React.js vs. Angular — which tool is better for web development?
We’ve decided to compare these powerful technologies, analyzing their performance, component architecture, scalability, and other aspects.
Table of Contents
The Short Overview of Angular and React.js
Before comparing React.js and Angular, let’s single out their definitions.
What Is Angular?
First of all, let me highlight that, in this guide, we’re talking about Angular 2, not AngularJS (that is a different and older framework).
These days, Angular 2 is an umbrella framework for all the versions of Angular launched after AngularJS. So, Angular 2 includes Angular 2, 4, 5, 6, 7, 8, and 9 (released on 2/6/2020).
What is Angular? It stands for an open-source framework that can be used for developing web apps, single-page web apps, and hybrid apps. Angular was built on TypeScript, created and maintained by Google.
Angular is a full-fledged toolkit that developers use to make large-scale apps. As a result, this framework is popular among enterprises like Xbox, Forbes, and BMW.
Also read :List Of Latest AngularJS Development Tools That You Need to Know
What Is React?
React.js (ReactJS or React) was created by Facebook. It stands for a front-end JavaScript library for building a user interface (UI).
React helps software engineers find out how their app is going to look for users and how customers would interact with it. Developers use React to make web apps, native-rendered apps, and even mobile solutions.
React offers a reusable library code. It allows reducing development time and coding errors. This library has two exciting features — virtual DOM and JSX.
