Website sites were generally static in the early days of the internet, and they frequently incorporated both images and videos. Steve Jobs pioneered the concept of online apps that look and perform exactly like native apps more than 12 years ago. In 2005, Ajax made it feasible to create online apps that were faster, better, and more engaging.
Despite the fact that web application development has reached its pinnacle of popularity in 2020, web apps are still so widespread that they often go unnoticed. People, on the other hand, use them all the time. Web apps combine the personalised experience of native apps with the convenience of accessing them from any device via a web browser.
Web apps for everything from Microsoft Office components like PowerPoint and Word to more demanding software like Basecamp, Mailchimp, and Facebook give immersive, personalised, and robust experiences similar to native programmes directly from your browser.
This is why web app development is not only a popular skill among developers, but also the appropriate answer for a wide range of enterprises, including education, entertainment, finance, and eCommerce.
Do you want to create a web application? Then this is the definitive reference to assist you with every step of web application development, from definition to implementation.
Table of Contents
How to Create a Web Application from the Ground Up
Web app development is the process of creating a web application. It has less to do with conventional engineering methods and more to do with the browser’s interaction.
Once an issue has been defined and user input has been included in the design process, the next stage is to create and test the web app—often, with the help of the end-user – using the framework or tool that was chosen earlier in the process.
What is a Web Application?
A web application is a programme that can only be used via a web browser. This programme runs on distant servers when you connect to the internet.
As a result, this programme is client-server software that allows users to access a web server using a browser.
Apps for the Web vs. Apps for the Phone
You may presume that mobile apps and web apps are fairly similar types of software based on the description of a web app offered above. Despite this, there are notable distinctions between the two.
Mobile applications are particularly created for mobile devices and are available for Android, iOS, and cross-platform platforms. You can’t use online applications unless you have an internet connection.
Web applications operate in real-time in a web browser and require CPU resources, but mobile apps can be downloaded from an app store and take up space on your device.
Websites vs. Web Applications
The main difference is how we interact with one another. We create, read, update, and remove data within web apps, which defines them.
Websites, on the other hand, are characterised by what they produce: marketing data, news, and FAQs are all found on them.
Progressive Web Applications (PWAs)
Progressive Online Apps, or PWAs, are a new type of web software that behaves like native apps and often outperforms them. Consider the differences between native and Progressive Web Apps.
These web apps take a somewhat different approach, incorporating technologies like push notifications, manifests, and service workers, among others.
Progressive Web Apps are a type of ready-to-use website that you may bookmark on your home screen without needing to download. It may be accessible with a simple click at any time.
The Different Types of Web Applications
You must first select what sort of web app you want to construct before you begin the phases of web application development. Based on the tools and technology used, all web applications are divided into three categories:
1. Client-Side Web Apps
Frontend JS and JavaScript frameworks may be used to create these web applications. Their database is inaccessible since they just have the client portion of the application.
The creation of client-side web applications is a smart choice when you don’t need to maintain user data for more than one session. As an example, it may be used in basic games or picture editors, among other things.
2. Web Apps on the Server
These online programmes are stored on distant PCs that may be accessed from any location. Depending on your ability level, you may programme them in a number of computer languages such as C#, Ruby, Python, PHP, and others.
Any changes to the form, sections, or data will force the server to produce a new HTML file and the webpage to refresh if you construct the application fully on the server-side.
3. Single-page applications
As a result, these are more advanced programmes that run on both the client and server sides and don’t require the browser to reload the page.
Web Application Development Technology Stack
Here are some web app development tools that will assist you in creating a comprehensive, high-performance, and fast web app:
1. Front-End Development
You should utilise front-end JavaScript frameworks that are extremely efficient to build the public component of a web project, such as:
- AngularJS is a framework for building web applications. Google’s well-known frontend framework, which can be used to construct both dynamic and static HTML web pages.
- ReactJS is a programming language that allows you to create interactive web applications. One of the most powerful and well-known JS frameworks for creating large-scale and complicated dynamic web programmes.
- VueJS (VueJS) is a programming language that allows you to A new JS framework with a wide range of applications.
2. Informational databases
Its main advantages are its versatility and simplicity.
PostgreSQL is a free, open-source database management system based on UNIX-like operating systems.
Oracle is the market leader in robust corporate, commercial databases, and it is continuously expanding its global network.
3. Technology in the Backend
For backend web application development, Python has eclipsed the likes of Go, Ruby, Node.js, Java, and Django as the most capable framework. When a system or language completes the components of the assigned mission, it is precise. Some instances are as follows:
- Python with Django — The Python programming language is used for backend web development. It takes the place of PHP. Python’s Django framework can handle all backend web app development tasks.
- Node.js is a non-blocking runtime with a quick, simple, and modern environment for developing lightweight apps. Other advantages of Node.js include the ability to run applications on multiple hosts and the ability to enable fast servers.
