The complete ecosystem of front-end development is evolving continuously. Various new tools are being released on daily basis along with various frameworks and libraries to choose from. It would be difficult for the business owner to choose the appropriate components for the development of the project. Once it comes to front-end development Angular is the default choice for business owners who are looking for making their business online. Although various popular front-end development frameworks also include ReactJS. And according to various reports, it is continuously breaking records in the web development arena.
Table of Contents
Understanding ReactJS:
It is a JavaScript library maintained and built by Facebook. Jordan Walke is the creator of React JS, according to him, it is the declarative, efficient, and flexible open-source JavaScript library that would be used for building scalable, simple, and fast front-end web applications. After it is being launched it is continuously revolutionizing that front-end development area. According to various reports, it is considered the most used web framework. Currently, there are more than 300000 live websites that are continuously ReactJS. Most importantly all the major industries giants like PayPal, Apple, Netflix, etc also involved in the usage of ReactJS for their software products.
Also read: The benefits of ReactJS and reasons to choose it for your project
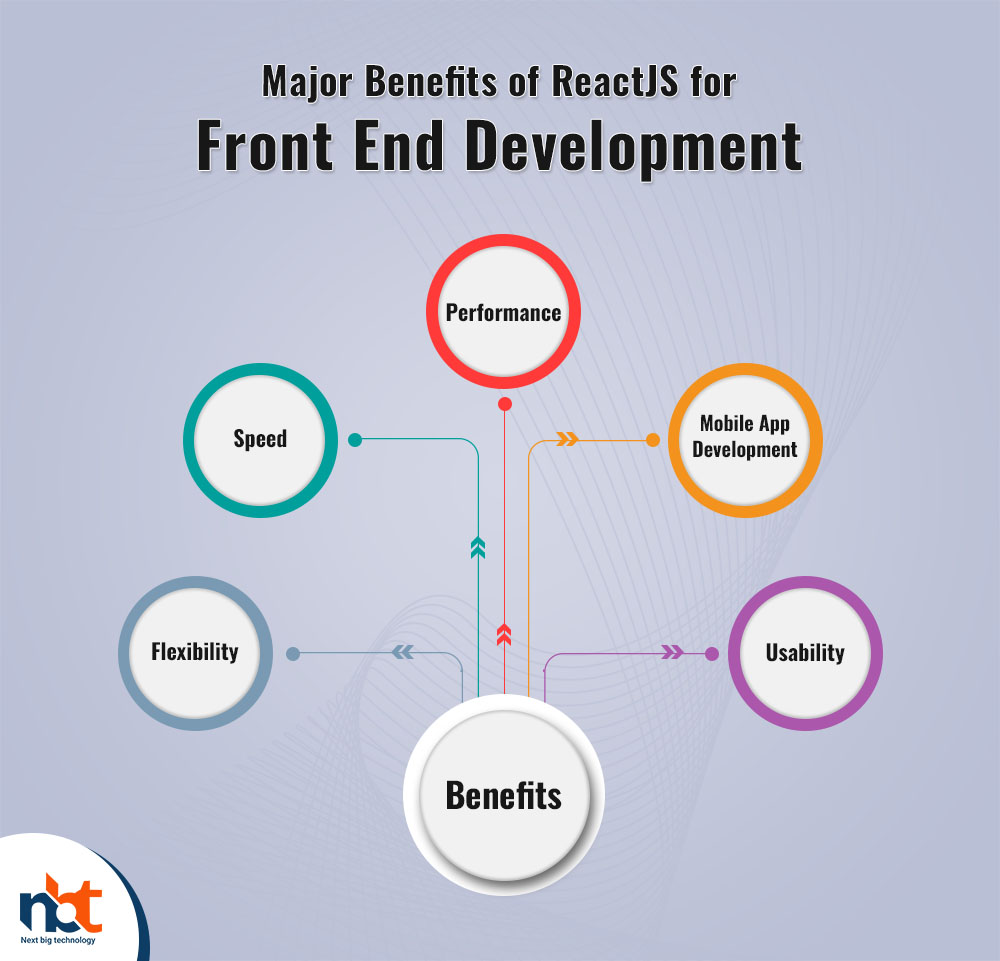
Major Benefits of ReactJS for Front End Development:
ReactJS will offer various key benefits which are needed to be properly understanding points for the front-end development framework.
