalable design systems to maintain agility and adaptability as your app evolves.
- Continuous Iteration: The process of creating a mobile app interface design doesn’t end with the initial launch. Gather user feedback, monitor analytics, and conduct usability tests regularly to identify areas for improvement and iterate upon your design iteratively.
Advanced Features How To Create Mobile App Interface Design
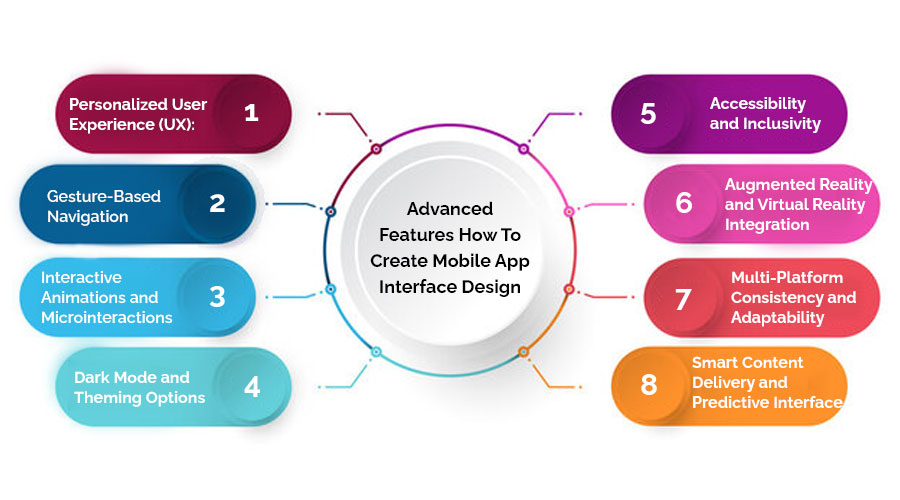
In the fast-paced world of mobile technology, creating an engaging and intuitive interface for your mobile app is crucial for its success. As users become more accustomed to sophisticated designs and seamless interactions, mastering advanced features in mobile app interface design becomes imperative. Whether you’re a seasoned developer or a novice, understanding how to implement advanced features can elevate your app’s user experience to new heights. Let’s delve into some key strategies to create a cutting-edge mobile app interface design.
- Personalized User Experience (UX): Tailoring the app interface to meet the unique preferences and behaviors of individual users can significantly enhance engagement. Implementing features such as personalized recommendations, customized settings, and adaptive layouts based on user data can create a more immersive and relevant experience.
- Gesture-Based Navigation: Embracing gesture-based navigation can streamline user interactions and make the app feel more intuitive. Incorporating gestures like swipe, pinch, and drag for tasks such as navigation, content browsing, and interactive elements can simplify user journeys and enhance overall usability.
- Interactive Animations and Microinteractions: Animation plays a crucial role in guiding users, providing feedback, and adding personality to the app. Utilize interactive animations and microinteractions to communicate changes in state, highlight important actions, and create delightful user experiences. However, ensure that animations are smooth, purposeful, and enhance usability rather than being purely decorative.
- Dark Mode and Theming Options: Offering users the flexibility to customize the app’s appearance according to their preferences can significantly improve user satisfaction. Implement features like dark mode and theming options, allowing users to choose between different color schemes, layouts, and visual styles. This not only enhances accessibility but also caters to diverse user preferences.
- Accessibility and Inclusivity: Designing with accessibility in mind ensures that all users, regardless of ability, can interact with the app effectively. Incorporate features such as scalable fonts, high contrast mode, voice commands, and screen reader compatibility to make the app accessible to a wider audience. Prioritize inclusive design principles to create a more welcoming and user-friendly experience for everyone.
- Augmented Reality (AR) and Virtual Reality (VR) Integration: Leveraging AR and VR technologies can introduce innovative and immersive experiences within the app. Whether it’s enhancing product visualization, gamifying interactions, or providing virtual tours, integrating AR and VR features can captivate users and differentiate your app in the competitive landscape.
- Smart Content Delivery and Predictive Interfaces: Anticipating user needs and delivering relevant content or features proactively can streamline user interactions and enhance engagement. Implement predictive interfaces powered by machine learning algorithms to suggest personalized content, predictive search results, or contextual actions based on user behavior, preferences, and historical data.
