Table of Contents
React Js Development Services
In today’s fast-paced digital landscape, businesses are constantly seeking innovative ways to engage users, streamline processes, and stay ahead of the competition. Enter React JS development services, a powerful toolset that empowers companies to create dynamic, responsive, and interactive web applications like never before.
React JS, maintained by Facebook and a vibrant community of developers, has emerged as the go-to JavaScript library for building modern user interfaces. Its component-based architecture, virtual DOM, and efficient rendering make it ideal for developing robust web applications with exceptional performance.
So, what exactly can React JS development services offer to businesses?
- Dynamic User Interfaces: React’s component-based architecture enables developers to break down complex UIs into reusable, self-contained components. This modular approach not only enhances code maintainability but also facilitates rapid development and iteration.
- Enhanced Performance: By leveraging React’s virtual DOM and efficient rendering techniques, developers can ensure blazing-fast performance even in applications with large datasets or frequent UI updates. This translates to smoother user experiences and higher user satisfaction.
- Cross-Platform Compatibility: Whether it’s a web application, mobile app, or even desktop application, React JS development services enable businesses to reach users across multiple platforms with a single codebase. This not only reduces development time and costs but also ensures consistency across different devices and operating systems.
- Scalability: As businesses grow and evolve, so do their software needs. React JS development services provide scalability by allowing applications to scale effortlessly to accommodate increasing user loads and feature requirements. Whether it’s handling thousands of concurrent users or integrating new functionalities, React offers the flexibility to scale without compromising performance.
- SEO-Friendly Applications: While single-page applications (SPAs) offer a seamless user experience, they can pose challenges for search engine optimization (SEO) due to their reliance on client-side rendering. However, with server-side rendering (SSR) capabilities offered by React JS, developers can ensure that web applications are not only user-friendly but also discoverable by search engines, driving organic traffic and improving visibility.
- Community Support and Ecosystem: With a vast and active community of developers, React JS offers unparalleled support, resources, and third-party libraries to expedite development and address various use cases. From state management with Redux to routing with React Router, the React ecosystem is rich with tools and solutions to meet diverse development needs.
How to Create a React Js Development Services
In today’s rapidly evolving technological landscape, React.js has emerged as one of the most popular frameworks for building dynamic and interactive user interfaces. With its component-based architecture and efficient rendering, React.js has become a go-to choice for developers looking to create cutting-edge web applications. If you’re interested in offering React.js development services, this guide will walk you through the essential steps to get started.
- Understand the Basics of React.js: Before diving into creating React.js development services, it’s crucial to have a solid understanding of the framework. Familiarize yourself with React.js concepts such as components, props, state, JSX, and virtual DOM. There are plenty of online resources, tutorials, and documentation available to help you grasp these fundamentals.
- Set Up Your Development Environment: To begin building React.js applications, you’ll need to set up your development environment. Start by installing Node.js and npm (Node Package Manager) on your system. These tools will enable you to manage dependencies and run JavaScript code outside the browser. Additionally, you can use create-react-app, a command-line tool, to quickly generate a new React.js project with all the necessary configurations.
- Choose Your Tools and Libraries: React.js ecosystem offers a plethora of tools and libraries to streamline the development process. Decide which tools and libraries best suit your project requirements. For state management, you may opt for Redux or React Context API. For routing, React Router is a popular choice. Additionally, consider using libraries like Material-UI or Bootstrap for UI components and styling.
- Plan Your Project Structure: Before writing a single line of code, take some time to plan out the structure of your React.js project. Define the components, their hierarchy, and the flow of data between them. Organize your files and folders in a logical manner to ensure scalability and maintainability as your project grows. A well-thought-out project structure will save you time and effort in the long run.
- Write Clean and Modular Code: Writing clean and modular code is essential for building scalable and maintainable React.js applications. Follow best practices such as component reusability, separation of concerns, and single responsibility principle. Break down your UI into smaller, reusable components and keep your codebase organized. Adhering to coding standards and conventions will make your code easier to understand and collaborate on.
- Test Your Application: Testing is an integral part of the development process to ensure the reliability and robustness of your React.js application. Utilize testing frameworks like Jest and Enzyme to write unit tests for your components and integration tests for the overall functionality. Aim for comprehensive test coverage to catch bugs early and maintain code quality.
- Optimize for Performance: As your React.js application grows, it’s essential to optimize its performance to deliver a smooth user experience. Implement performance optimization techniques such as code splitting, lazy loading, and memoization to reduce bundle size and improve load times. Leverage browser developer tools and performance monitoring tools to identify and address any performance bottlenecks.
