Companies like Amazon, Facebook, and Uber. What is the only thing that all of these apps have in common? They look almost too good to use! Many people think that because popular apps have done well, any app with a revolutionary idea will also do well.
Table of Contents
Did you know that 25% of apps installed in 2019 were only used once?
A big reason is that most apps don’t offer a unified user interface and experience. Before Facebook took over the world, MySpace died because users didn’t like it. Four Square was a service like Yelp, but it wasn’t nearly as popular.
User interface and user experience are two different things.
Designers who don’t have much experience often think that UI and UX are the same things. The first step in making a successful app is ensuring these two parts are up to par.
Customer Happiness (UX)
The lifeblood of a product is its ability to meet the needs of the people it is made for. No matter how great you think your solution is, it won’t work if it doesn’t meet the needs of your target audience—the fundamental principle of user experience design.
UX design is how you ensure that the people who use your app are happy with it. This is done by making the app easier to read, easier to use, and more valuable. Overall, people who use your solution should be happy while they do so.
Also read : The Importance of UI (User Interface) and UX (User Experience) for Mobile Apps
How People Can Use It (UI)
The primary purpose of a user interface is to make an app easy to understand and use. A good user interface (UI) is easy to use and does what it says it will do.
A common misunderstanding of user interface design is that it is all about making menus and buttons. In reality, it’s a lot more complicated than that.
The user interface of an app is made up of all the ways a user can interact with it. It includes not only how the app looks but also how it works.
How User Interface and User Experience Are Different
The user interface (UI) looks at how the app works, while the user experience (UX) looks at how the user feels about the app.
So, to illustrate, let’s use Google. The user interface of the platform is pretty simple. It was made so that users could get to data quickly.
On the other hand, the quality of the user experience (UX) would go down if the search engine took a long time to load and made it hard for clients to find the information they were looking for.
Here is where we go across.
Quality apps need both a well-designed user interface and an easy-to-use user experience. This is why these two terms are often used interchangeably. Also, UX can’t be kept in good shape without a solid UI.
Because a good app experience depends on a platform that is easy to use and works well, so, usability is crucial to making the best UX possible.
How to Answer the Question, “What Makes a Great UX?”
It would help if you thought correctly to make a perfect UX for a mobile app. Putting the user’s needs first is the first step to making a great user experience. The design thinking process is the best way to ensure users have a good time.