- Multi-Platform Consistency and Adaptability: With users accessing apps across various devices and platforms, maintaining consistency and adaptability is crucial. Adopt responsive design principles to ensure a seamless experience across different screen sizes, resolutions, and operating systems. Utilize platform-specific design guidelines and components to optimize the app’s appearance and functionality on each platform while maintaining a cohesive brand identity.
How To Create Mobile App Interface Design Timelines
In the dynamic world of mobile app development, creating a seamless and visually appealing interface is paramount to the success of your app. However, without a well-defined timeline, even the most innovative designs can fall short of expectations. Crafting a comprehensive interface design timeline ensures that your project stays on track, meets deadlines, and delivers a polished end product. In this guide, we’ll walk you through the process of creating an effective mobile app interface design timeline step by step.
- Define Project Scope and Objectives: Begin by clearly outlining the goals and objectives of your mobile app project. Understand the target audience, key features, and functionality requirements. This foundational step will provide a clear direction for your design timeline.
- Research and Ideation: Dive deep into research to understand user preferences, industry trends, and competitor analysis. Brainstorm ideas and concepts that align with the project objectives. Collaborate with stakeholders to gather insights and refine your design approach.
- Wireframing: Develop wireframes to visualize the layout and structure of your app interface. Focus on user flow, navigation, and information hierarchy. Wireframes serve as a blueprint for the design process and help identify any potential usability issues early on.
- Prototyping: Create interactive prototypes to simulate the user experience and functionality of the app. Prototyping allows for iterative testing and feedback, enabling you to refine the design before moving forward. Incorporate user input to enhance usability and overall satisfaction.
- Visual Design: Once the wireframes and prototypes are finalized, proceed to the visual design phase. Define the color scheme, typography, iconography, and visual elements that reflect the brand identity and resonate with the target audience. Pay attention to consistency and aesthetics across different screen sizes and devices.
- Iterative Feedback and Revisions: Share the design drafts with stakeholders and gather feedback for further refinement. Iterate based on the feedback received, making necessary revisions to improve usability, accessibility, and overall user experience. Continuous collaboration ensures alignment with project goals and stakeholder expectations.
- Development Handoff: Prepare detailed design specifications and assets for handoff to the development team. Provide comprehensive documentation, including style guides, asset libraries, and design rationale. Clear communication between design and development teams is essential to ensure seamless implementation.
- Quality Assurance and Testing: Conduct thorough testing across various devices and platforms to identify and address any bugs or inconsistencies. Test for usability, performance, and compatibility to ensure a smooth user experience. Incorporate user feedback from beta testing to make final adjustments before launch.
- Launch and Post-launch Evaluation: Finally, launch the app and monitor its performance post-launch. Gather user feedback, analyze app analytics, and track key performance indicators (KPIs) to measure success against predefined objectives. Use insights gained to inform future updates and iterations.
How Much Does It Cost to How To Create Mobile App Interface Design?
In today’s digital age, having a mobile app with an intuitive and visually appealing interface is crucial for success. Whether you’re a startup looking to enter the market or an established business aiming to enhance user experience, investing in mobile app interface design is a strategic move. However, understanding the cost involved in creating a mobile app interface design is essential for effective budgeting. Let’s delve into the factors that influence the cost and how to create a budget-friendly yet impactful design.
- Scope and Complexity: The complexity of your app’s interface directly impacts the cost. Basic interfaces with minimal features will be more affordable compared to complex designs with advanced functionalities such as animations, custom graphics, and intricate navigational elements. Clearly defining the scope of your app and its target audience will help determine the level of complexity needed.
- Design Elements: Various design elements contribute to the overall cost, including wireframing, prototyping, visual design, and user testing. Each phase requires time and expertise from designers, UX/UI specialists, and developers. Custom illustrations, icons, and animations may incur additional costs but can significantly enhance the app’s aesthetics and user engagement.
- Platform and Devices: Consideration of the platforms and devices your app will support is crucial. Designing for iOS, Android, or cross-platform development requires different skill sets and may affect the cost. Moreover, accommodating various screen sizes, resolutions, and orientations adds complexity to the design process, influencing the overall budget.