React is used by a bunch of big companies like Facebook, Instagram, and Netflix.
React is an open-source library so that everybody can improve and modify its source at no charge.
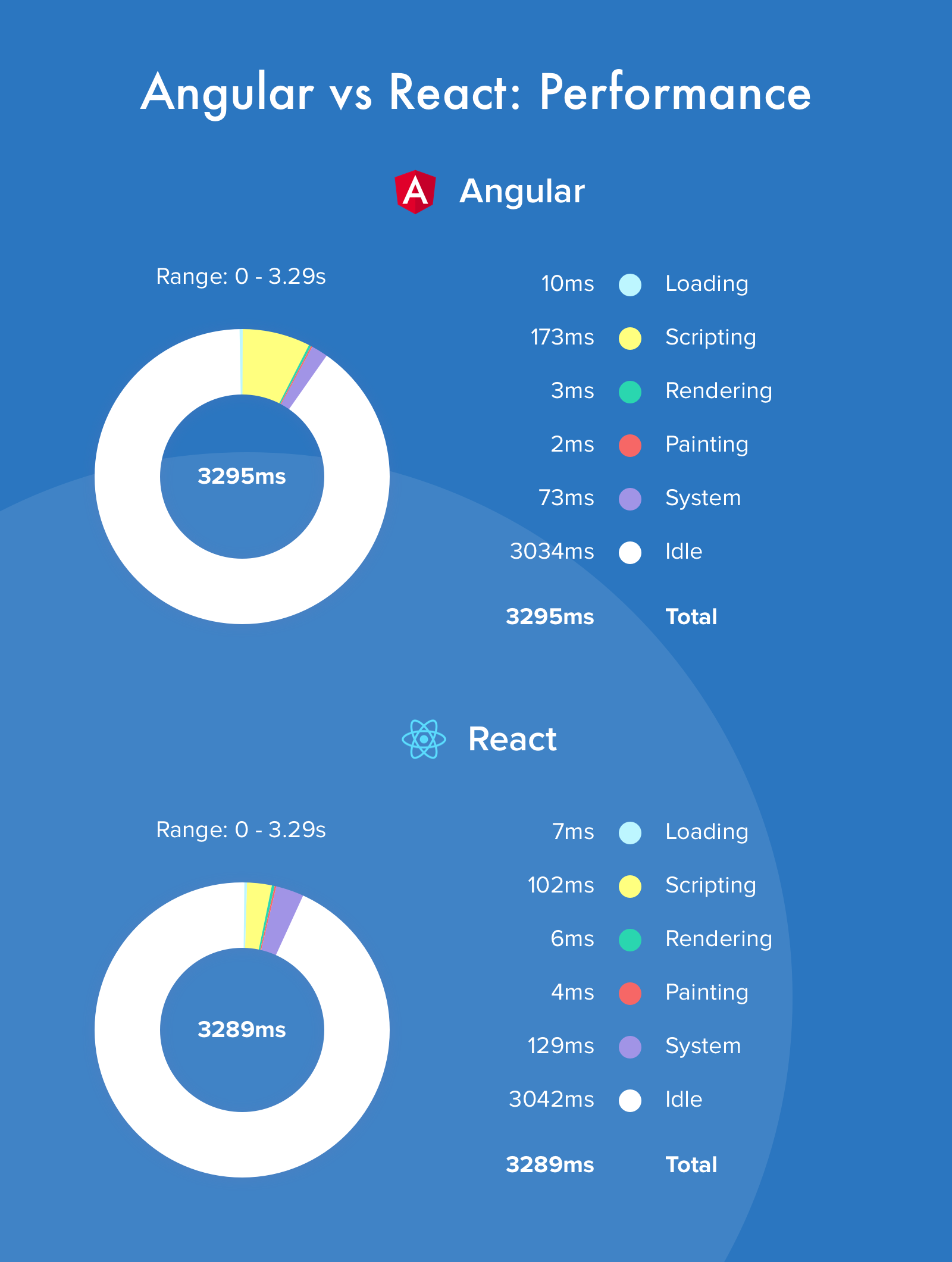
React vs. Angular: Performance
Let’s start comparing React vs. Angular with their tech side.
Performance and DOM
Let’s face it: both Angular and React are good for front-end development and building large-scale applications.
However, there’s a big difference between Angular and React: React.js uses virtual DOM (Document Object Model – allows accessing and changing document contents, layout, and even structure). While Angular 2 operates on real DOM.
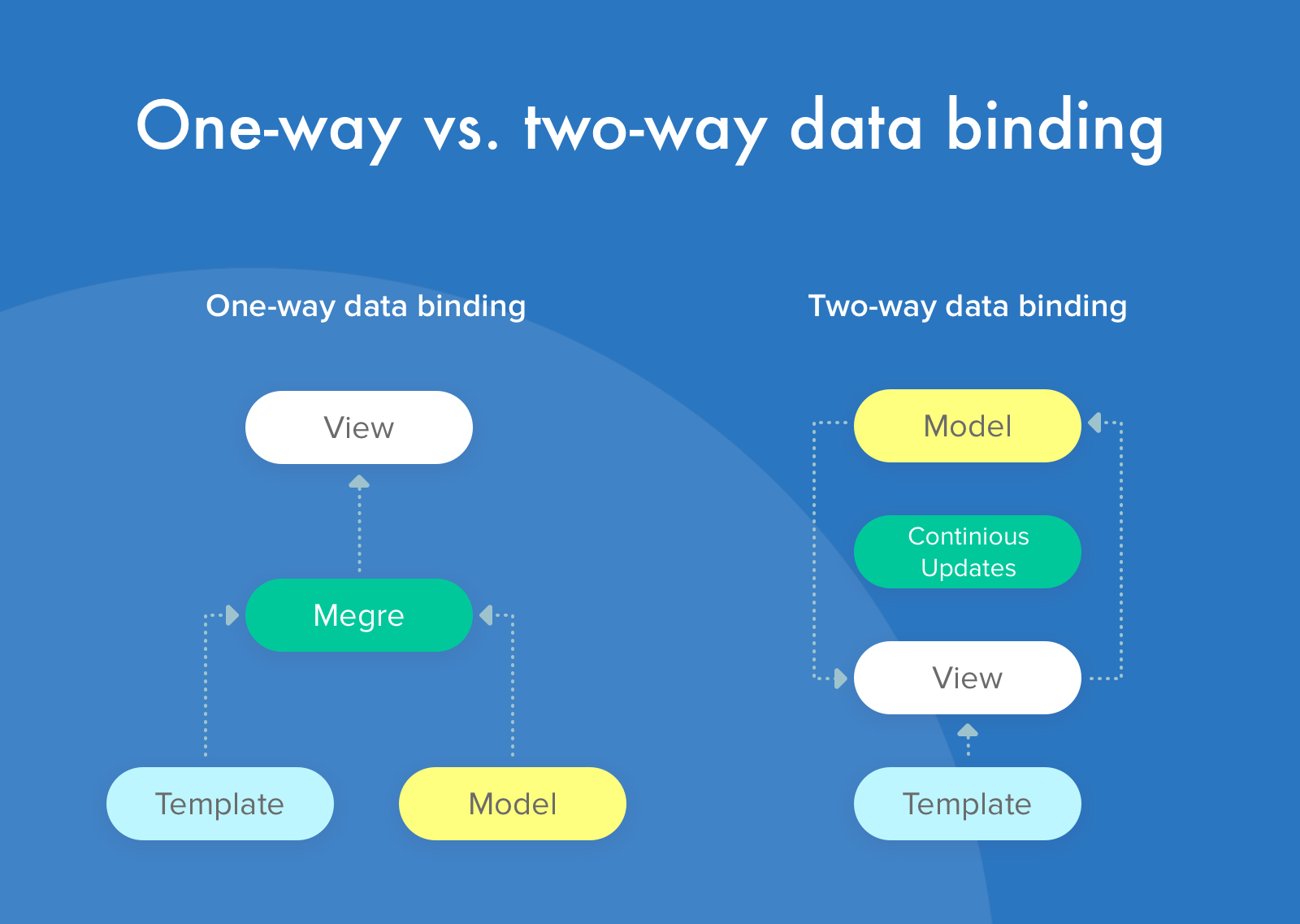
Data Binding
Data binding stands for synchronizing information between business logic and UI.
Angular 2 tends to use both one- and two-way data binding: changing data impacts view and changing views triggers changes data.
React utilizes one-way binding: developers need to nest child components within higher-order parent components.
One-way binding makes the code more stable and makes debugging easier. However, one- and two-way binding makes Angular more flexible.
Component Architecture
React tends to build UIs by separating them into components. Developers need to create components that manage their state and structure them into complex UIs.
To create architecture on React, you need to use the following tools.
- Redux
- Babel
- Webpack
Angular also has a bunch of tools to integrate during web development.
- RxJS
- Angular CLI