- Ruby — Ruby has a vibrant community, which means it has fantastic open-source dependencies and documentation. Furthermore, Ruby makes coding simple.
- For a wide range of applications, Java is a useful programming language. It is used in the creation of Android apps, desktop applications, and online applications. The security and stability of this framework are its most notable features.
Web Application Development’s Advantages
When it comes to web app development, developers have a lot of options.
Because web app development is platform agnostic, businesses don’t need to create separate apps for Android and iOS, which would directly increase their costs. Web app technology has advanced dramatically in recent years, making web apps as personalised and immersive as native programmes.
Businesses that have created well-known native apps need a web version that is just as good since they can’t afford to divide their desktop and online users. WhatsApp, Instagram, and Facebook all have web versions of their apps that are identical to their native programmes.
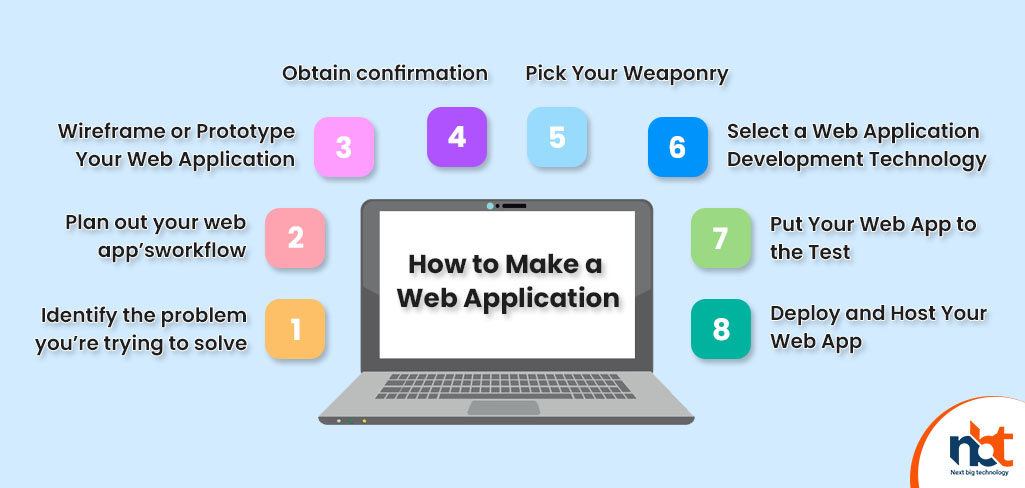
How to Make a Web Application
Let’s get started:
1. Identify the problem you’re trying to solve
It’s critical to identify problems. To solve your difficulties, all you have to do is look within.
2. Plan out your web app’s workflow.
When you have a solution in mind, sketch out a workflow for how it will be implemented. What has to happen within your web application in order to remedy the issue?
3. Wireframe or Prototype Your Web Application
Make a wireframe of your workflow. Nothing more than a tool for presenting your solution to your target audience, a wireframe is nothing more than that.
4. Obtain confirmation
Demonstrate your wireframe to potential users of your new online application. Keep track of any feedback and focus on the design until you and your target audience are satisfied.
5. Pick Your Weaponry
You’ll utilise a number of frameworks, platforms, and technologies to create your web application. Instead of selecting a popular tool, you should select a tool that is appropriate for your needs.
6. Select a Web Application Development Technology
For web app development, you can use frontend technology, backend technology, or databases.
7. Test Your Website’s App
Testing your web app is a continuous process that takes place before, during, and after development. Testing can be done manually or automatically. You must test performance, security, compatibility, usability, and functionality during the testing step.
8. Deploy and Host Your Web App
Hosting is the process of storing and running your website application on a server. You’ll have to purchase a domain name and select a cloud hosting provider. In order to move your web app from your local device to your cloud provider and deploy it, you’ll need continuous integration technology (CI).
Web Application Development Costs
The final cost of your web app is determined by a number of factors. As the number of features, complexity, participants, and web app development firms grow in quantity and complexity together, so too will the ultimate cost.
You may design a web application for somewhere between $4K and $20K if you require a simple application with core functions and a basic interface.
You could be looking at a price of $20K – $40K for a more professional appearance of your app, which could require small teams of designers and engineers working on a project for roughly three months.
The cost of developing a complex web app that requires several API connectors, complex web app programming, custom UI or UX design, and other features could range from $50,000 and $150,000.
Last Thoughts
Web app development is a popular strategy that will continue to grow in popularity in 2020 and beyond. Web apps are preferred by both organisations and individuals because of their vast functionality, excellent engagement, and outstanding performance.
By including some innovative solutions and features in your future web app, you’ll ensure that it attracts a large number of clients and users and remains in high demand for at least a year, if not a decade.