- Experience and Expertise: The experience and expertise of the design team play a significant role in determining costs. Highly skilled professionals with a proven track record may charge premium rates but can deliver superior quality and efficiency. Investing in experienced designers often yields better results in terms of user satisfaction and long-term success.
- Iterative Process: Mobile app interface design is an iterative process involving multiple rounds of revisions and refinements based on user feedback and testing. Allocating a portion of the budget for iterations ensures that the final design meets user expectations and aligns with your business objectives.
- Additional Services: Depending on your requirements, you may need additional services such as branding, marketing assets, or integration with third-party services. Factor in these services when estimating the overall cost to avoid budget overruns.
- Post-Launch Support: Beyond the initial design phase, ongoing support and maintenance are essential for keeping the app interface up-to-date and optimized for evolving user needs and technological advancements. Budgeting for post-launch support ensures the longevity and relevance of your app in the competitive market.
How to Create a How To Create Mobile App Interface Design – Team and Tech Stack
In today’s digital age, mobile apps have become an integral part of our daily lives. Whether it’s ordering food, booking a ride, or managing finances, the success of a mobile app greatly hinges on its interface design. A well-crafted interface not only enhances user experience but also reflects the brand’s identity. However, creating a stellar mobile app interface requires a combination of a skilled team and the right technology stack. Let’s delve into the key aspects of assembling your team and selecting the perfect tech stack for creating an exceptional mobile app interface.
Building Your Team:
1. UI/UX Designers: The foundation of a great mobile app interface lies in its design. UI/UX designers play a pivotal role in understanding user behavior, crafting intuitive interfaces, and ensuring seamless navigation. Look for designers with a strong portfolio showcasing their expertise in mobile app design.
2. Developers: Collaborate with experienced mobile app developers proficient in both front-end and back-end technologies. They should be well-versed in programming languages like Java, Swift, or Kotlin for native app development, or frameworks like React Native or Flutter for cross-platform development.
3. Product Managers: Product managers act as the bridge between the development team and stakeholders. They define the app’s features, prioritize tasks, and ensure timely delivery while maintaining the overall vision and user-centric approach.
4. QA Testers: Quality assurance testers play a crucial role in identifying bugs, glitches, and usability issues throughout the development process. Their feedback helps refine the app’s interface and ensures a smooth user experience across different devices and platforms.
Selecting the Right Tech Stack:
1. Native vs. Cross-Platform Development: Consider the pros and cons of native and cross-platform development based on your project requirements. Native development offers better performance and access to device-specific features but requires separate codebases for different platforms. On the other hand, cross-platform frameworks like React Native or Flutter allow code sharing across platforms, reducing development time and cost.
2. Front-End Technologies: Choose front-end technologies that enable smooth animations, responsive layouts, and intuitive interactions. HTML5, CSS3, and JavaScript frameworks like React.js or Angular.js are popular choices for building dynamic and visually appealing interfaces.
3. Back-End Technologies: Select back-end technologies that ensure scalability, security, and seamless integration with databases and APIs. Common back-end technologies include Node.js, Ruby on Rails, Django, or Express.js, depending on your project’s specific requirements and scalability needs.
4. Design Tools: Utilize design tools like Adobe XD, Sketch, or Figma to create wireframes, prototypes, and mockups collaboratively. These tools streamline the design process, facilitate feedback loops, and ensure alignment between designers, developers, and stakeholders.
How To Create Mobile App Interface Design Process
In today’s digital age, mobile applications have become an integral part of our daily lives. From social networking to productivity tools, mobile apps cater to various needs and preferences of users worldwide. However, behind every successful mobile app lies a well-thought-out interface design process. Crafting an intuitive and visually appealing interface is crucial for enhancing user experience and ensuring the app’s success in the competitive market.
If you’re a developer or designer embarking on the journey of creating a mobile app interface, fret not! We’ve compiled a comprehensive guide to help you navigate through the intricate process seamlessly.
- Understand User Needs and Requirements: Before diving into the design phase, it’s imperative to understand the target audience and their requirements. Conduct thorough research, gather user feedback, and analyze market trends to gain insights into user preferences, behaviors, and pain points. This information will serve as a foundation for creating a user-centric interface design.