- Angular Universal
Component Architecture
React tends to build UIs by separating them into components. Developers need to create components that manage their state and structure them into complex UIs.
To create architecture on React, you need to use the following tools.
- Redux
- Babel
- Webpack
Also Read: Best Web Development Ideas 2022
Angular also has a bunch of tools to integrate during web development.
- RxJS
- Angular CLI
- Angular Universal
Scalability
Choosing a development tool, you have to consider the future scope of work.
It’s easier to develop a maintainable architecture with a server-side rendering with React. Such apps as Instagram and Facebook show React’s capabilities.
On the other hand, Angular has all the required features that developers can utilize.
React vs. Angular: Popularity
Stack Overflow claims that React is the most loved and most wanted web framework by developers (74.5%). Angular has a lower rate – 57.6%. Here are some details:
- Loved: React.js 74.5%, Angular 57.6%
- Dreaded: Angular 42.4%, React.js 25.5%
- Wanted: React.js 21.5%, Angular 12.2%
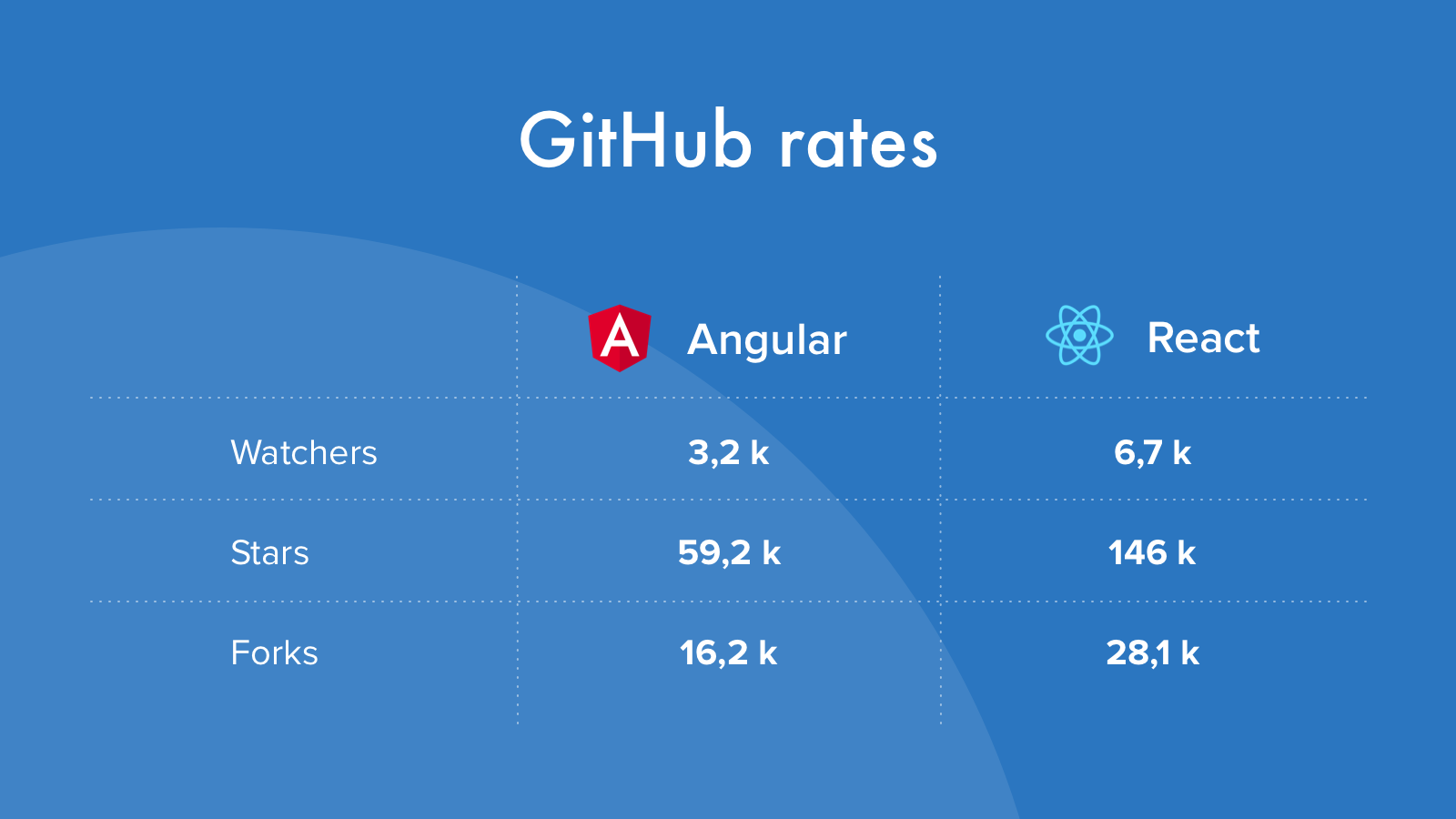
Below you can find GitHub rates to understand the real popularity of these tools.
The report from the stateofjs.com survey (21,717 respondents) shows:
- React – 71.7% used React before and WOULD use it again (satisfaction: 89.33% for 16,099 users)
- Angular – 35.8% used Angular before, and would NOT use it again (satisfaction: 37.95% for 11,582 users)
One more survey from JetBrains (7,000 developers) discovered the following stats:
- 54% regularly use React