-
Flexibility:
ReactJS code is much easier to maintain due to the flexibility compared to other front-end frameworks. It is possible due to its modular structure. This flexibility will help in saving time, and cost for the business.
-
Speed:
ReactJS will allow developers to use different parts of the application on both the server-side and client-side. This will completely boost the speed of the development process for any mobile app.
-
Performance:
ReactJS is properly designed to offer high performance. The core of the framework will offer server-side rendering and a virtual DOM program which will make the complex app run in a quick and fast manner.
-
Mobile App Development:
ReactJS is not limited to the development of web development, Facebook has completely updated the framework for even the development of mobile native applications in the platforms like iOS and Android.
-
Usability:
The ReactJS development is much easier in case you are having basic knowledge of JavaScript. Any developer who is an expert in JavaScript can easily learn all the functionality of ReactJS.
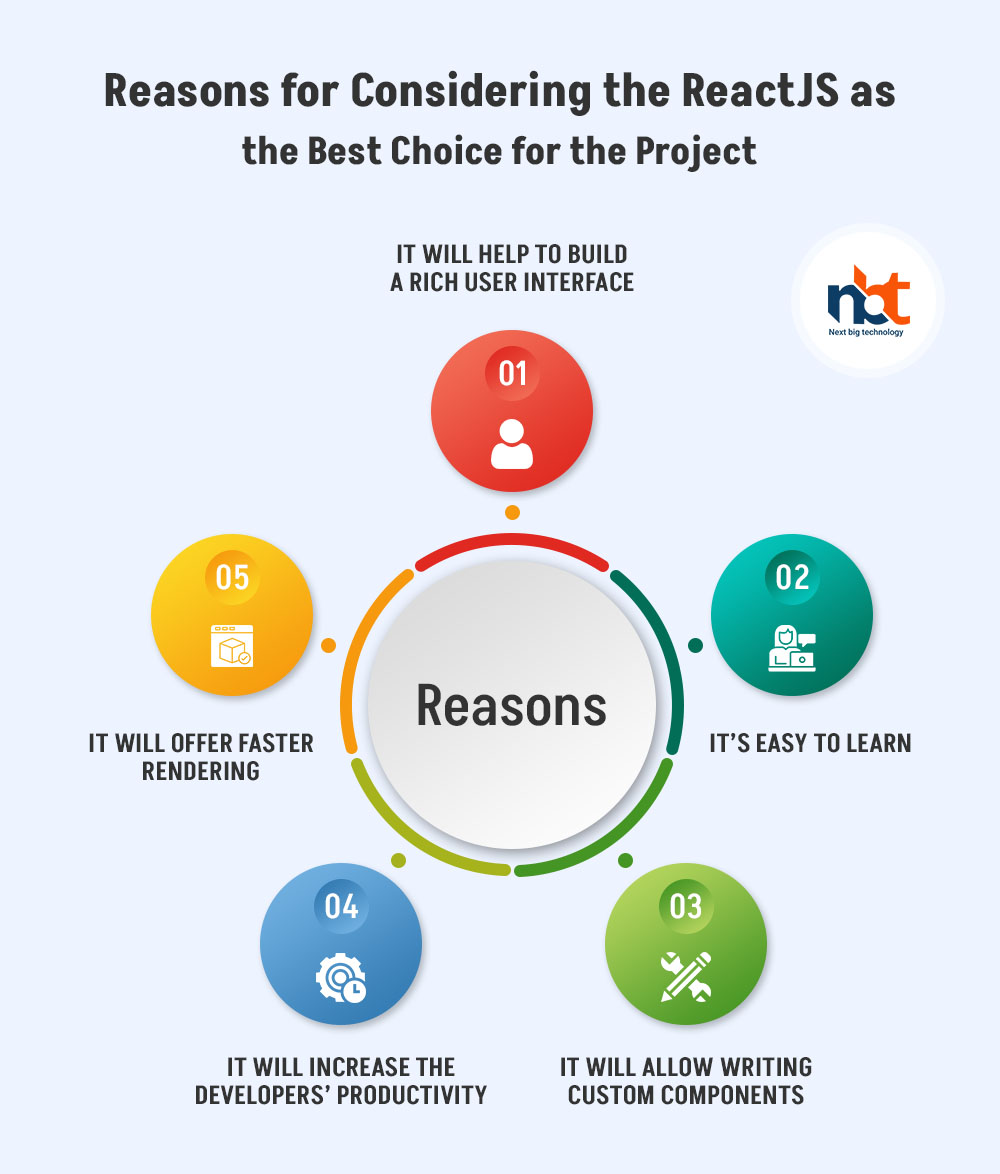
Reasons for Considering the ReactJS as the Best Choice for the Project:
After you learn about ReactJS but do not have the proper idea about implementing it into the project then this part of the article will help you. These are the major reasons which are needed to be understood properly before considering ReactJS for your project.
-
It will help to build a rich user interface:
User interface quality in every application will play an important role. In case your application is having an older design interface then it will decrease the chance of success in the market. The application with a high-quality user interface will increase the chance of the application being loved by the users. The main reason for the rich user interface is much required to have the application thrive and survive. ReactJS will allow developers to create reach and high-quality interfaces using various declarative components.
-
It’s easy to learn:
ReactJS front-end framework is much easier to learn compared to other frameworks. This is one of the main reasons for the gaining popularity of ReactJS in a short period. As because it will help in increasing the business project to be quickly completed due to the quick building of the project. The more difficult any technology framework to understand it will take more development time compared to others. It is in our human nature to avoid such things which are much difficult to learn. Due to the React JS being one of the simple frameworks it is much easier to learn and get started with the big brand and businesses with their project.