- Define Clear Objectives and Goals: Establish clear objectives and goals for your app interface design. Determine what you want to achieve through the design process, whether it’s increasing user engagement, improving usability, or enhancing brand identity. Setting specific goals will guide your design decisions and ensure alignment with the app’s overall objectives.
- Wireframing and Prototyping: Once you have a clear understanding of user needs and goals, start the design process by creating wireframes and prototypes. Wireframes act as skeletal frameworks outlining the app’s layout and functionality, while prototypes allow you to visualize and test the user flow and interactions. Tools like Sketch, Adobe XD, or Figma can aid in creating detailed wireframes and interactive prototypes.
- Focus on Usability and Accessibility: Usability and accessibility are paramount in mobile app interface design. Ensure that the app is easy to navigate, with intuitive gestures and controls. Pay attention to font sizes, color contrast, and interactive elements to make the app accessible to users with disabilities. Conduct usability testing with real users to identify and address any usability issues early in the design process.
- Visual Design and Branding: Visual design plays a crucial role in creating a memorable and engaging user experience. Define a cohesive visual language, including color schemes, typography, and iconography, that reflects your brand identity and resonates with your target audience. Incorporate visual hierarchy and whitespace to enhance readability and guide users’ attention to key elements.
- Iterate and Refine: The design process is iterative, and feedback is invaluable for continuous improvement. Gather feedback from stakeholders, users, and usability testing sessions, and iterate on the design based on the insights gained. Be open to constructive criticism and willing to refine the design to address any shortcomings or areas for enhancement.
- Collaborate Across Teams: Effective collaboration across cross-functional teams is essential for the success of the interface design process. Foster open communication and collaboration between designers, developers, product managers, and other stakeholders to ensure alignment with the app’s overall vision and objectives. Utilize collaboration tools like Slack, Asana, or Trello to streamline communication and project management.
- Test and Validate: Before launching the app, conduct rigorous testing to validate the design and functionality across different devices and platforms. Perform usability testing, A/B testing, and compatibility testing to identify and rectify any issues or discrepancies. Solicit feedback from beta testers and incorporate their insights to fine-tune the interface design further.
Next Big Technology – Your Trusted How To Create Mobile App Interface Design Partner
In today’s digital age, mobile applications have become an indispensable part of our daily lives. From social networking to productivity tools, there seems to be an app for everything. However, behind every successful mobile app lies an intuitive and visually appealing interface design. As technology continues to evolve, staying ahead of the curve in mobile app interface design is crucial for businesses and developers alike. If you’re looking to create the next big thing in mobile apps, you’ll need a trusted partner who can help you navigate the intricate world of interface design.
Enter Your Trusted How To Create Mobile App Interface Design Partner. With their expertise and innovative approach, they can turn your vision into a reality, delivering a seamless user experience that keeps users coming back for more. But how exactly do they do it? Let’s delve into the process:
- Understanding Your Vision: The first step in creating a stellar mobile app interface design is understanding your vision. Your Trusted Partner will work closely with you to grasp the essence of your app, its target audience, and its unique selling points. By understanding your goals and objectives, they can tailor the design to meet your specific needs.
- Research and Analysis: Once they have a clear understanding of your vision, Your Trusted Partner will conduct thorough research and analysis. This involves studying industry trends, analyzing competitor apps, and gathering insights into user preferences. By staying abreast of the latest developments in mobile design, they can ensure that your app stands out in a crowded marketplace.
- Wireframing and Prototyping: With research in hand, Your Trusted Partner will begin the process of wireframing and prototyping. This involves creating a skeletal framework of your app’s interface, outlining its structure and functionality. Through rapid prototyping, they can quickly iterate on design concepts, refining them based on feedback and testing.
- Visual Design: Once the wireframes and prototypes are approved, it’s time to breathe life into your app with visually stunning design elements. Your Trusted Partner will leverage their creativity and expertise to craft a captivating visual identity for your app, including color schemes, typography, and imagery. The goal is to create a design that not only looks great but also enhances the overall user experience.
- User Testing and Feedback: With the design in place, it’s crucial to gather feedback from real users through rigorous testing. Your Trusted Partner will conduct usability tests and gather feedback from beta testers to identify any pain points or areas for improvement. By involving users early in the process, they can ensure that the final design meets their needs and expectations.
