Front-end development is a constantly changing ecosystem.
Every day, new tools are introduced, and with so many libraries and frameworks to select from, it’s becoming increasingly difficult for business owners to make the best decision.
We’ve seen that Angular is the go-to solution for business owners who want to start their firm online when it comes to front-end development.
React JS, on the other hand, is a popular front-end development framework that has been smashing records in the online development market.
Table of Contents
What exactly is React JS and how does it function?
Facebook developed and maintains React JS, which is a JavaScript library that is used in React web applications is an efficient, declarative, and flexible open-source JavaScript toolkit for building simple, quick, and scalable frontends of web apps, according to Jordan Walke, the inventor of React JS.
It has dominated the front-end development space since its inception.
According to the current Stack Overflow study, React is the most popular web framework, while Angular is placed ninth.
React is now used by over 220,000 live websites. Not only that, but industry behemoths like Apple, Netflix, Paypal, and a slew of other companies have already begun to use React JS in their software development.
With so many firms utilizing React JS, including some of the world’s most well-known brands, React must be providing some incredible advantages, right?
Obviously, it does.
The more pertinent question is…
What are the main advantages of React JS that have prompted so many organizations and well-known brands to adopt it?
Also read : A Complete Guide to Choosing the Top ReactJs Development Company
React js’s main advantages for front-end development
React JS has a lot of advantages. Let’s look at the main advantages of React JS to see why it’s different from other front-end development frameworks.
Speed
Individual components of an application may be used on both the client and server sides thanks to React, which allows developers to complete their projects more quickly.
To put it another way, various developers can write different areas of the application, and none of the modifications will affect the application’s logic.
Flexibility
Because of its modular structure, React code is easier to maintain and more versatile than other frontend frameworks. Businesses save a significant amount of time and money as a result of this flexibility
Performance
The purpose of React JS was to provide excellent performance. The framework’s key features include a virtual DOM program and server-side rendering, allowing complicated projects to execute exceptionally quickly.
Usability
If you have a basic understanding of JavaScript, deploying React is quite simple.
In fact, an experienced JavaScript developer can learn the ins and outs of the React framework in just a few days.
App creation for mobile devices
If you think Reactjs web development company, you’re completely incorrect! Facebook has already updated its infrastructure for developing native mobile apps for both Android and iOS.
So, now that you’ve learned about the main advantages of the React framework, let’s move on to the top reasons to use React JS in your next project.
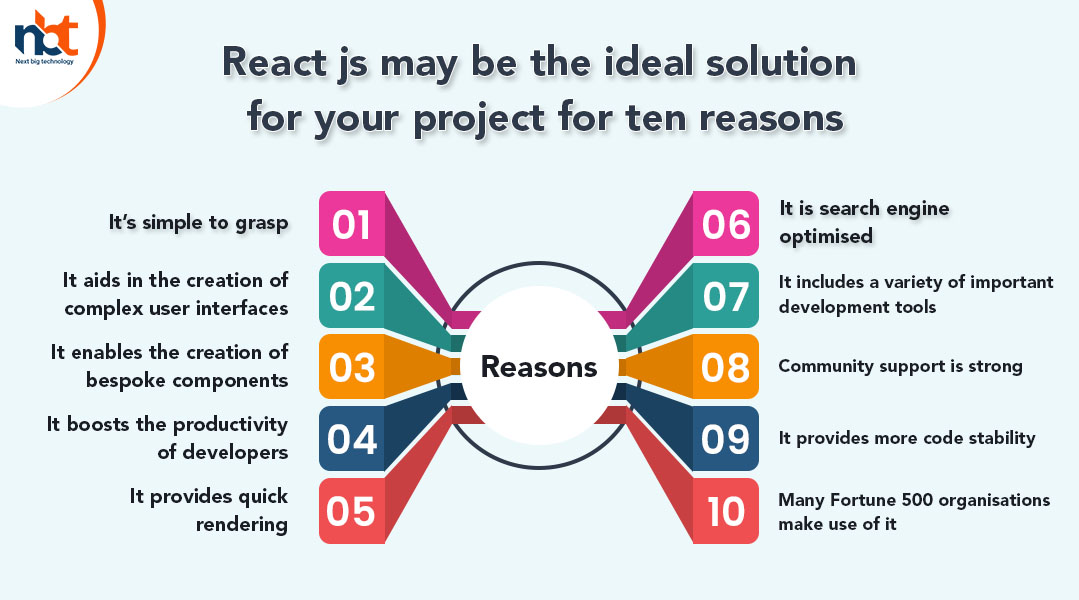
React js may be the ideal solution for your project for ten reasons
If you’ve heard about React but aren’t sure if you should utilize it in your project, this guide will help you decide.
The top reasons why React JS could be the best framework for your project are listed below.
It’s simple to grasp
React is considerably easier to learn than other popular front-end frameworks like Angular and Vue.
