Ionic is a stage forward for Progressive Web Apps. The Ionic Framework group is working superbly situating themselves as the Framework of the decision to fabricate PWAs. They are another approach to offer fantastic mobile application encounters that are exceptionally streamlined and open totally on the web. PWAs are valuable to clients from the absolute first visit in a program tab as there’s no compelling reason to go to the app store and introduce the application.
In this article, you come to know what are Progressive Web Apps and how simple is to assemble a component complete PWA with Ionic Framework as discussed by the mobile app developer of NBT.
Also read: What is Progressive Web App and Why it is Important?
Table of Contents
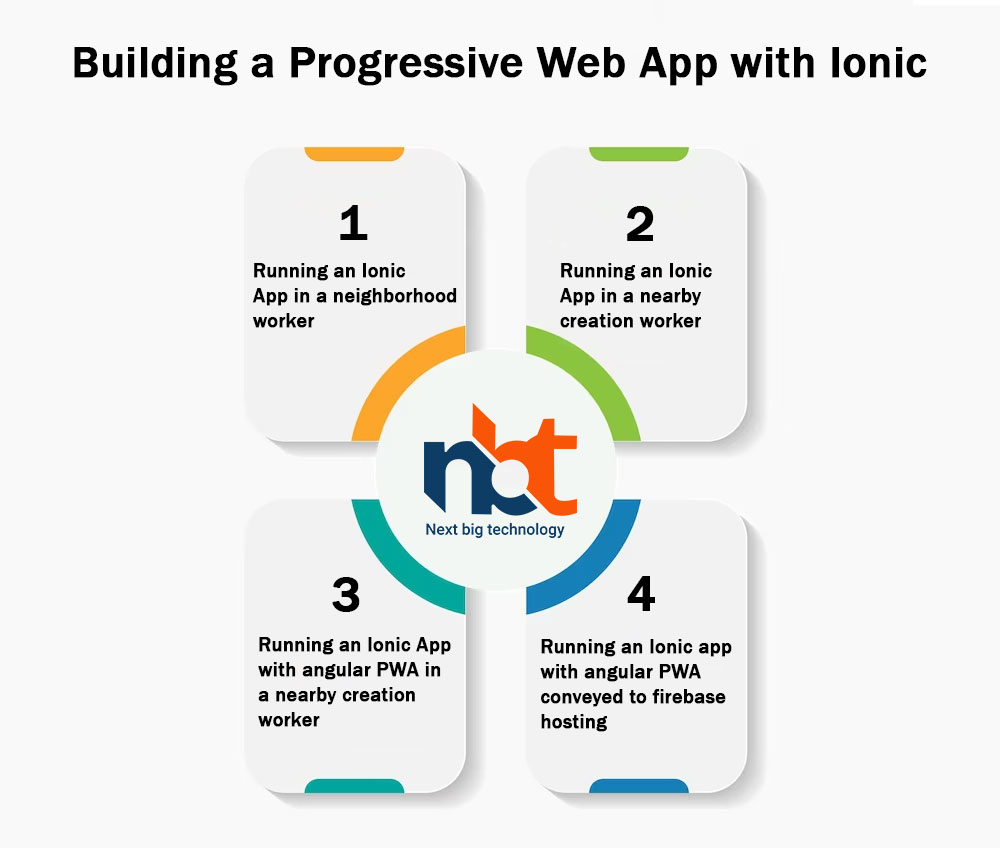
Building a Progressive Web App with Ionic
Step 1: Running an Ionic App in a neighborhood worker
Start the development worker by running ionic serve. At that point, play out the PWA review with the lighthouse by running.
The underlying review has awful outcomes because of the way that we are serving the application from an development nearby worker. Furthermore, because the code isn’t assembled utilizing execution development.
Step 2: Running an Ionic App in a nearby creation worker
This time we will assemble our application considering execution. By running ionic construct – prod we will execute the assemble cycle with execution improvements and will get the yields on our /www folder.
Other than a creation construct, we will likewise run our application with a more appropriate web worker. For this purpose, we will utilize the HTTP-server package.
Even though we improved from the performance, there is still development to be made. We haven’t discussed any of the rules that comprise a PWA. We will cover that immediately.
Step 3: Running an Ionic App with angular PWA in a nearby creation worker
As we referenced previously, the two primary prerequisites of a PWA are a Service Worker and a Web Manifest. While it’s conceivable to add both of these to an application physically. It’s an ideal opportunity to perceive how the Ionic application performs since it has PWA capacities.
Step 4: Running an Ionic app with angular PWA conveyed to firebase hosting
Many facilitating suppliers offer HTTPS uphold, among them I discover the Firebase Hosting item very simple to work with other than it’s free and gives numerous advantages to Progressive Web Apps solution, including quick reaction times on account of CDN’s, HTTPS empowered as a matter of course and backing for HTTP2 push. Follow me while I tell you the best way to convey your Ionic PWA to Firebase.
Also read: When to Choose Progressive Web App (PWA) Over a Mobile App?
Conclusion…
Even though we accomplished an incredible score in the Progressive Web Apps company. At that point, we saw the bit-by-bit cycle of building an Ionic Angular Application with PWA abilities. We utilized Lighthouse to review our development and arrived at a 100/100 Ionic PWA. So, you can easily rely on our mobile app development company and we will assure to do the work with 100% perfection.