- Iterative Refinement: Design is an iterative process, and Your Trusted Partner understands the importance of continuous refinement. Based on user feedback and testing results, they will make necessary adjustments to the design, fine-tuning it until it’s perfect. This iterative approach ensures that your app interface design evolves with the needs of your users and the demands of the market.
- Delivery and Support: Finally, Your Trusted Partner will deliver the finalized design assets and provide ongoing support as you bring your app to market. Whether you need assistance with implementation or guidance on future updates, they’ll be there every step of the way to ensure your success.
Enterprise How To Create Mobile App Interface Design
In today’s digitally-driven world, having a mobile app is crucial for enterprises to stay competitive and meet the evolving needs of their customers. However, creating a successful mobile app goes beyond just coding and functionality; it requires a well-thought-out interface design that enhances user experience and fosters engagement. Here’s a comprehensive guide on how enterprises can create a compelling mobile app interface design:
- Define Your Audience and Goals: Before diving into the design process, it’s essential to understand your target audience and their preferences. Conduct thorough market research to identify your users’ demographics, behaviors, and pain points. Additionally, define clear goals for your mobile app, whether it’s increasing sales, improving customer satisfaction, or enhancing brand visibility.
- User-Centered Design Approach: Adopt a user-centered design approach to ensure that your mobile app resonates with your target users. Create user personas to represent different segments of your audience and prioritize their needs and expectations throughout the design process. Conduct usability testing and gather feedback iteratively to refine your app’s interface based on real user insights.
- Simplify Navigation: Keep the navigation simple and intuitive to help users seamlessly navigate through your app. Use familiar navigation patterns and minimize the number of taps required to access essential features. Implement clear and descriptive labels for navigation elements to guide users effectively.
- Focus on Visual Hierarchy: Establish a clear visual hierarchy to prioritize content and guide users’ attention. Use contrast, color, typography, and spacing strategically to differentiate between elements and convey information hierarchy. Highlight important actions or content using visual cues such as buttons, icons, or color accents.
- Consistent Branding: Maintain consistency with your enterprise’s branding guidelines throughout the app interface design. Use your brand colors, fonts, and imagery to reinforce brand identity and create a cohesive user experience. Consistent branding fosters trust and familiarity among users, enhancing brand recognition and loyalty.
- Optimize for Different Devices and Screen Sizes: Design your mobile app interface to be responsive and adaptable to various devices and screen sizes. Ensure that your app looks and functions seamlessly across smartphones, tablets, and other mobile devices. Prioritize content and features based on screen real estate, and utilize responsive design principles to provide an optimal viewing experience.
- Accessibility and Inclusivity: Make your mobile app interface accessible to all users, including those with disabilities. Incorporate accessibility features such as screen reader compatibility, alternative text for images, and adjustable font sizes. Ensure that interactive elements are easy to perceive and operate, catering to users with diverse needs and abilities.
- Iterate and Test Continuously: The mobile app interface design is not a one-time task; it requires continuous iteration and improvement based on user feedback and evolving trends. Regularly conduct usability testing, analyze user metrics, and gather insights to identify areas for enhancement. Stay updated with the latest design trends and technologies to keep your app interface relevant and engaging.
Top How To Create Mobile App Interface Design Companies
In today’s digital age, where smartphones have become an indispensable part of our lives, the demand for well-designed mobile applications is soaring. Crafting an intuitive and visually appealing mobile app interface is crucial for engaging users and ensuring the success of your app. With numerous companies offering interface design services, it can be challenging to identify the best ones. Fear not, as we delve into the realm of mobile app interface design and highlight the top companies renowned for their expertise in this field.
-
-
Next Big Technology:
Next Big Technology is one of the top development companies for the high-quality development of mobile apps and web development services. They have having experienced in-house team of developers who provide top-notch development services according to the business requirements. NBT provides highly business-oriented services and implements all the latest and trending tools and technologies. They always work hard to deliver a top-notch solution at an affordable cost. They are having experience of more than 13 years and delivered lots of projects around the globe to businesses and clients.
NBT is highly focused on providing top-notch development solutions at a very affordable cost. By using their market experience and development experience, they are delivering proper solutions to clients and various industries for their custom requirements.
