People often feel overwhelmed when starting a new web app project because there are many different ways to build a web app. The architecture decides everything about the app, from how it looks to what features it has and how they all work together. Choosing the right parts is very important to the technical success of a project.
Table of Contents
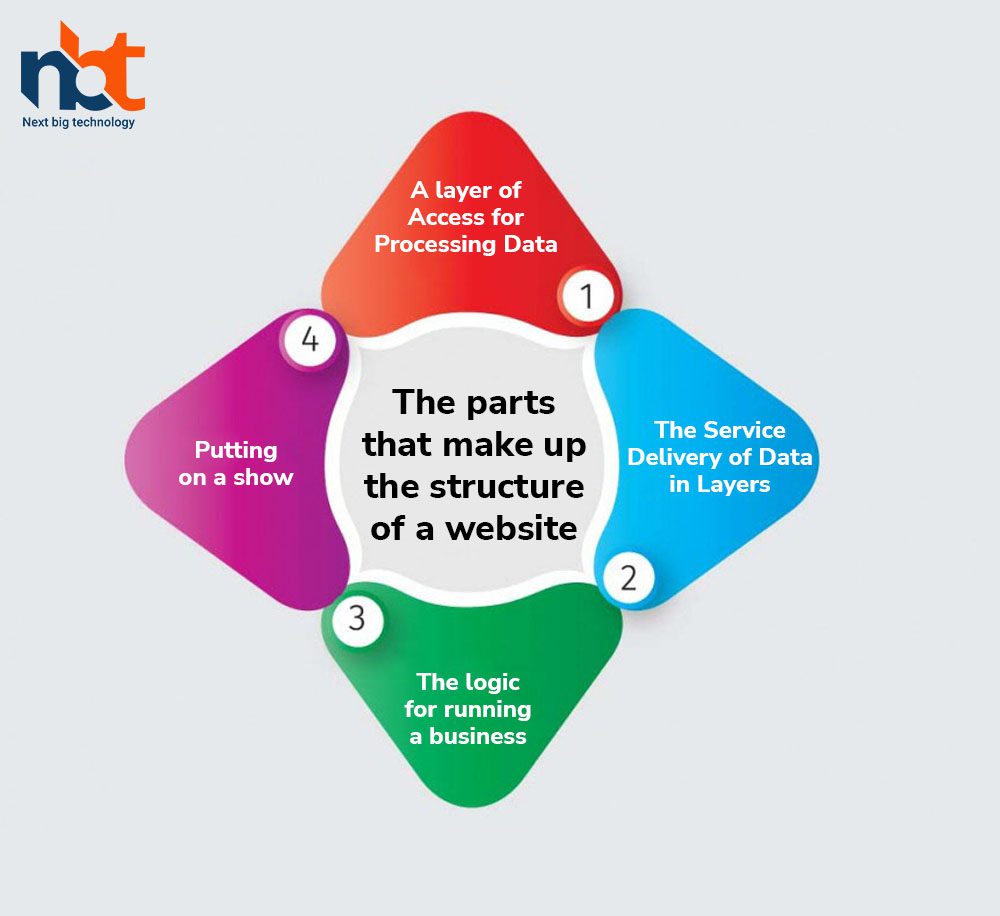
The parts that make up the structure of a website
The following are common layers for web apps:
A layer of Access for Processing Data
It makes it easy to get information from places like XML and binary files that have already been set up. The CRUD (create, read, update, and delete) actions are also taken care of at this layer.
The Service Delivery of Data in Layers
After the Business Logic Layer has worked on the information, this layer sends it to the Presentation Layer to show it. It ensures that data is safe by keeping the business logic separate from the client.

The logic for running a business
With this layer in place, it is possible to share information correctly. It is the factor that decides how businesses should run and what procedures they should follow. You use a business logic layer when you sign in to a website.
Putting on a show
This layer shows the user interface and makes it easier for users to enter information. User interface components get information to end users and show it to them. It also gives the client all the information they need. Its main job is to handle user requests, gather information, send it to the data service, and show the user what the data service found.
Also read : Improve Your Web Application Architecture with Secure Development
There are different ways to build Web applications.
There are many ways to combine the parts of a web app’s architecture.
Single Web Host and Database
To put it simply, this model is the simplest. It makes server reliability an essential part of how an app works. If something goes wrong, the app won’t work even though this prototype is only suitable for internal use and testing.
Several websites share the same database.
Because it has a second server, this type is more reliable. Keep the database available and in good shape at all times.
Hosts for more than one website and database
This is the most reliable option. This paradigm is a great starting point for building business web app architecture because it is strong and works well with large datasets.
The World Wide Web’s server architecture and the different ways it can be set up are discussed.
Web servers are necessary for any web-based application to work well. You can’t talk about the building blocks of web application architecture without first talking about web server architecture. Performance metrics like app tiers, speed, storage capacity, and processing power are used to choose the servers.
There are mainly two types of architecture for web servers, which are:
Styles of Programming for Java-Based Web Apps
Java is one of the best programming languages you can use now. The project’s complexity is considered when making a web app for business use with this framework.
Java can help bring out the best in a project and help it finish on time regarding development solutions. Also, Java gives developers the tools and frameworks they need to make complex apps quickly and easily.
The architecture of Websites and Apps in the Cloud
This design improves the company’s parameters and improves the server architecture.
This architecture is wholly based on the Cloud, meaning data needs to be split up to build an analogy. This design lets data be stored on local servers or in the Cloud using cloud-based app features.
Web application architecture for Node.js
Node.js is another part of the architecture of a web server. It helps with the model view part of a web app. This helps make patterns for addressing parts of code. Without routing, it makes it easier to set up mobile web app components.
In addition, the entity-relationship makes it easier to process assets, organize data, and break down the logic of modules, all of which are important for the programme to work well.
Another article discussed using Node.js to build your next web application. Check it out to learn more.
Web Application Programming with.NET
The.NET platform is excellent because it makes it easy for apps to work on different platforms. Docker containers, microservices, and parallel versioning are all parts of the architecture for building websites.
It also makes it easier to store and understand information with database code.
Laravel is a framework for making web applications.
Laravel is a free PHP web framework that makes it easier to build MVC sites. By making the architectural pattern fit the needs of web programmes, an expressive, creative, and elegant syntax can be made.
Web development has led to better caching, routing, sessions, and authentication.
HTML5 vs PHP: Which Is Better?
PHP is the most accessible and most helpful programming language when it comes to making web apps work. The PHP community has a lot of people who are involved.
If the web app’s architecture is finished, it will be possible to make a short, well-structured programme with strong authentication and privacy. The proper community support also makes it easy to keep PWAs or web apps up to date.
Also read : Fundamentals:Web Application Architecture
A framework for Web applications written in Python
Python is often used to make apps because it is easy to read and has a lot of documentation. Developers like to use it as a server-side scripting language because of this. This speeds up the whole process of keeping web programmes up to date.
AngularJS Web App Architectural Building Blocks The app’s infrastructure is made with HTML and TypeScript. Angular development is also easier when lazy loading and code size are kept to a minimum.
Web service application architecture in Azure
These products connect on-premises solutions to cloud-based ones. Because of this, it is built to make it easy to change to new versions of Azure’s recommended architecture for web applications.
Closure
A vital part of any online service is the architecture of a web application. Because of this, the success of this project depends a lot on how well it is researched and planned.
If you keep everything in line with the technical requirements and intended use of the web solution, you’ll end up with a product that works as planned, attracts the right customers, and benefits you.
Thanks for reading our post “Web Application Architecture: Everything You Need to Know About”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.