- Deploy Your Application: Once you’ve developed and tested your React.js application, it’s time to deploy it to a production environment. Choose a hosting provider that suits your needs, whether it’s a traditional server-based hosting or a cloud platform like AWS or Heroku. Set up your deployment pipeline to automate the deployment process and ensure seamless updates.
Why Should You Go for React Js Development Services
In the ever-evolving landscape of web development, choosing the right technology stack is paramount to ensure the success and scalability of your projects. One such technology that has gained significant traction in recent years is React.js. Powered by Facebook, React.js has emerged as a dominant player in the realm of frontend development. Its versatility, performance, and extensive ecosystem make it a top choice for building dynamic and interactive user interfaces. Let’s delve deeper into why you should consider opting for React.js development services for your next project.
- Enhanced Performance: React.js employs a virtual DOM (Document Object Model) to efficiently update and render components. By minimizing the number of DOM operations, React.js significantly boosts the performance of web applications, resulting in smoother user experiences and faster load times. This performance advantage is especially crucial in today’s digital landscape, where users expect seamless interactions and instant responses.
- Component-Based Architecture: React.js adopts a component-based architecture, where UIs are divided into reusable and independent components. This modular approach not only simplifies the development process but also promotes code reusability and maintainability. Developers can easily create, test, and update individual components without affecting the entire application, leading to faster development cycles and easier scalability.
- Unidirectional Data Flow: React.js follows a unidirectional data flow, also known as one-way data binding. This means that data flows in a single direction, from parent to child components. By maintaining a clear and predictable data flow, React.js minimizes the risk of unexpected side effects and makes it easier to debug and reason about the application’s state. This architectural pattern enhances code stability and facilitates collaboration among team members.
- Rich Ecosystem and Community Support: React.js boasts a vibrant ecosystem comprising a wide range of libraries, tools, and frameworks that complement its core functionalities. From state management solutions like Redux to routing libraries like React Router, developers have access to a plethora of resources to streamline their development workflow. Furthermore, React.js enjoys strong community support, with active forums, meetups, and online resources available to help developers troubleshoot issues and stay updated with the latest trends and best practices.
- Cross-Platform Compatibility: With the rise of mobile and cross-platform development, React.js has positioned itself as a versatile solution for building applications that run seamlessly across different devices and platforms. Leveraging frameworks like React Native, developers can use their existing React.js skills to develop native mobile apps for iOS and Android, thereby maximizing code reuse and minimizing development efforts.
- SEO-Friendly: In addition to its frontend capabilities, React.js is also renowned for its SEO (Search Engine Optimization) friendliness. Unlike traditional JavaScript frameworks that rely heavily on client-side rendering, React.js supports server-side rendering out of the box. This means that search engine crawlers can easily index React.js applications, resulting in better search engine rankings and increased visibility for your website or web application.
Market Prospects of React Js Development Services and Platforms
In the fast-paced world of technology, staying ahead of the curve is crucial for businesses striving to maintain their competitive edge. Among the plethora of development frameworks available, React JS has emerged as a game-changer, revolutionizing the way web applications are built. With its component-based architecture, virtual DOM, and unparalleled performance, React JS has garnered widespread adoption among developers and enterprises alike. In this article, we delve into the market prospects of React JS development services and platforms, exploring the opportunities and trends shaping the landscape.
Rising Demand for React JS Development Services
As digital transformation continues to reshape industries, the demand for robust web applications is skyrocketing. React JS, with its efficient and scalable nature, has become the preferred choice for businesses seeking modern, responsive, and interactive web solutions. From startups to Fortune 500 companies, organizations across various sectors are harnessing the power of React JS to deliver seamless user experiences and drive business growth.
The versatility of React JS extends beyond web development, with its ability to build cross-platform mobile applications using frameworks like React Native. This cross-platform compatibility further amplifies the demand for React JS development services, as businesses strive for a unified approach to app development across multiple platforms.
Emerging Trends in React JS Development Platforms
In tandem with the rising demand for React JS development services, the ecosystem of tools and platforms supporting React JS development is evolving rapidly. Developers are leveraging a myriad of tools, libraries, and frameworks to streamline the development process and enhance productivity.
One notable trend is the proliferation of React JS component libraries and UI frameworks such as Material-UI, Ant Design, and Semantic UI React. These libraries provide pre-designed components and styling options, enabling developers to expedite development while maintaining a consistent and visually appealing user interface.
Moreover, the advent of server-side rendering (SSR) and static site generation (SSG) techniques has gained traction within the React JS community. SSR and SSG empower developers to optimize performance, improve SEO, and deliver faster loading times for web applications, thereby enhancing the overall user experience.