It’s one of the key reasons why React has achieved so much popularity in such a short period of time. It aids firms in quickly completing projects.
The more difficult a technology or framework is to understand, the longer it will take to begin the development process. And we, as humans, have a tendency to avoid learning tough things.
Businesses and large brands, on the other hand, are more attracted to use React because it is a straightforward framework that is easy to master and get started with.
It helps to create complicated user interfaces.
In today’s world, the quality of an application’s user interface is critical. If the user interface is poorly designed, an application’s chances of success are reduced.
However, if an app has a high-quality user interface, there’s a larger probability that your users will enjoy using it.
The good news is that React’s declarative components enable us to create such high-quality, rich user interfaces, which leads us to our next point.
It enables the creation of bespoke components
React comes with JSX, an optional syntactic extension that lets you construct your own components.
These components essentially allow HTML quoting and make all subcomponent rendering a pleasure for developers.
JSX has already been used for writing custom components, building high-volume applications, and transforming HTML mockups into ReactElement trees, despite the fact that there have been numerous disagreements on the subject.
It boosts the productivity of developers
When an app has complicated logic and a single change in one component might have a significant impact on other components, frequent updates can become a hassle.
However, Facebook has bolstered React with the component reusability functionality to counteract this issue
React’s component reusability allows developers to reuse the same digital objects
It’s also a simple procedure! – For example, developers can start with simple components like buttons, text fields, and checkboxes and work their way up to wrapper components, which are then carried forward to the root component
Given that each component in React has its own internal logic, which is trivial to alter, this strategy effectively results in more maintainable and scalable code. As a result, the overall productivity of application development is boosted.
It provides quick rendering
When developing a complicated, high-load software, it’s critical to specify the app’s structure from the start because it can affect the app’s performance.
To put it another way, the DOM model is tree-structured. As a result, a tiny change at a higher level layer might have a significant influence on an application’s user interface. Facebook has implemented a virtual DOM feature to address this issue.
As the name implies, virtual DOM is a virtual representation of DOM that allows you to test all changes to the virtual DOM first and evaluate risks associated with each change.
As a consequence, this strategy helps to maintain good app speed while also providing a better user experience.
It is a search engine optimized
Search engine optimization is the key to every online business’s success.
According to Moz, the faster an app’s page load time and rendering performance are, the better it will rank on Google.
React, as compared to other frameworks, considerably reduces website load time, which notably aids organizations in obtaining the top spot on Google’s Search Engine Result Page.
Also read: Develop a ReactJS / React Native application – what is the actual cost involved?
It includes a variety of important development tools
Learning new technology and applying them to real-world tasks can be both entertaining and helpful, but only if done right.
Facebook recognizes this, which is why their React JS framework now includes much-needed React dev tools and Chrome dev tools.
These React tools primarily aid developers in locating child and parent components, observing component hierarchies, and inspecting the current state and properties of components.
Community support is strong
React, like Angular, has a large community behind it, which is one of the key reasons to use it in your project.
Every day, a large number of individual React developers work to make React a better frontend framework. On Github, React JS now has 136,079 stars and 1,331 regular contributors.
Experts are also constantly providing free React tutorials to YouTube and authoring in-depth React instructional articles and blogs on the internet. For example, a Google search for “free React lesson” yields 13,00,00,000 results.
Aside from that, React experts frequently answer questions on QA sites like Stack Overflow and Quora, guaranteeing that you can always rely on expert guidance if you get stuck while using React.
It provides more code stability
As a result, anytime a developer makes changes to an object, all he or she has to do is adjust its states and make the necessary modifications. Only a single component will be changed in this manner.
As a result of this data flow and structure, the application’s code is more stable and runs more smoothly.
Many Fortune 500 organizations make use of it
Still undecided about whether or not to utilize React?
Take a look at some inspiring React solutions. React JS has been selected by thousands of enterprises, including some Fortune 500 firms, for their websites and mobile apps.
Airbnb, Tesla, Tencent QQ, and Walmart are just a few of the well-known companies that have used the React Native framework to create mobile apps.
The React web framework, on the other hand, is presently used by well-known firms such as Netflix, Paypal, NASA, BBC, Lyft, and the New York Times, to mention a few.
The argument is that React & React Native is used by so many successful and Fortune 500 firms, thus it must be a really effective frontend and mobile app development Company.
Conclusion
We hope you now understand why to React JS is a fantastic frontend framework.
React, like Angular, is a high-quality framework that deserves your attention.
So, what exactly are you waiting for?
To get started, hire a React JS Developer now!
Remember that hiring the finest React JS development firm is essential to creating a successful React JS app. So, contact us right now for a free consultation on your project.
Thanks for reading our post “The benefits of ReactJS and reasons to choose it for your project”, please connect with us for any further inquiry. We are Next Big Technology, a leading web & Mobile Application Development Company. We build high-quality applications to full fill all your business needs.