Location: India, USA, UK, Australia
Hourly Rate :< $25 per Hour
Employees: 50 – 249
Focus Area
- Mobile App Development
- App Designing (UI/UX)
- Software Development
- Web Development
- AR & VR Development
- Big Data & BI
- Cloud Computing Services
- DevOps
- E-commerce Development
Industries Focus
- Art, Entertainment & Music
- Business Services
- Consumer Products
- Designing
- Education
- Financial & Payments
- Gaming
- Government
- Healthcare & Medical
- Hospitality
- Information Technology
- Legal & Compliance
- Manufacturing
- Media
-
- Adobe XD: Adobe XD is another industry-leading platform favored by designers worldwide for its versatility and ease of use. With features like responsive resizing and auto-animate, Adobe XD simplifies the process of creating responsive and interactive mobile app interfaces. Integration with other Adobe Creative Cloud apps streamlines the design workflow, allowing designers to seamlessly transition from ideation to implementation. Additionally, Adobe XD’s extensive plugin ecosystem enables designers to further enhance their productivity and creativity.
- InVision: InVision is renowned for its end-to-end design collaboration platform, which facilitates every stage of the design process, from ideation to user testing. With InVision’s comprehensive suite of tools, designers can create high-fidelity prototypes, gather feedback from stakeholders, and iterate rapidly to refine their designs. The platform’s seamless integration with popular design tools like Sketch and Photoshop enhances its appeal to designers seeking a cohesive workflow. InVision’s focus on user experience and collaboration makes it a top choice for mobile app interface design projects of any scale.
- Sketch: Sketch has long been a favorite among designers for its simplicity and focus on vector-based design. While initially known for its macOS exclusivity, Sketch has expanded its reach with the introduction of Sketch for Teams, a cloud-based collaboration platform. With features like symbols and shared libraries, Sketch empowers designers to create consistent and scalable mobile app interfaces efficiently. The platform’s vibrant plugin ecosystem further extends its capabilities, allowing designers to customize their workflows to suit their specific needs.
- Proto.io: Proto.io specializes in high-fidelity prototyping, making it an invaluable tool for designers looking to create realistic mobile app interfaces. With its intuitive drag-and-drop interface and extensive library of UI components, Proto.io enables designers to prototype complex interactions with ease. The platform’s built-in animation tools and gesture support facilitate the creation of interactive prototypes that closely resemble the final product. Proto.io’s focus on realism and usability makes it an excellent choice for designers seeking to validate their design concepts through user testing.
Add Comparison Table How To Create Mobile App Interface Design
In today’s digital age, creating a visually appealing and user-friendly mobile app interface is crucial for success. With millions of apps available in various app stores, having a standout interface design can significantly impact user engagement and retention. In this guide, we’ll delve into the steps required to craft an exceptional mobile app interface design that captivates users and enhances their overall experience.
Understanding the Importance of Mobile App Interface Design: Before we delve into the nitty-gritty of creating a mobile app interface design, let’s first understand why it’s so important. Your app’s interface serves as the bridge between your users and your app’s functionalities. A well-designed interface not only makes navigation intuitive but also reflects your brand identity and values. It’s the first impression users have of your app, and as the saying goes, first impressions matter.
Key Elements of a Successful Mobile App Interface Design:
- User-Centric Approach:
- Understand your target audience’s preferences, behaviors, and pain points.
- Conduct user research, including surveys, interviews, and usability testing, to gather valuable insights.
- Create user personas to tailor your design to specific user needs and preferences.
- Intuitive Navigation:
- Keep navigation simple and intuitive, minimizing the number of taps required to access key features.
- Implement familiar navigation patterns, such as bottom tabs or a hamburger menu, to enhance usability.
- Utilize clear and descriptive labels for navigation elements to guide users effectively.
- Visual Hierarchy and Consistency:
- Establish a clear visual hierarchy to prioritize content and guide users’ attention.
- Use consistent branding elements, such as colors, typography, and iconography, throughout the app for a cohesive user experience.
- Ensure visual consistency across different screen sizes and devices to maintain usability and brand integrity.
- Accessibility:
- Design with accessibility in mind to ensure inclusivity for users with disabilities.