Market Opportunities and Growth Prospects
The market prospects for React JS development services and platforms are undeniably promising, driven by factors such as:
- Increasing Adoption Across Industries: From e-commerce and healthcare to finance and entertainment, React JS is permeating diverse industry verticals, fueling demand for specialized development services tailored to specific business needs.
- Rapid Innovation and Evolution: The React JS ecosystem is characterized by continuous innovation and evolution, with regular updates, new features, and emerging best practices. This dynamic landscape presents ample opportunities for developers and businesses to stay ahead of the curve and capitalize on emerging trends.
- Global Reach and Accessibility: With a vast community of developers worldwide and extensive documentation resources, React JS offers unparalleled accessibility and support. This global reach facilitates knowledge sharing, collaboration, and the exchange of ideas, fostering innovation and growth within the ecosystem.
- Scalability and Performance: As businesses scale and user demands evolve, the scalability and performance of web applications become paramount. React JS’s lightweight architecture and efficient rendering mechanism make it well-suited for building high-performance applications capable of handling heavy loads and traffic spikes.
Enterprise React Js Development Services
In today’s digital landscape, businesses are constantly striving to stay ahead of the curve by adopting cutting-edge technologies that enhance efficiency, scalability, and user experience. One such technology that has revolutionized the way web applications are built is React.js. With its component-based architecture and declarative syntax, React.js has become the preferred choice for building dynamic and interactive user interfaces.
Enterprises, in particular, have recognized the immense potential of React.js in driving innovation and delivering exceptional digital experiences to their customers. However, harnessing the full power of React.js requires expertise and experience in developing robust, scalable, and maintainable applications. This is where Enterprise React.js Development Services come into play.
What are Enterprise React.js Development Services?
Enterprise React.js Development Services encompass a range of offerings tailored to the specific needs of large-scale businesses and organizations. These services are delivered by seasoned professionals who possess in-depth knowledge of React.js and its ecosystem. From architecture design and development to testing, deployment, and maintenance, Enterprise React.js Development Services cover the entire spectrum of the development lifecycle.
Key Benefits of Enterprise React.js Development Services:
- Scalability: Enterprises deal with complex applications that need to handle thousands or even millions of users simultaneously. With Enterprise React.js Development Services, businesses can leverage the scalability features of React.js to build applications that can seamlessly scale as per demand, ensuring optimal performance at all times.
- Performance: In today’s fast-paced digital world, users have little patience for slow-loading or unresponsive applications. Enterprise React.js Development Services focus on optimizing application performance by implementing best practices such as code splitting, lazy loading, and efficient data fetching, resulting in lightning-fast user experiences.
- Security: Security is paramount for enterprises handling sensitive data and transactions. Enterprise React.js Development Services incorporate robust security measures, such as data encryption, authentication, and authorization, to safeguard against potential threats and vulnerabilities, ensuring the integrity and confidentiality of the application.
- Cross-platform Compatibility: With the proliferation of devices and platforms, enterprises need to ensure their applications are accessible across various devices and browsers. Enterprise React.js Development Services leverage React.js’s inherent flexibility and compatibility to build responsive and cross-platform applications that deliver a consistent experience across all devices.
- Flexibility and Customization: Every enterprise has unique requirements and business logic that need to be accommodated in the application. Enterprise React.js Development Services offer tailored solutions that are highly customizable and adaptable to meet the specific needs of each enterprise, empowering businesses to differentiate themselves in the market.
- Continuous Support and Maintenance: The journey doesn’t end once the application is deployed. Enterprise React.js Development Services provide ongoing support and maintenance to ensure the application remains secure, up-to-date, and aligned with evolving business needs, allowing enterprises to focus on their core objectives without worrying about technical issues.
Top React Js Development Services Companies
In the rapidly evolving landscape of web development, React JS has emerged as a powerhouse framework, revolutionizing the way web applications are built. With its component-based architecture and efficient rendering, React JS has gained immense popularity among developers and businesses alike. As a result, the demand for expert React JS development services has soared, leading to the emergence of several top-notch companies specializing in this domain.
In this article, we’ll explore some of the leading React JS development services companies that are spearheading innovation and delivering exceptional solutions to clients worldwide.