-
It will allow writing custom components:
ReactJS front-end framework is having integration of JSX. It is an optional syntax extension that helps in writing its components. These components will easily access the HTML code in which will help in subcomponent rendering along with proper experience for developers. Even though there are various issues with JSX but it is one of the best custom components which will help in building high-volume applications by converting HTML mockups in ReactElement consideration.
-
It will increase the developers’ productivity:
Every application requires frequent updates which would be a difficult job for the developers in case the app is having complex logic. Even a single modification in a component can also affect other components due to the complexity. To avoid such a problem Facebook has completely amplified the ReactJS which will help in the usability feature of the component. The component reusability functionality in ReactJS developers to redeploy the same digital objects multiple times.
Even the procedure is much simple as the developers can begin with by adding simple components which includes text fields, buttons, and checkbox. They can move them to wrapper components which will ultimately be moved to the root component. This approach will help in offering better code management along with growth on every component in ReactJS. This happens due to its internal logic which can be easily manipulated which is why it will drastically productivity of the ReactJS web application development.
Also read : Looking For Top ReactJS Development Agency – Why Hire NBT?
-
It will offer faster rendering:
If the developer has taken a complex building project which will require a high load AP it is mandatory to have the structure of the app in the beginning to make the proper impact on the performance of the app. DOM model is completely tree-structured which will require modification at higher level layers which could impact the user interface of the application.
To solve this issue Facebook has introduced a different approach to virtual DOM features. It will offer the virtual representation of the DOM, which will allow the testing of all the as a result it will be much helpful in calculating risk along with every modification. Due to this approach, it will have the maintenance of higher performance and offer a better User experience.
Thanks for reading our post “Why is ReactJS best for web application development?”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.