- Use sufficient color contrast and provide alternative text for images to accommodate users with visual impairments.
- Implement scalable font sizes and consider users with motor impairments when designing interactive elements.
- Performance Optimization:
- Optimize graphics and animations to minimize loading times and enhance performance.
- Prioritize content loading based on user interactions to provide a seamless experience.
- Test the app across various devices and network conditions to ensure optimal performance for all users.
Comparison Table: How to Create Mobile App Interface Design
| Aspect | DIY Approach | Hiring a Professional Designer |
|---|---|---|
| Cost | Lower initial cost, but requires time and effort to learn design tools and principles | Higher upfront cost, but potentially faster turnaround and higher-quality design |
| Expertise Required | Requires basic to intermediate design skills and familiarity with design software | Professional designers bring extensive experience and expertise in UI/UX design |
| Time Investment | Longer time investment due to learning curve and iterative design process | Shorter time investment as professionals are adept at efficient design workflows |
| Customization Options | Limited customization options compared to professional-grade tools and techniques | Offers greater customization and flexibility to tailor designs to specific requirements |
| Quality Assurance | DIY designs may lack polish and may require extensive testing and refinement | Professional designers adhere to industry best practices and standards, ensuring higher-quality outcomes |
| Maintenance and Support | Sole responsibility for ongoing maintenance and updates | Professional designers may offer ongoing support and maintenance services for a fee |
FAQs on How To Create Mobile App Interface Design
In today’s digital age, mobile applications have become an integral part of our daily lives, catering to various needs and preferences. However, behind every successful mobile app lies a meticulously crafted interface design that enhances user experience and engagement. Whether you’re a seasoned developer or a novice exploring the realm of app development, navigating the intricacies of creating a mobile app interface design can be overwhelming. To shed light on this topic, let’s delve into some frequently asked questions (FAQs) that can serve as a guide on your journey:
- What is Mobile App Interface Design? Mobile app interface design encompasses the visual and interactive elements that users encounter when navigating through an application on their mobile devices. It involves creating layouts, selecting colors, choosing fonts, and designing user interfaces that are intuitive, aesthetically pleasing, and functional.
- Why is Mobile App Interface Design Important? A well-designed interface is crucial for the success of a mobile app as it directly impacts user engagement, retention, and overall satisfaction. An intuitive and visually appealing interface enhances usability, simplifies navigation, and fosters a positive user experience, ultimately contributing to the app’s popularity and success in the market.
- What are the Key Principles of Mobile App Interface Design? Some key principles of mobile app interface design include simplicity, consistency, clarity, and user-centricity. Designers should prioritize simplicity by minimizing clutter and focusing on essential elements. Consistency ensures uniformity across different screens and enhances usability. Clarity involves clear visual hierarchy and intuitive navigation, while user-centricity emphasizes understanding and catering to the needs of the target audience.
- How to Begin the Interface Design Process? The interface design process typically begins with thorough research and planning, including understanding the target audience, defining goals and objectives, and analyzing competitors and industry trends. Wireframing and prototyping are then used to create rough sketches and interactive mockups of the app’s layout and features, allowing for iterative feedback and refinement before moving on to the visual design phase.
- What Tools and Technologies are Used for Mobile App Interface Design? Various tools and technologies are available to assist designers in creating mobile app interfaces, including graphic design software such as Adobe XD, Sketch, or Figma for visual design, prototyping tools like InVision or Marvel for creating interactive prototypes, and user testing platforms such as UsabilityHub or UserTesting for gathering feedback from real users.
- How to Ensure Accessibility and Compatibility in Interface Design? Designers should prioritize accessibility by ensuring that the app’s interface is inclusive and usable by people with disabilities. This involves adhering to accessibility standards, such as providing alternative text for images, using color contrasts for readability, and designing with screen readers in mind. Compatibility across different devices and screen sizes can be achieved through responsive design techniques and thorough testing on various platforms.
- What Are Some Emerging Trends in Mobile App Interface Design? Mobile app interface design is constantly evolving, with emerging trends such as minimalist design, dark mode, immersive experiences, gesture-based navigation, and micro-interactions gaining popularity. Designers should stay updated with the latest trends while also considering the unique requirements and preferences of their target audience.