-
Next Big Technology:

Focus Area
- Mobile App Development
- App Designing (UI/UX)
- Software Development
- Web Development
- AR & VR Development
- Big Data & BI
- Cloud Computing Services
- DevOps
- E-commerce Development
Industries Focus
- Art, Entertainment & Music
- Business Services
- Consumer Products
- Designing
- Education
- Financial & Payments
- Gaming
- Government
- Healthcare & Medical
- Hospitality
- Information Technology
- Legal & Compliance
- Manufacturing
- Media
- Chop Dawg: Chop Dawg is a premier digital development company known for its proficiency in React JS development. With a focus on delivering cutting-edge solutions, Chop Dawg has worked with startups and Fortune 500 companies alike, helping them leverage the power of React JS to create engaging and scalable web applications.
- Toptal: Toptal is a platform that connects businesses with top React JS developers from around the globe. With a rigorous screening process, Toptal ensures that clients are matched with highly skilled professionals who excel in React JS development. Whether it’s building a robust frontend interface or optimizing performance, Toptal developers have the expertise to deliver exceptional results.
- Netguru: Netguru is a leading React JS development company renowned for its focus on innovation and quality. With a team of dedicated developers, designers, and product managers, Netguru offers end-to-end solutions for businesses looking to harness the power of React JS. From prototyping to deployment, Netguru ensures that every project meets the highest standards of excellence.
- Brainhub: Brainhub is a React JS development agency known for its commitment to delivering results-driven solutions. With a focus on scalability and performance, Brainhub helps businesses build robust web applications that can handle high traffic and complex workflows. Whether it’s building a new product from scratch or optimizing an existing application, Brainhub has the expertise to deliver exceptional results.
Add Comparison Table React Js Development Services
In the realm of web development, React.js has emerged as a go-to choice for building dynamic and interactive user interfaces. Its popularity stems from its efficiency, flexibility, and robust ecosystem. However, when it comes to selecting a React.js development service, the options can be overwhelming. In this article, we’ll delve into a comparative analysis of some of the top React.js development services to help you make an informed decision.
Comparison Table:
| React.js Development Service | Key Features | Pricing | Customer Support | Portfolio |
|---|---|---|---|---|
| Service A | – Expert React developers <br> – Customizable solutions <br> – Timely delivery | Affordable pricing plans <br> Starting from $X/hr | 24/7 customer support <br> Live chat, email, phone | Diverse portfolio <br> Demonstrating proficiency across industries |
| Service B | – Cutting-edge React.js technologies <br> – Agile development methodology <br> – Scalable solutions | Transparent pricing model <br> Tailored packages available | Dedicated support team <br> Assigned project manager | Impressive track record <br> Successful projects and client testimonials |
| Service C | – Seamless integration with existing systems <br> – Responsive UI/UX design <br> – Continuous updates and maintenance | Competitive pricing <br> Custom quotes upon request | Responsive customer service <br> Ticketing system, online documentation | Notable clientele <br> Recognizable brands and collaborations |
Service A: Service A offers a team of expert React developers who are proficient in creating highly customizable solutions tailored to your specific requirements. With affordable pricing plans starting from $X/hr, they ensure timely delivery without compromising quality. Their 24/7 customer support ensures that assistance is readily available whenever needed. Their diverse portfolio showcases their proficiency across various industries, making them a reliable choice for React.js development needs.
Service B: Service B prides itself on utilizing cutting-edge React.js technologies and following agile development methodologies to deliver scalable solutions. With a transparent pricing model and tailored packages available, they cater to businesses of all sizes. Their dedicated support team, along with an assigned project manager, ensures smooth communication and project management. Their impressive track record speaks volumes about their expertise, with successful projects and glowing client testimonials.
Service C: Service C specializes in seamless integration with existing systems, responsive UI/UX design, and providing continuous updates and maintenance for React.js applications. They offer competitive pricing with custom quotes upon request, ensuring affordability without compromising on quality. Their responsive customer service, equipped with a ticketing system and online documentation, makes resolving issues hassle-free. Their portfolio boasts notable clientele, including recognizable brands and successful collaborations.
FAQs on React Js Development Services
In the world of web development, React JS has emerged as a popular JavaScript library for building user interfaces. Its flexibility, performance, and scalability have made it a top choice for developers worldwide. As businesses increasingly adopt React JS for their projects, it’s natural for questions to arise. Here, we address some frequently asked questions (FAQs) about React JS development services.
What is React JS?
React JS is an open-source JavaScript library maintained by Facebook. It’s used for building user interfaces, particularly single-page applications and complex web interfaces. React allows developers to create reusable UI components and manage their state efficiently, resulting in faster rendering and improved performance.
What are the benefits of using React JS?
- Component-Based Architecture: React follows a component-based approach, allowing developers to build encapsulated components that manage their state, making the codebase more modular and easier to maintain.
- Virtual DOM: React utilizes a virtual DOM, which updates only the necessary components when the data changes, leading to faster rendering and improved performance.