The first step for app creators is to research the target market to find out more about that group’s habits, problems, and wants. By doing this, a product can be made that meets a real need on the market. The key to a successful product is a well-thought-out idea that gives customers real value.
The next step is understanding how the app makes money and how it helps users in their everyday lives. At this point, ad-supported, subscription-based, and freemium pricing models could be considered.
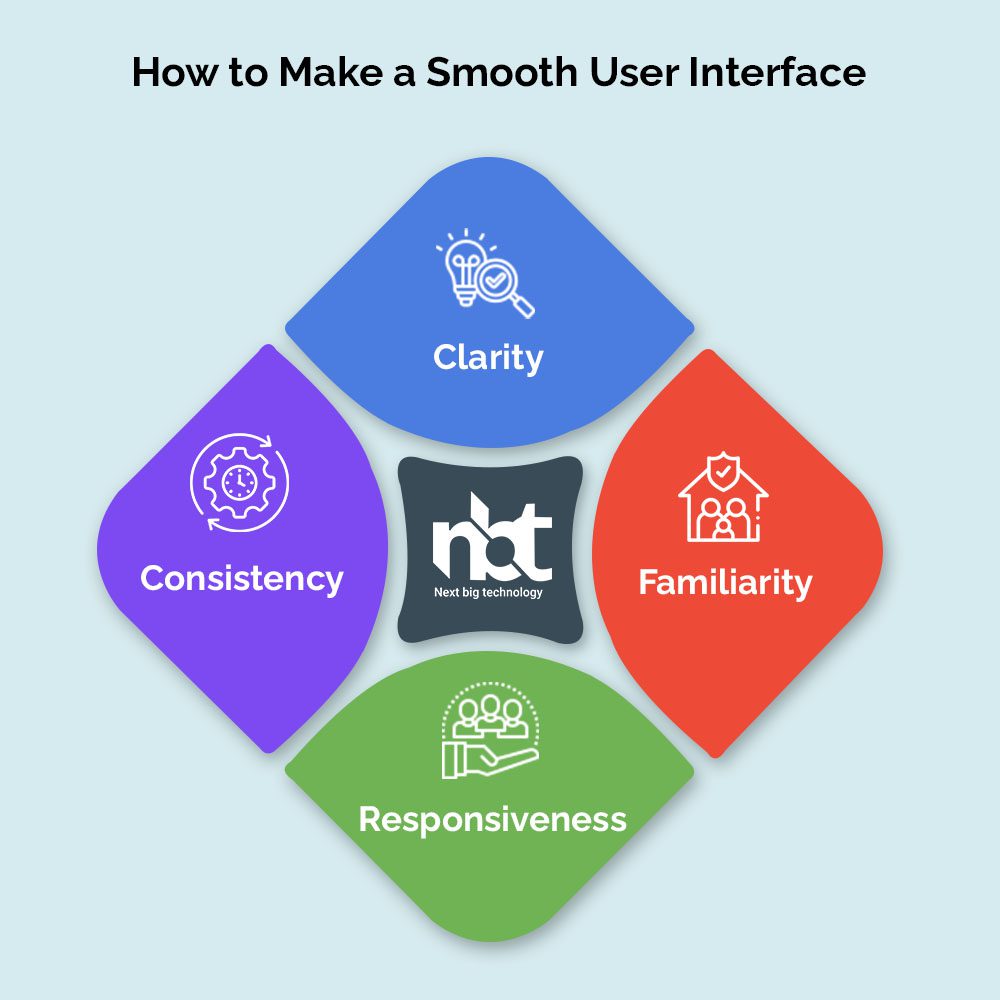
How to Make a Smooth User Interface
Undoubtedly, a well-designed user interface (UI) is a big part of how good an app is as a whole. In the field of user interface design, the following are the most important:
Clarity
The app needs to have language, design, and images that are easy to understand.
You don’t have to go through long tutorials with a good user interface. Think about the company Uber. Can you think about how easy it would be to set up a ride? Every part of the design is straightforward, from the text fields where you can type in your destination to the button that lets you book the trip.
Familiarity
When consumers see a new product, they immediately know what it will be like.
For example, a red button means that the content will be gone for good if you click it. People often think of the colour green as being good and moving forward. You must follow these standards when making regular functions and controls.
Responsiveness
Appsamurai found that bugs and other problems can be linked to 62 per cent of app uninstalls.
In terms of UI design, the app must respond quickly. A perfect app wouldn’t pause or slow down at all. Keeping users informed about how the page is coming along will help ease their frustration.
Consistency
A consistent user interface should be made so that the app works the same way everywhere. Users can learn how to use the interface quickly and start interacting with the different parts of the programme.
Maintaining a high level of aesthetics is essential here because users are likelier to like using an app if it looks nice.
Also read : 10 Mobile UX Design Practices to Delight Your Users
The Gold Standard: The Amazon UI/UX Case Study
Amazon’s app is the best for how easy it is to use and how well it works. Statista says that 150 million people used its app in September 2019 alone.
The UI of the app is meant to make it more likely that users will buy something. We put the search bar in the middle of every page so shoppers can easily find it and use it to narrow down their search results. The user interface (UI) of the app has these parts.
Final Thoughts
To be successful, you need to understand that UX is more important than how well your app works. Also, designing a user interface is more than choosing which buttons to include. To make a successful app, you must understand how they work together.
Thanks for reading our post “Mobile App Design Fundamentals – The Difference Between UI and UX”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.