- 23% regularly use Angular 2
Also Read: Major Reasons to Choose Angular JS for Your Next Web Development Project
As you can see, React is more popular among developers these days.
Well-Known Projects Developed With Angular and React
A lot of tech companies utilize React and Angular to create large and scalable web solutions. Below we’ve listed the most significant projects built with the help of these tools.
React:
- Airbnb
- Uber
- Netflix
- Dropbox
Angular:
- Nike
- Forbes
- PayPal
- Telegram
- Upwork
What to Use for Web Development: React or Angular: The Bottom Line
Let’s sum up this guide.
Both React and Angular are suitable and useful for web development. They are powerful tools that boost up front-end development. Using Angular or React allows reducing web application development costs.
Nowadays, web developers prefer using React over Angular since it gets great support from software developers from all over the world.
Additionally, web engineers claim that React is easier to use due to its virtual DOM integration and rendering optimization. Developers also say that it’s easier to migrate between React’s versions in comparison to Angular.
React has a bunch of cool thirty-part solutions. So, the development process and debugging are faster. Also, React allows reducing the number of mistakes.
Thanks for reading our post “React vs. Angular: Which Tool to Choose for Web Development?”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.
Author’s bio
Vitaly Kuprenko is a writer for Cleveroad. It’s a web and mobile app development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.