Preparing a mobile-friendly website is really high on the solicitation list for companies assembling another site. Be that as it may, there is a whirlwind of terms encompassing mobile. Mobile neighborly, mobile enhanced, and a more current term: responsive plan. What is the distinction between them? For what reason is it significant?
So, to help you understand the difference between mobile-friendly, mobile responsive, and responsive design, the experts of Web development company India have prepared a blog.

Just go through it once.
What Is a Mobile-Friendly Website?
Mobile benevolent alludes to a site that shows precisely between your work area/PC or mobile, for example, a handheld telephone or tablet. While it will seem littler on a telephone and may not work impeccably on a touch screen tablet, a mobile agreeable site will be totally practical. Numerous designers see mobile inviting as a “best practice” for all site improvements.
Also read : Professional Tips to Craft A Mobile-Friendly E-Commerce Website
Fundamental highlights of a mobile-friendly website
- Text-based telephone numbers, physical locations, or email tends to that can trigger a call, headings, or email message from your cell phone
- Slideshows or picture rotators that work without Flash help (Adobe Flash isn’t upheld by Apple and some other cell phones)
- Little picture sizes to consider quick stacking over Mobile associations—don’t rely on even a 3G association.
What Is Mobile Responsive Website?
A mobile upgraded webpage is an unmistakably further developed site. Mobile advanced implies that the site will reformat itself for a rundown of handheld or tablet gadgets. Bigger route catches, reformatted content, and distinctively enhanced pictures show up when the client is on an iPhone or other gadget.
Reformatting permits the site to handily connect with a huge mobile crowd when key purchasing choices come up. An ever-increasing number of purchasers are going to their mobiles directly in the store. Having a site built up that permits the client to effortlessly explore and connect with from the little screens of their hand-held methods arriving at a choice quicker.

Essential components for a mobile responsive website
- A disentangled route that is “thumb” agreeable with huge touchpoints, particularly for basic contact data
- Decreased illustrations that don’t intrude on the journey for basic data, for example, item postings or commoditized content
- Abstain from making clients type except if totally fundamental
- Give clients the choice to see the work area variant of your site
Also read: Top 7 Reasons Why WordPress Site Need to be Mobile-Friendly?
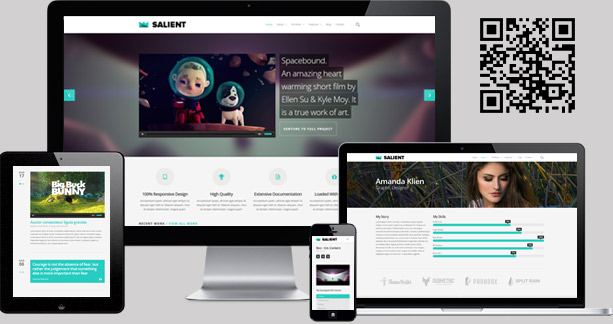
What Is a Responsive Design Website?
As web architecture keeps on advancing, an awesome type of advancement has become possibly the most important factor. A responsive plan is a technique for building up a site that is totally adaptable paying little mind to gadgets. As opposed to identifying a particular program type or gadget type, the site naturally orientates itself dependent on the screen size of the gadget. A blend of reformatting and re-enhancing the site overall gives reasonable adaptability past creative mind.
A responsive plan, while all the more expensive to create, is the most shrewd improvement venture in case you’re managing a customer or crowd base that is dynamic on mobiles or need to make buys in a hurry. Motivation buys are self-evident, however, this is similarly basic for ware substance, for example, sites or media sources.
So, this is the difference between three the types of websites. Now it is up to you, which one to go ahead with. For more help, feel free to consult our web development Services experts. We are there to assist you round the clock.
Thanks for reading our post “Mobile Friendly Vs Mobile Responsive Vs Responsive Design: The Difference You Need to Know!”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.