- One-Way Data Binding: React implements one-way data binding, which ensures that data flows in a single direction, simplifying the application’s logic and making it easier to debug.
- Rich Ecosystem: React has a vast ecosystem of libraries, tools, and community support, providing developers with resources to enhance productivity and build robust applications.
- SEO-Friendly: With technologies like server-side rendering and static site generation, React ensures that web applications are search engine friendly, improving their visibility and accessibility.
What types of projects are suitable for React JS development?
React JS is versatile and can be used for various types of projects, including:
- Single-page applications (SPAs)
- Progressive web applications (PWAs)
- E-commerce platforms
- Social media applications
- Content management systems (CMS)
- Enterprise-level web applications
- Real-time dashboards and analytics tools
How do I find the right React JS development services for my project?
When selecting a React JS development service provider, consider the following factors:
- Experience and Expertise: Look for developers or agencies with a proven track record of building successful React JS projects.
- Portfolio: Review their portfolio to assess the quality and diversity of their previous work.
- Client Testimonials: Check client testimonials and reviews to gauge their reputation and reliability.
- Communication and Collaboration: Ensure clear communication channels and effective collaboration methods to facilitate smooth project execution.
- Cost and Budget: Evaluate the pricing structure and ensure it aligns with your budget and project requirements.
- Support and Maintenance: Inquire about post-development support and maintenance services to address any issues or updates after the project’s completion.
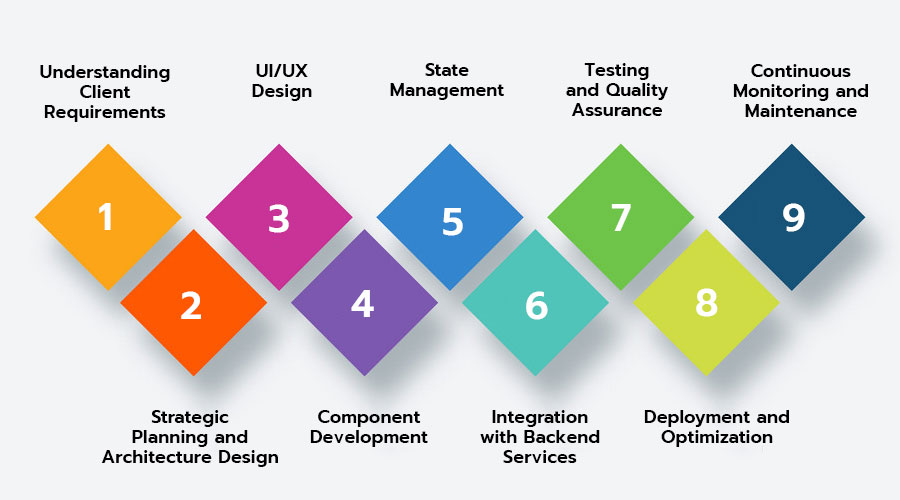
What is the typical development process for a React JS project?
The development process for a React JS project typically involves the following steps:
- Requirement Analysis: Gather and analyze project requirements to understand the scope and objectives.
- UI/UX Design: Create wireframes and design mockups to visualize the user interface and user experience.
- Component Development: Develop reusable UI components using React JS, incorporating design elements and functionality.
- State Management: Implement state management techniques such as Redux or Context API to manage application state effectively.
- Integration and Testing: Integrate components, perform unit testing, and conduct comprehensive testing to ensure functionality and performance.
- Optimization and Deployment: Optimize code, assets, and performance for better user experience, and deploy the application to a production environment.
- Maintenance and Support: Provide ongoing support, maintenance, and updates to address any issues and enhance the application’s features and performance.
How can I ensure the scalability and performance of my React JS application?
To ensure the scalability and performance of your React JS application, consider the following best practices:
- Code Optimization: Write clean, modular code and optimize performance-critical sections to improve responsiveness and load times.
- Server-Side Rendering (SSR): Implement SSR to improve SEO, initial load times, and performance, especially for content-heavy applications.
- Lazy Loading: Use lazy loading techniques to load components and resources asynchronously, improving page load times and reducing initial bundle size.
- Performance Monitoring: Continuously monitor and analyze application performance using tools like Chrome DevTools, Lighthouse, and performance profiling.
- Caching and Compression: Utilize caching mechanisms and compression techniques to reduce network latency and optimize data transfer.
- Horizontal Scaling: Implement horizontal scaling by distributing the application across multiple servers or using cloud-based solutions for improved scalability and reliability.
Thanks for reading our post “React Js Development Services”. Please connect with us to learn more about tha React Js Development Services.